[학습일지 4주차_02일차]
우리 그룹의 유저 리서치 분석 발표날
다른 그룹이 어떤 시각으로 어떻게 분석을 해봤는지를 엿볼 수 있었고
발표할 때의 애티튜드도 배울 수 있는 교육적인 시간이었다.
떨지 않으려고 노력한 내 모습이 대견스럽다…ㅋㅋㅋ
UIUX 디자인 툴 (ProtoPie)
Chapter 04. 심화 기능 실습
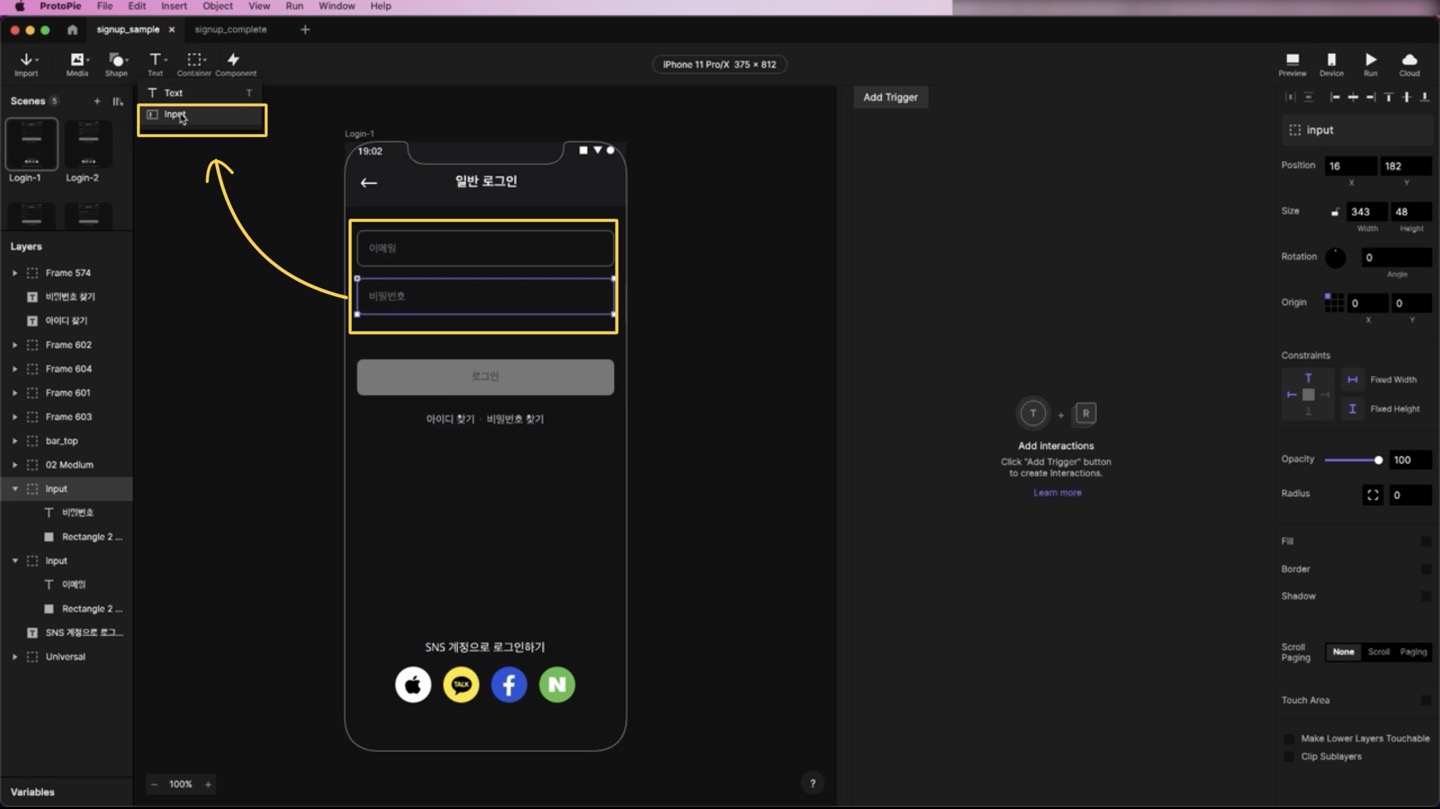
4-10. 로그인 화면
1. 텍스트 필드에 인풋을 생성해준다.

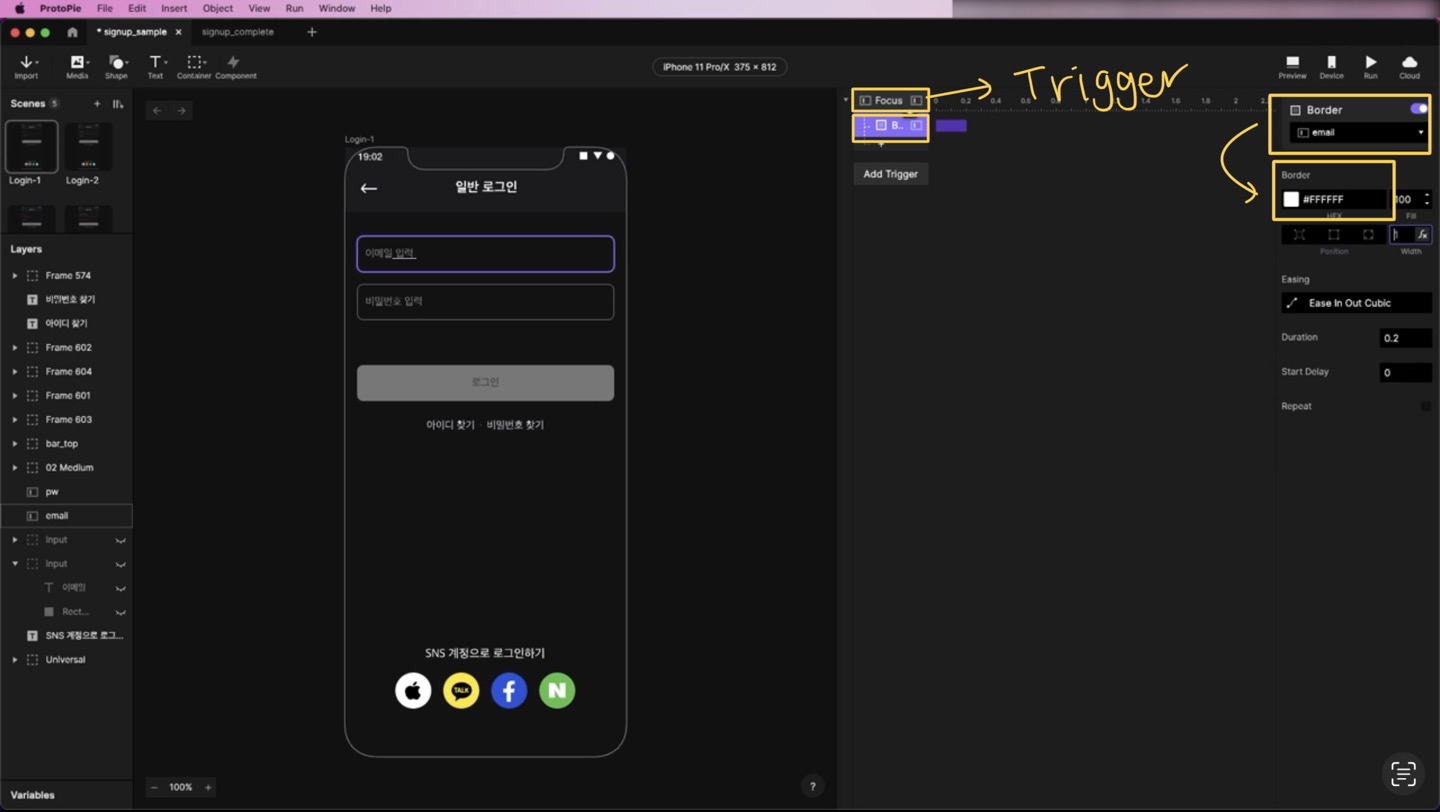
2. Trigger는 “Focus”, Response는 “Border”로 설정하고 컬러는 선택한다.

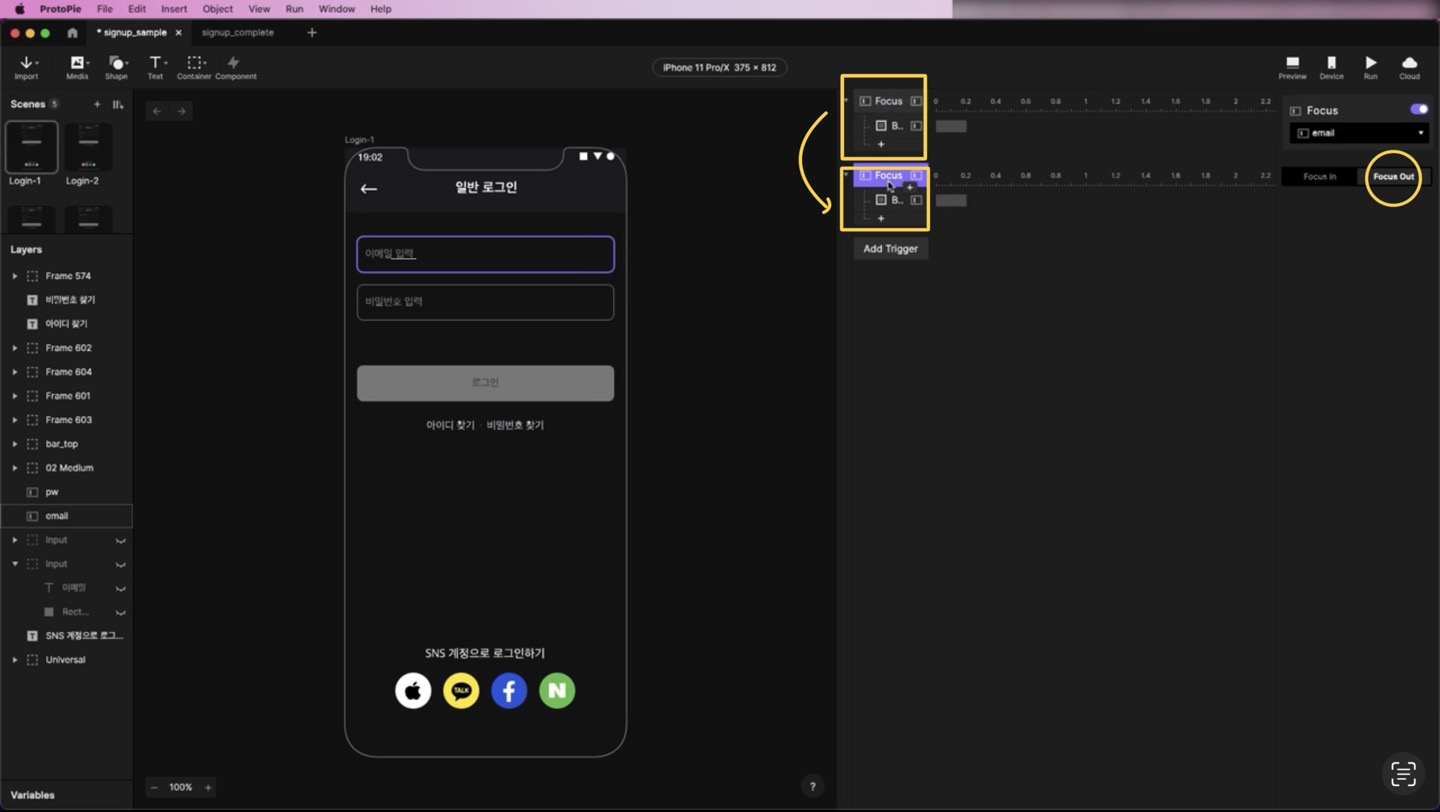
3. Trigger와 Reponse를 복사하고 “Focus Out” 두 가지 상태로 만들어준다.

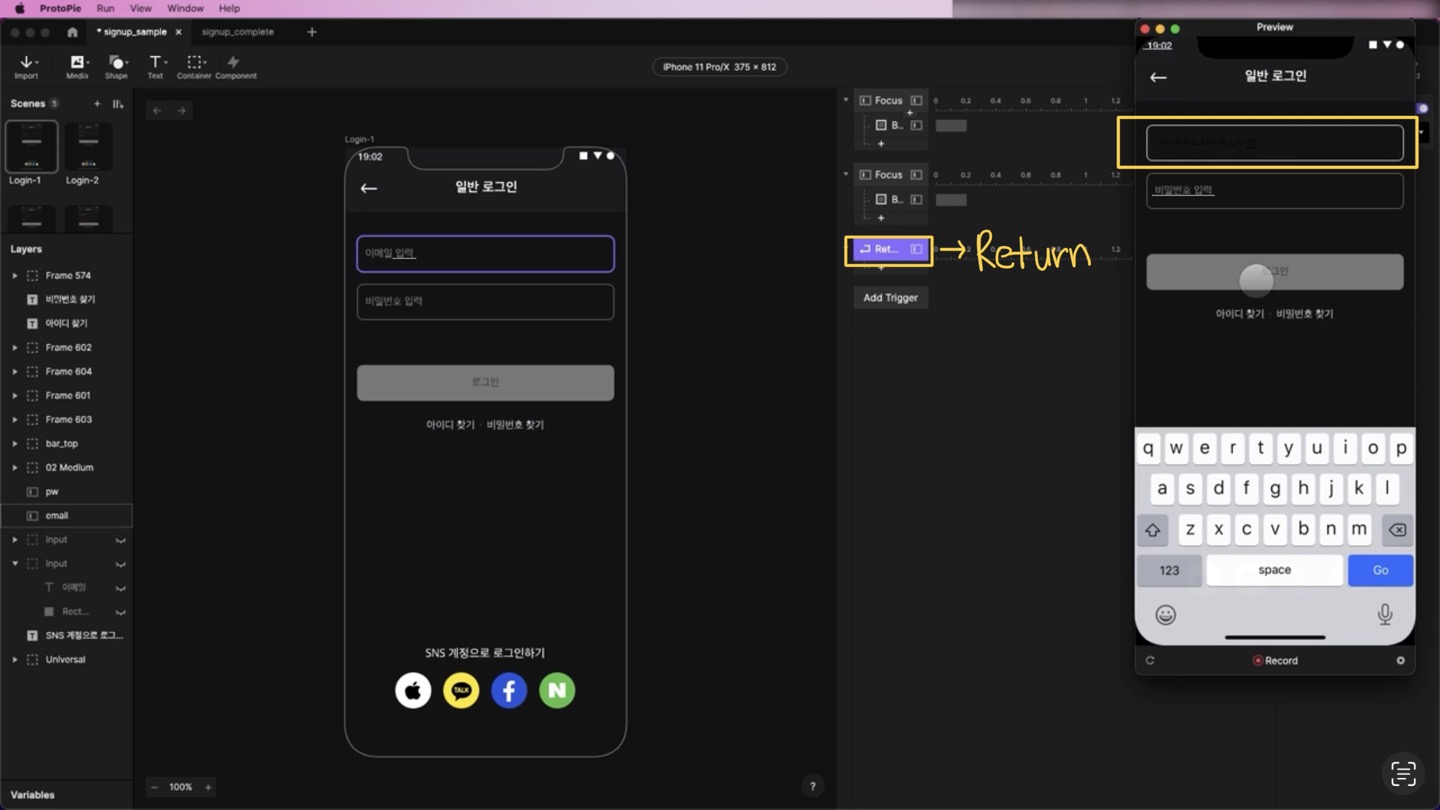
4. “input”에 값이 입력이 되었을 때 반응이 있도록 하려면 “Return”

<알맞은 값의 형식을 입력하지 않을 때 경고창이 뜨게 하는 방법>
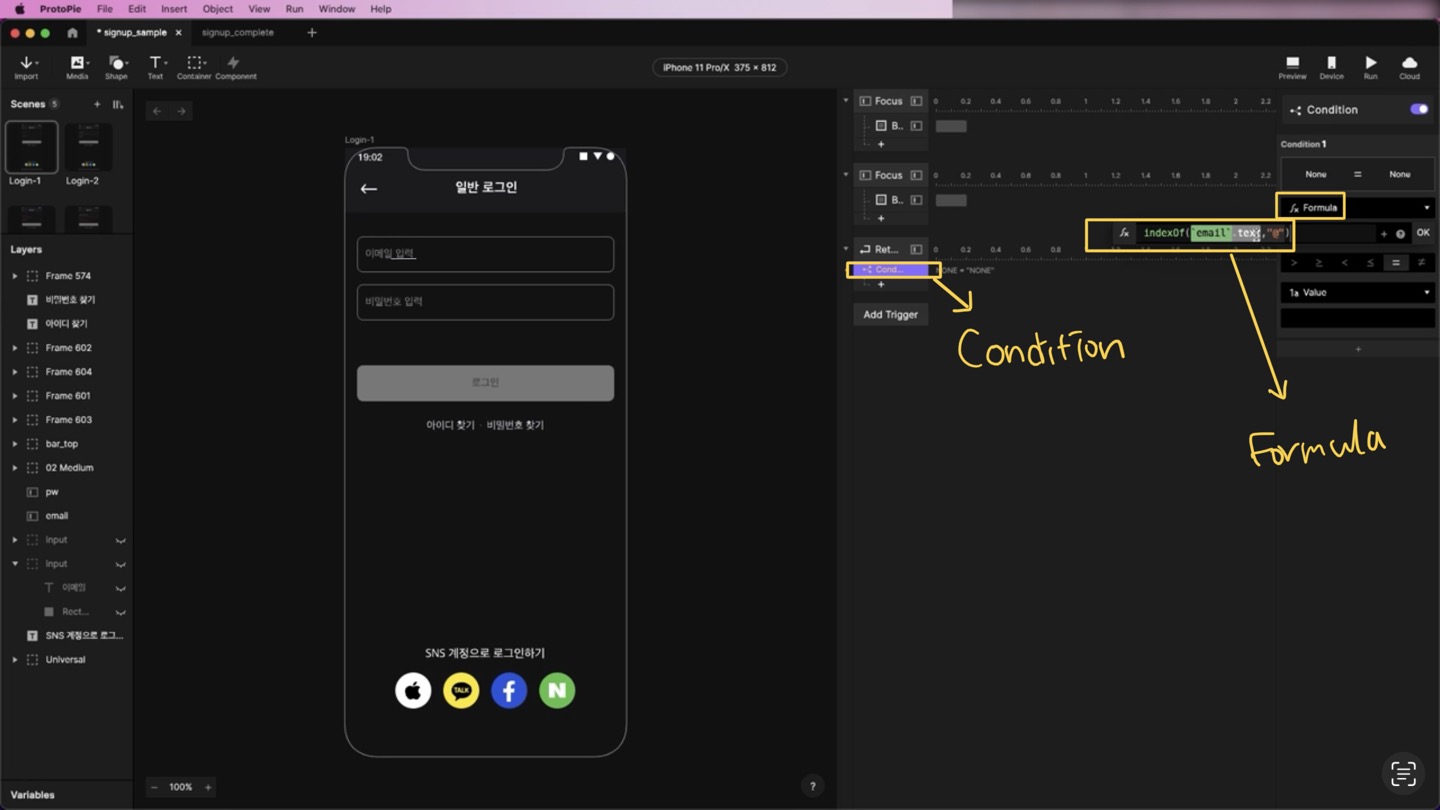
1.input을 Reponse → Condition로 선택한다.
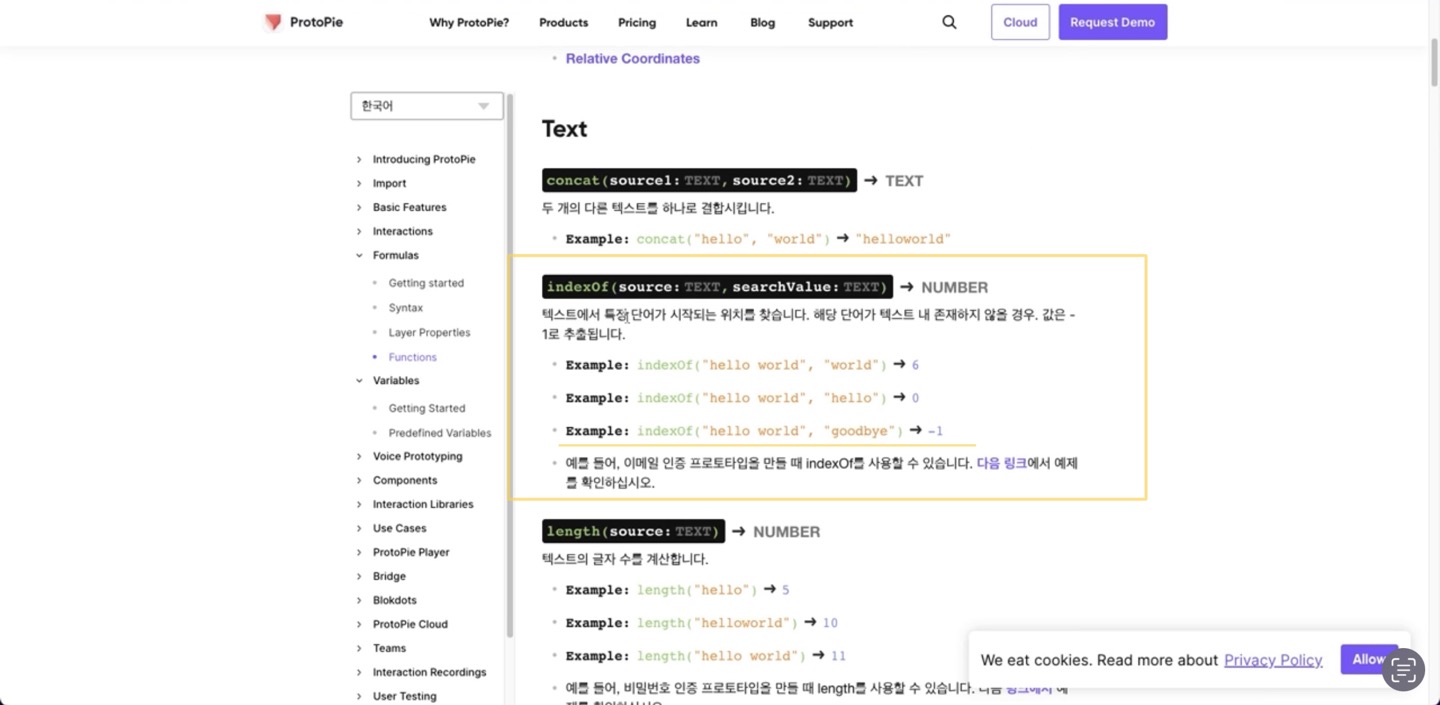
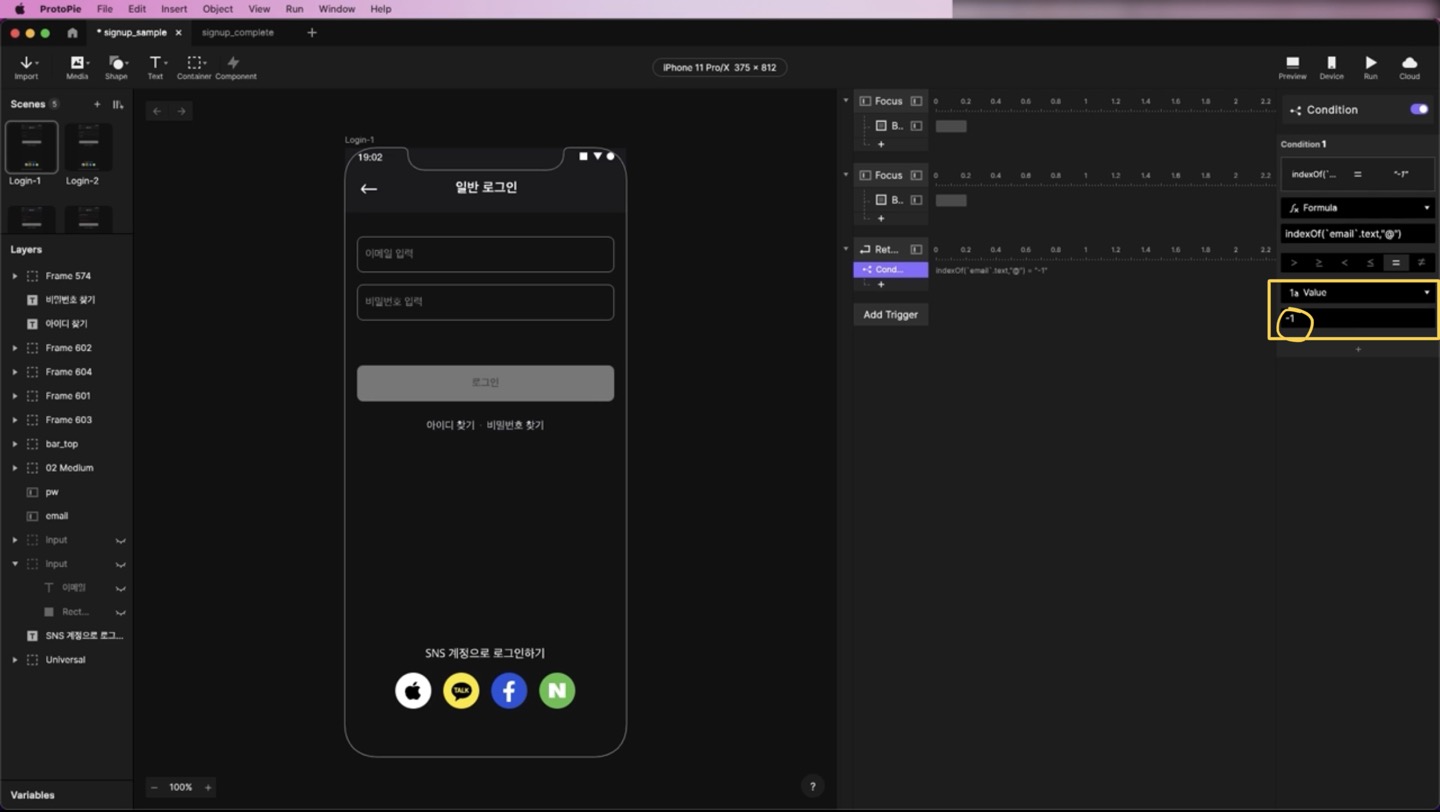
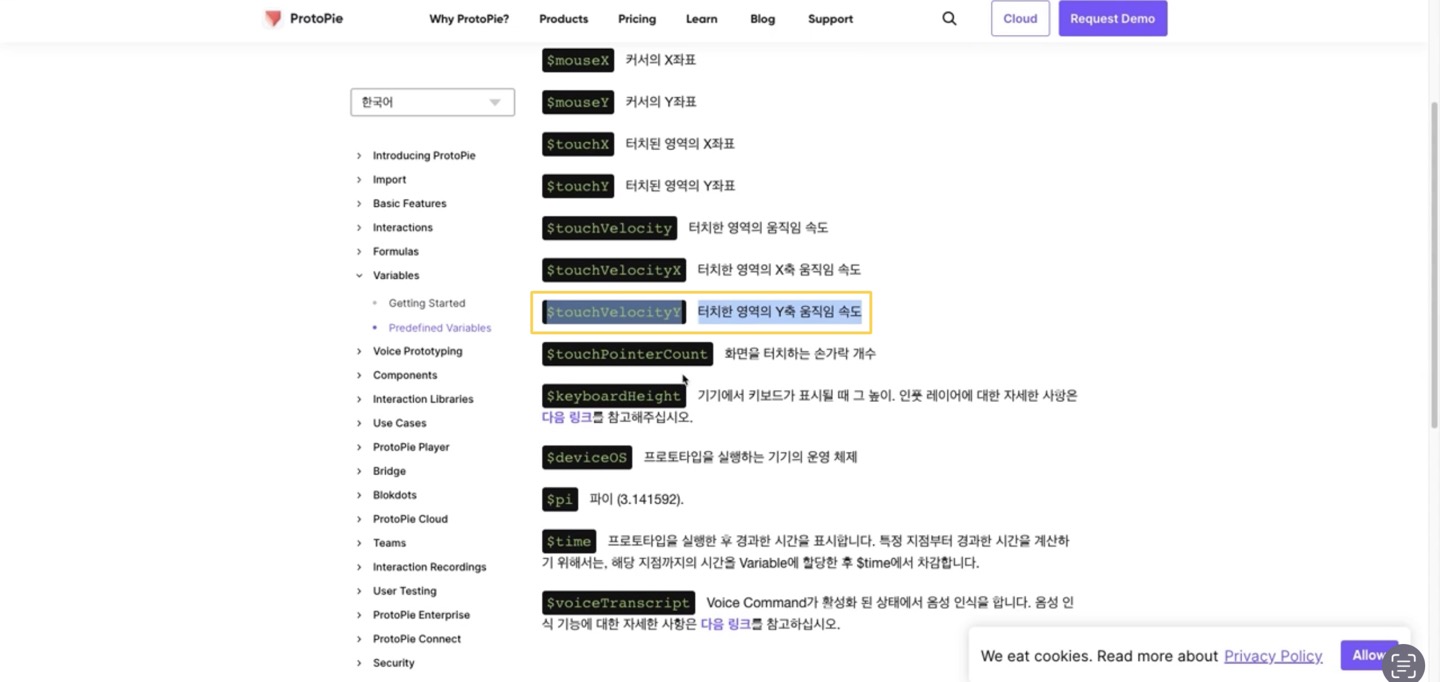
2.Formula를 작성 후 [Value]을 “-1”로 해준다. (ProtoPie 참고)



3. ‘email’ 레이어 선택 후 “Border” → 색 변경
4. 알림 글을 복사 후 opacity 값을 0%로 한다(먼저 눈에 보이지 않게 해준다.).
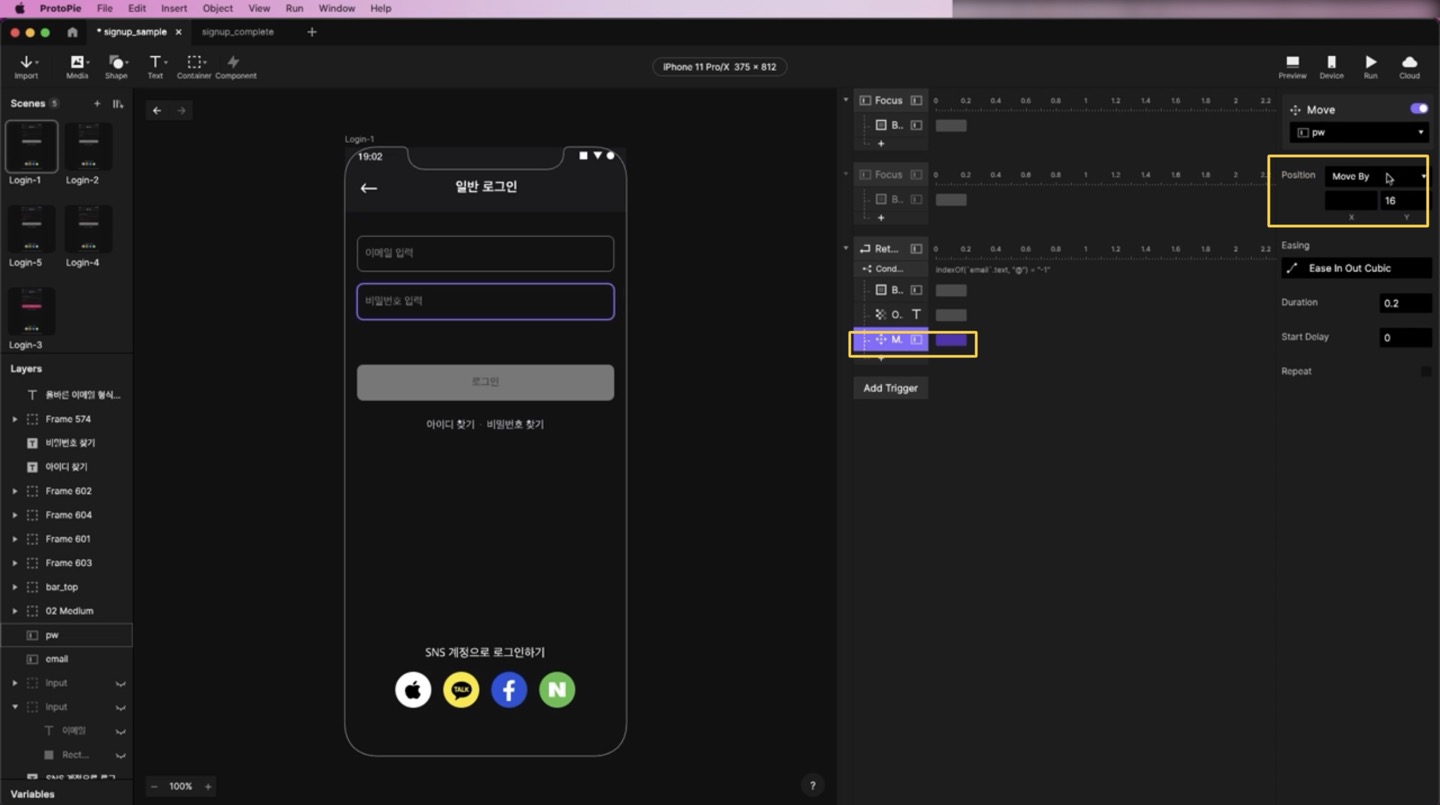
→ ‘Opacity’를 다시 100%로 변경
5. “Move By”값을 16으로 주어 인풋 위치를 변경

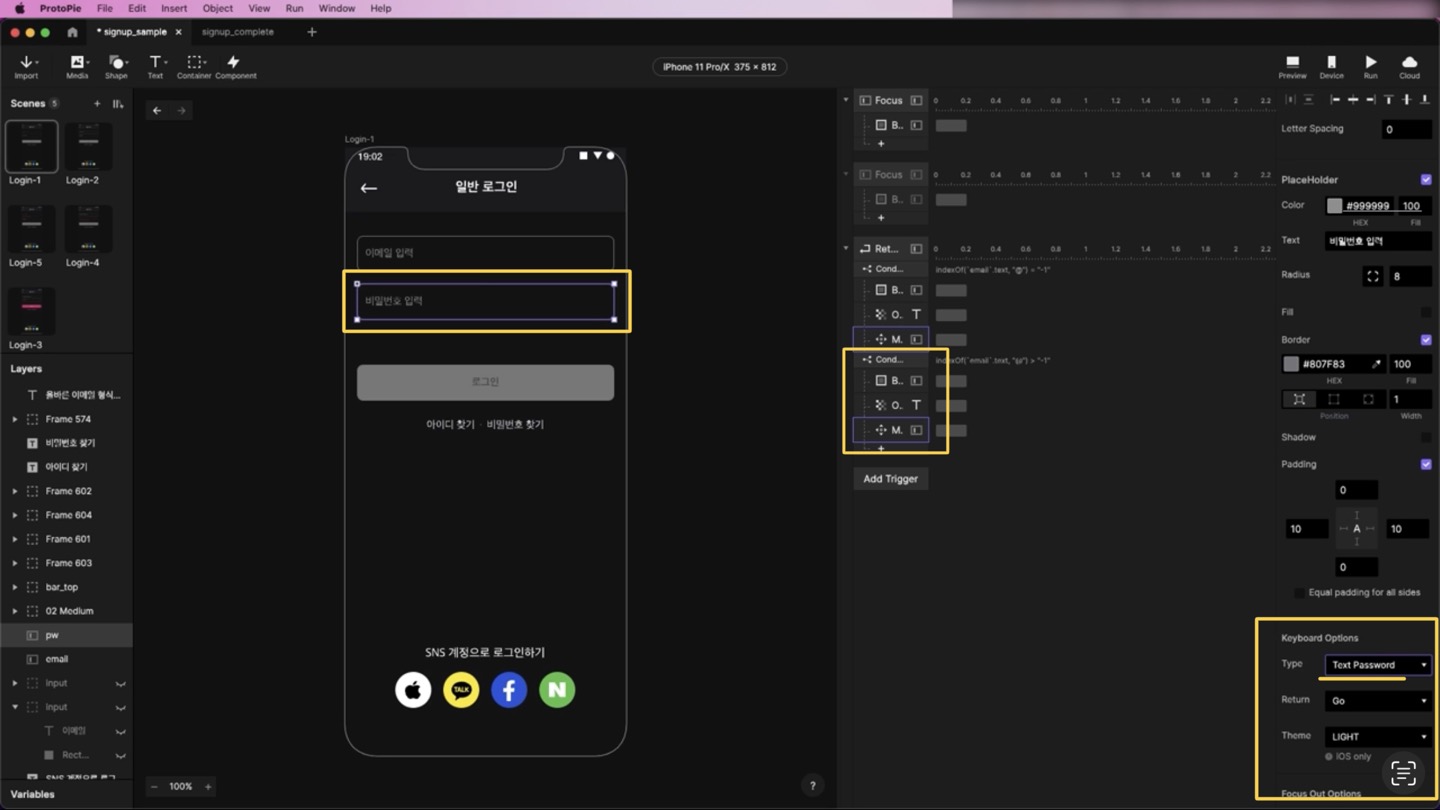
<’비밀번호’ 인풋의 입력 값을 ***로 표시하기>
[Key board Options] → ‘Text Password’로 변경

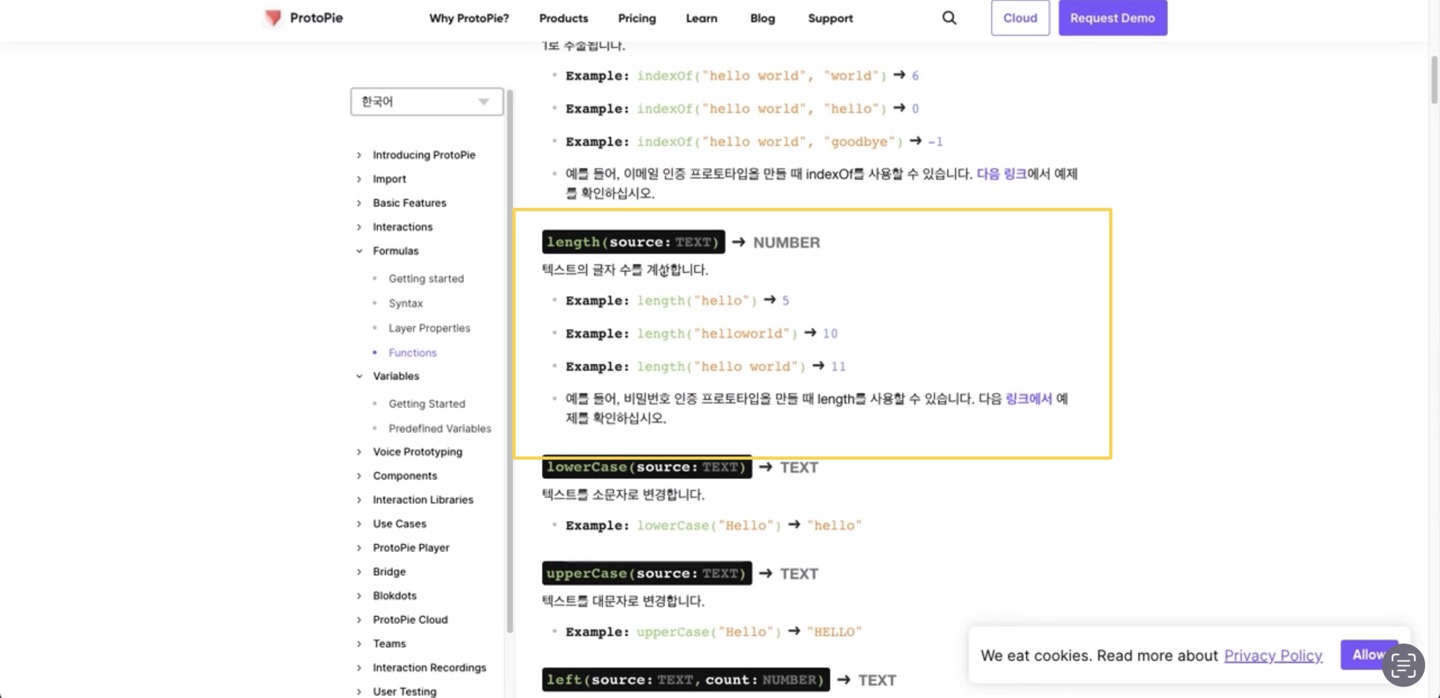
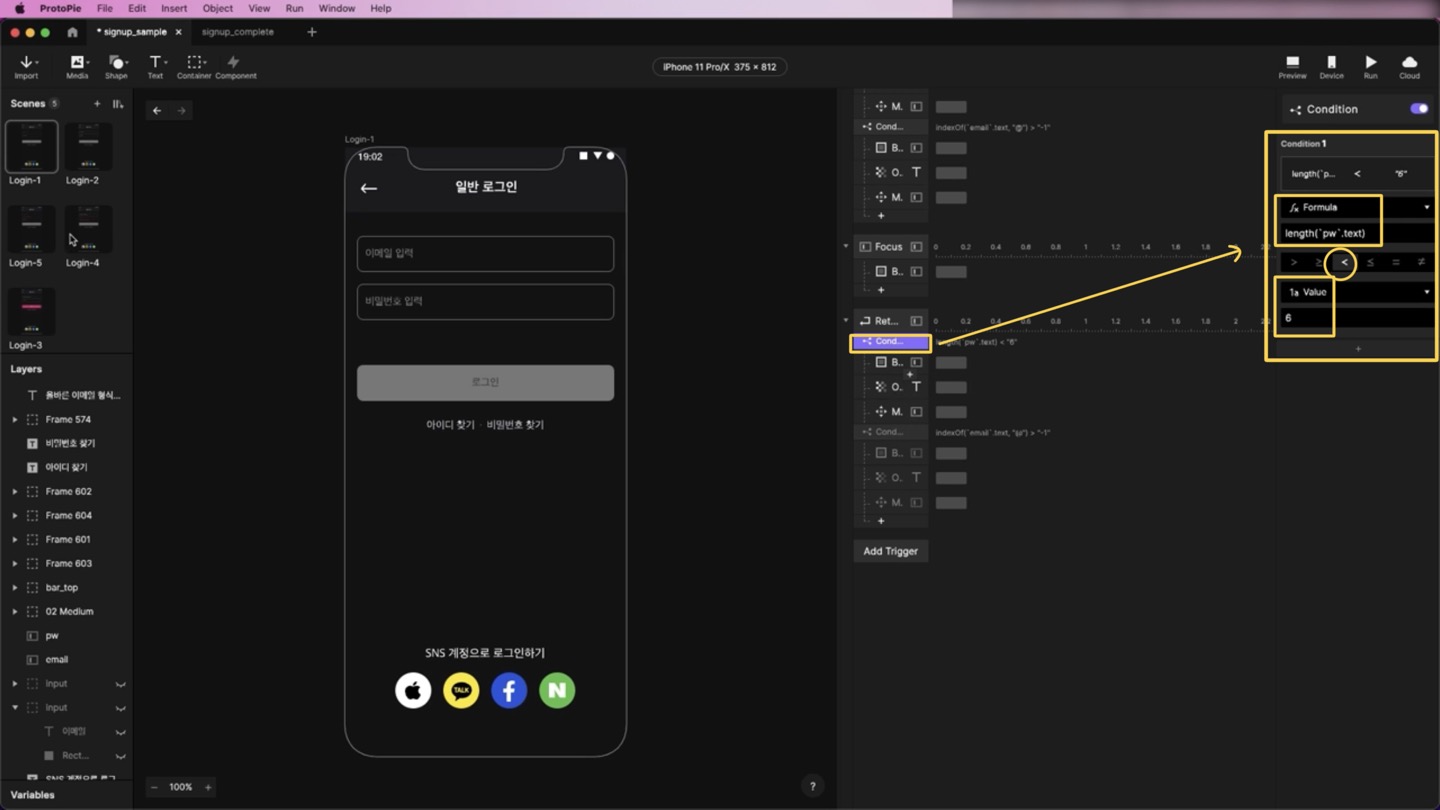
<’비밀번호’ 인풋의 입력 값의 조건을 자릿수가 6자 이상만 가능하게 하기>
1. “Condition”을 Formula와 Value 설정 (ProtoPie 참고)


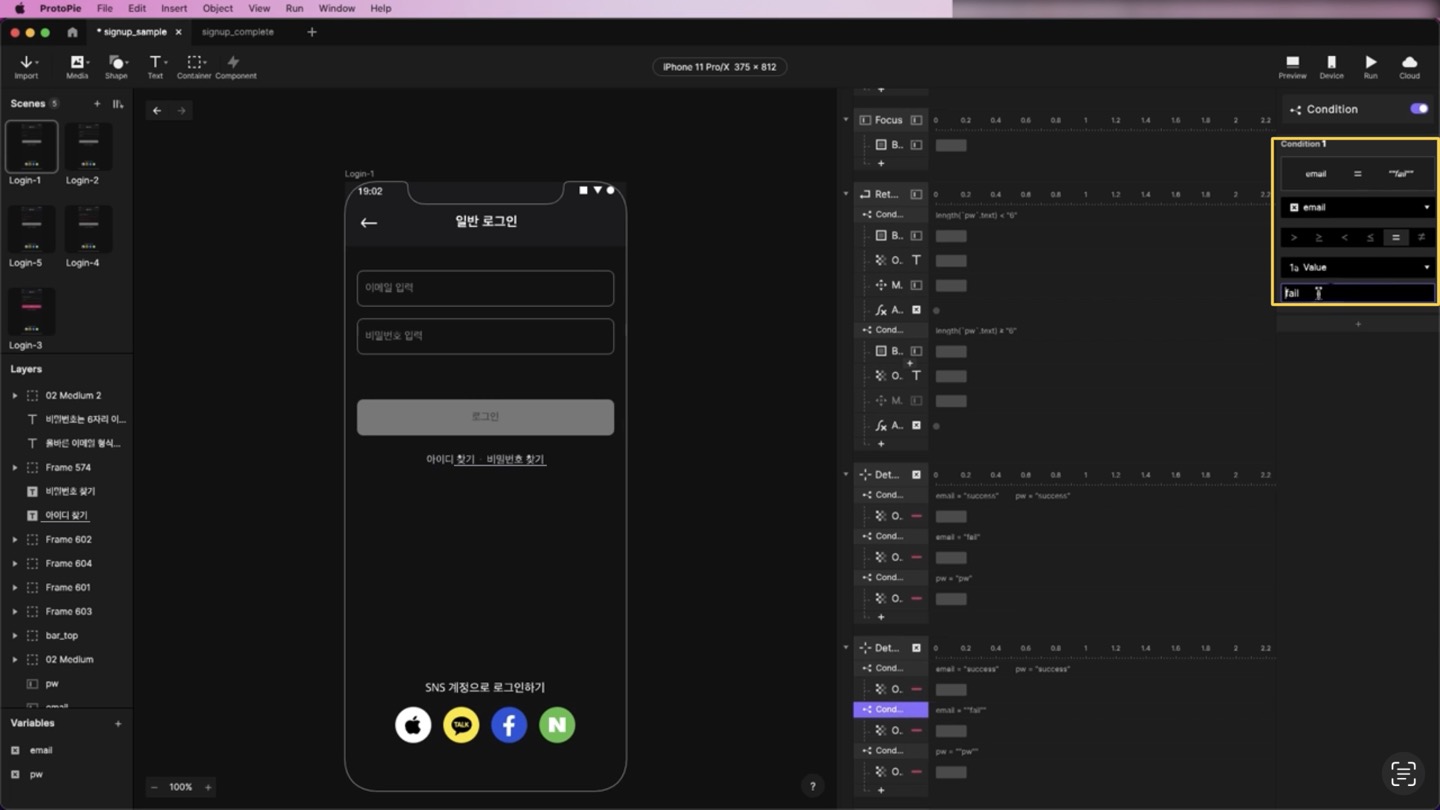
<정상적으로 다 입력이 됐을 때 ‘로그인’버튼 활성화시키기>
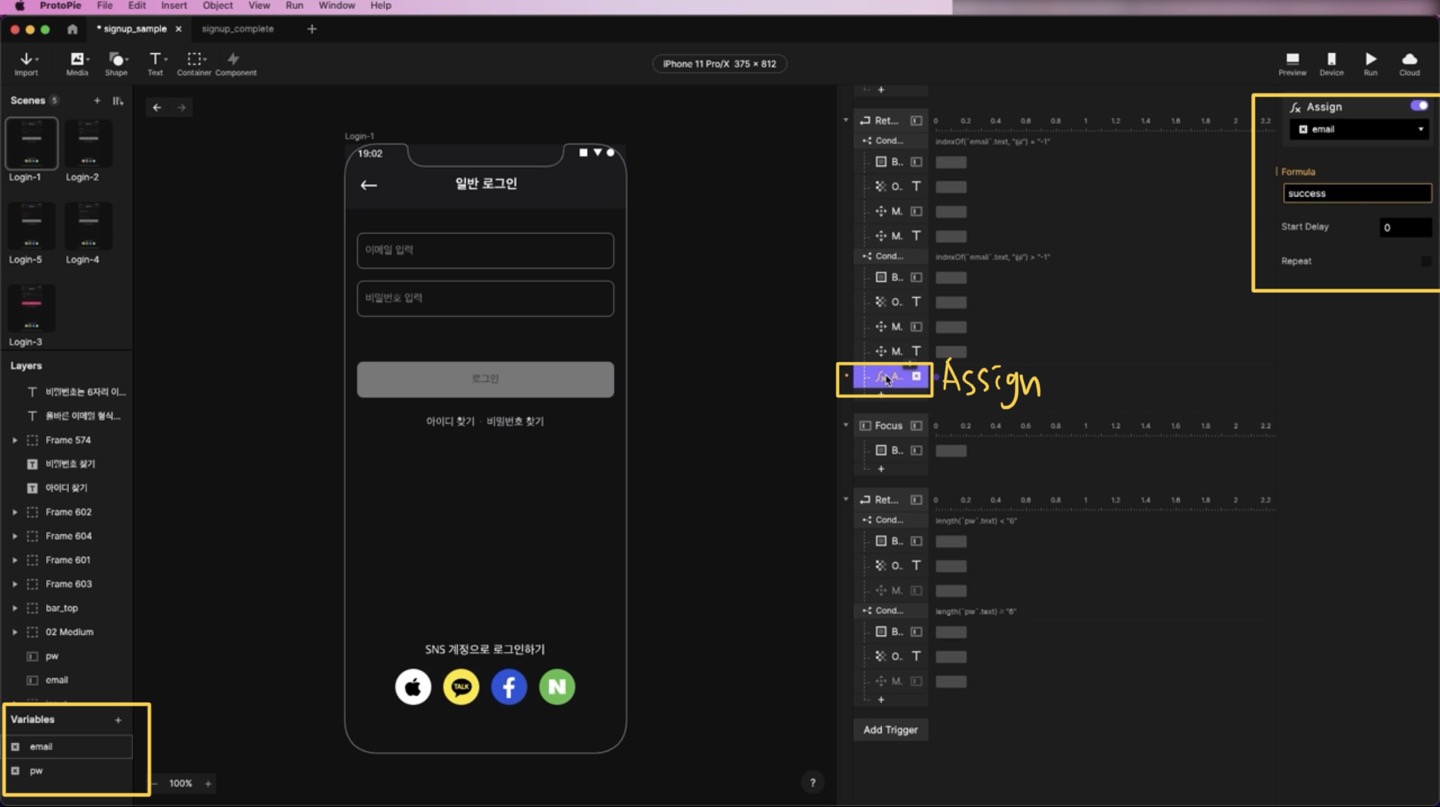
1. [Variables]을 ‘email’, ‘pw’로 만들어준다.

2. “Assign” Tigger
Assign을 이메일 인풋과 비밀번호 인풋에 2개씩(success, fail) 만든다.
3. 활성화된 버튼을 복사하고 ‘opacity’를 0으로 만들어준다.
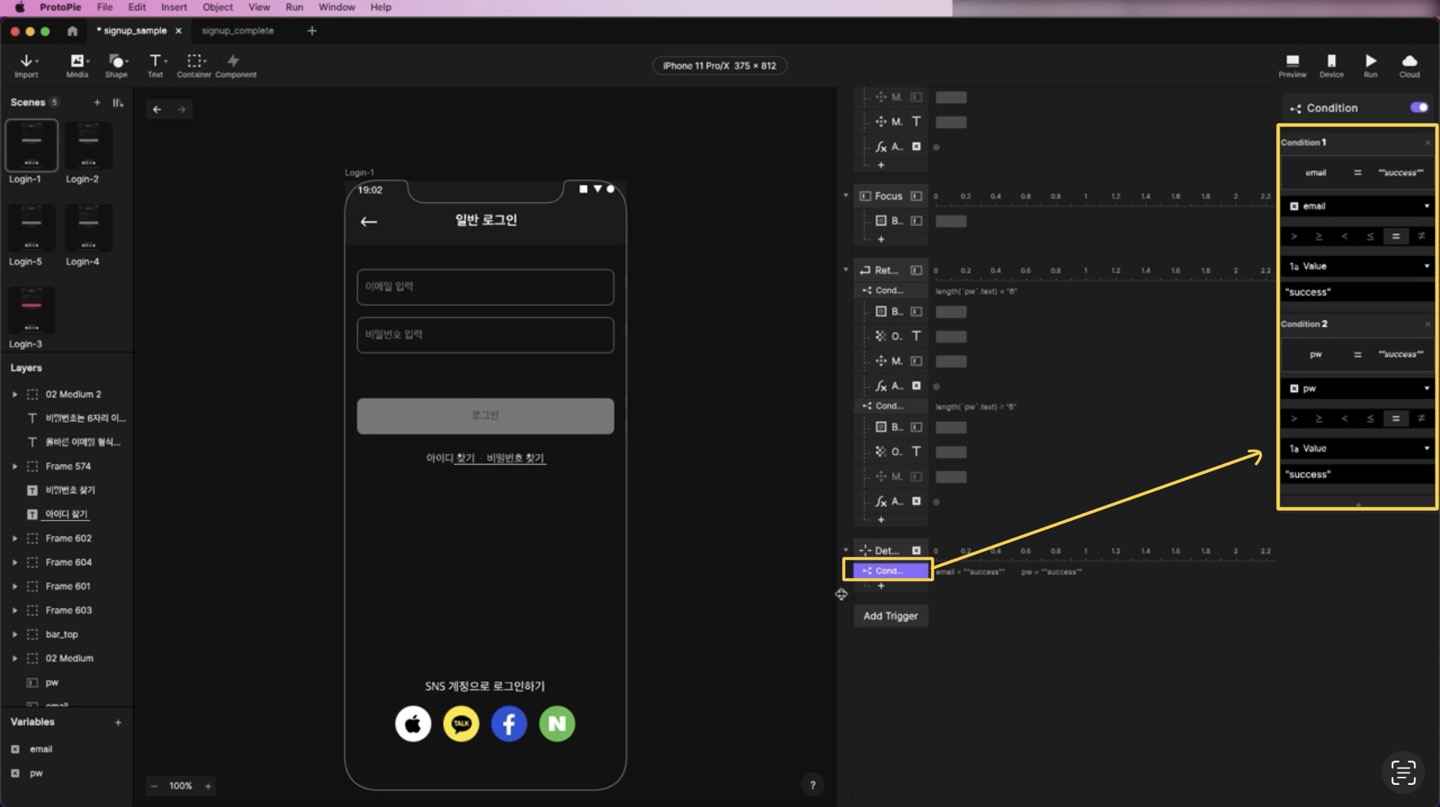
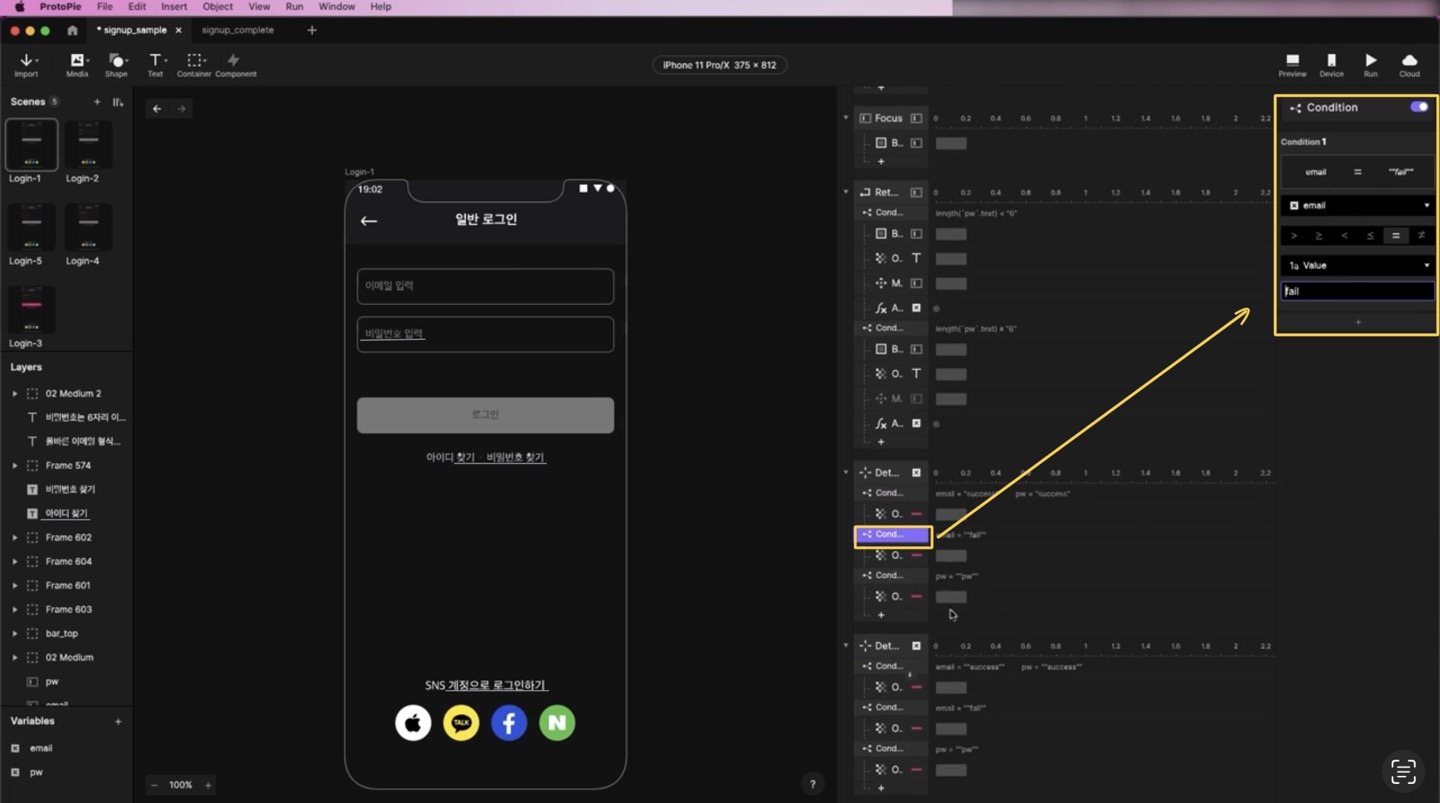
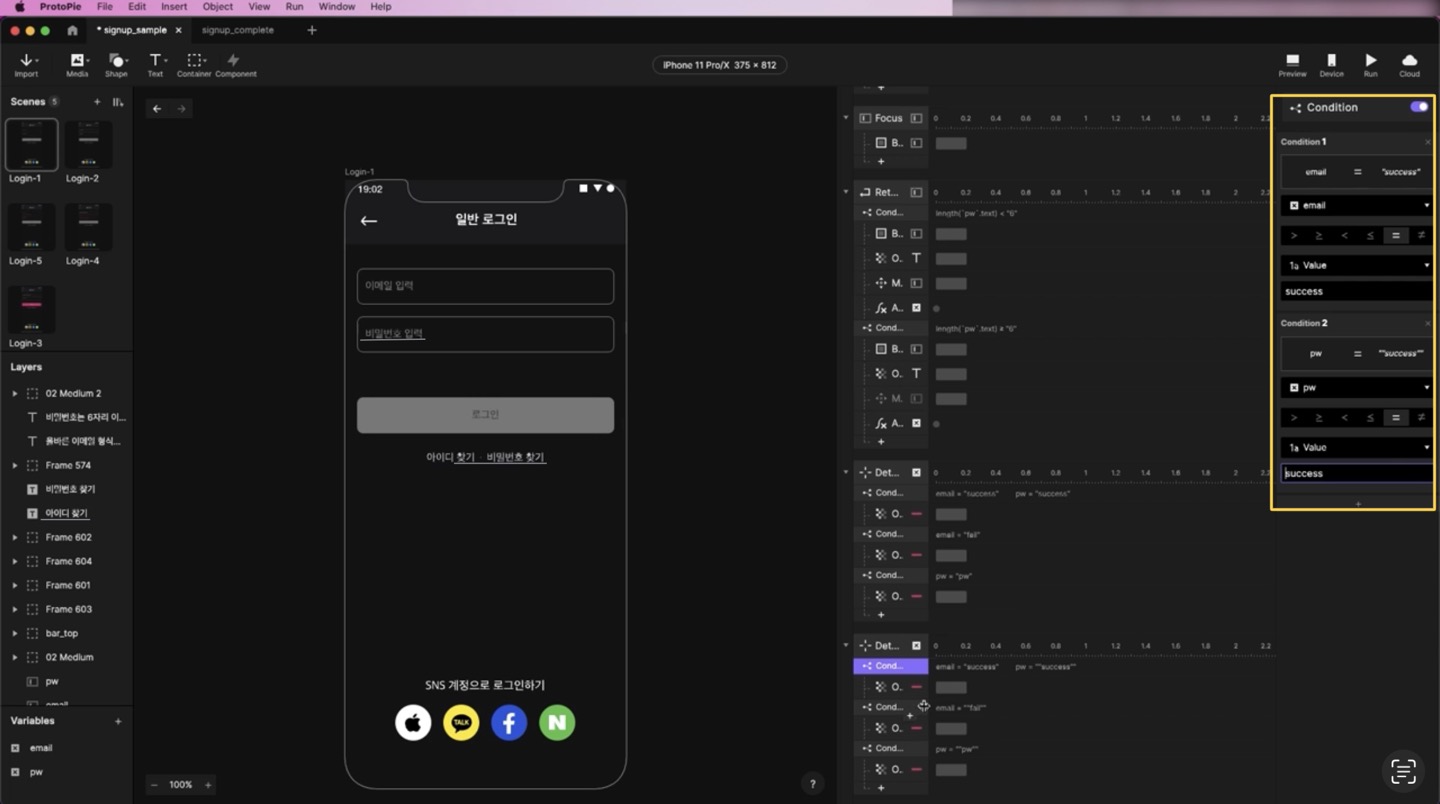
4. Trigger → Detect
“Condition” 추가해서 설정




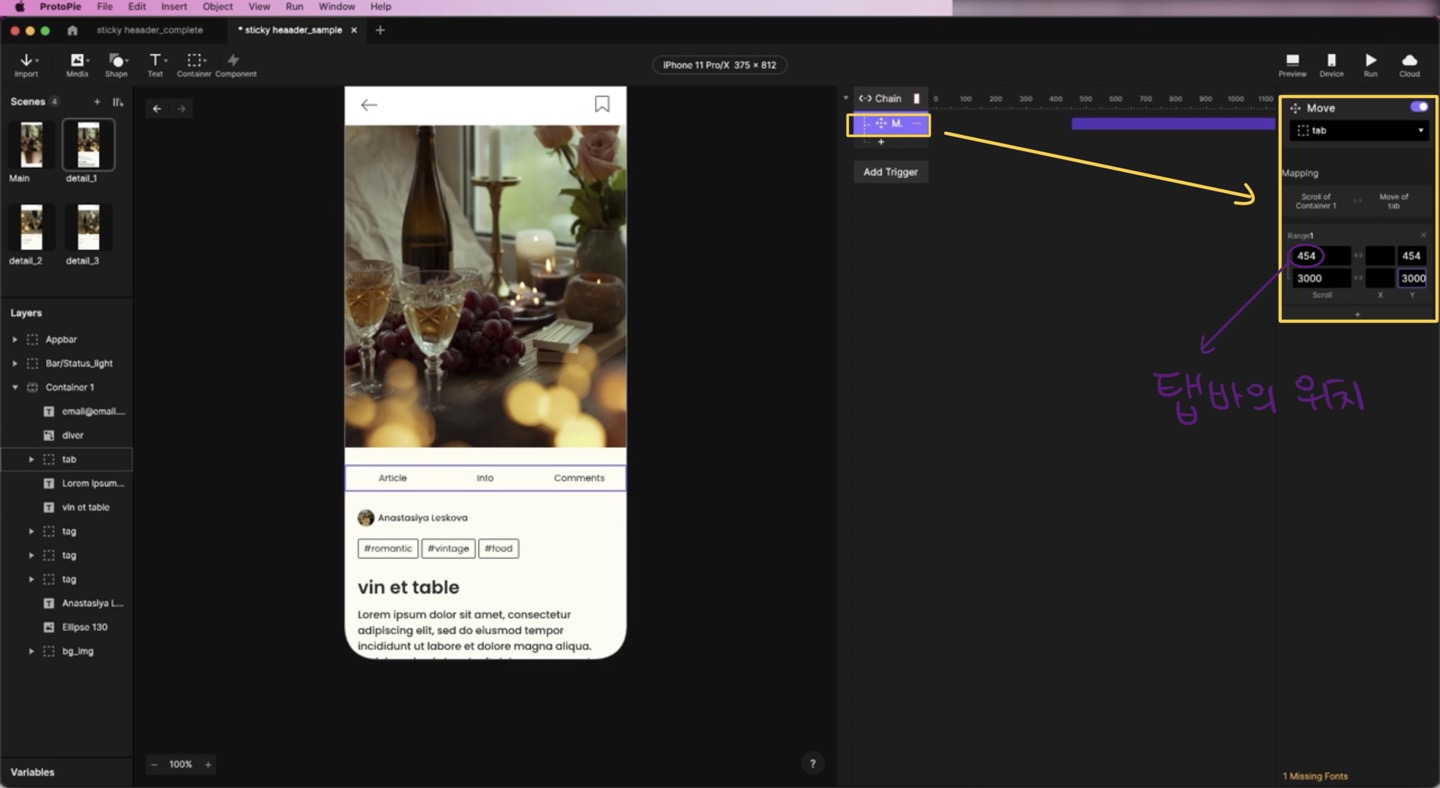
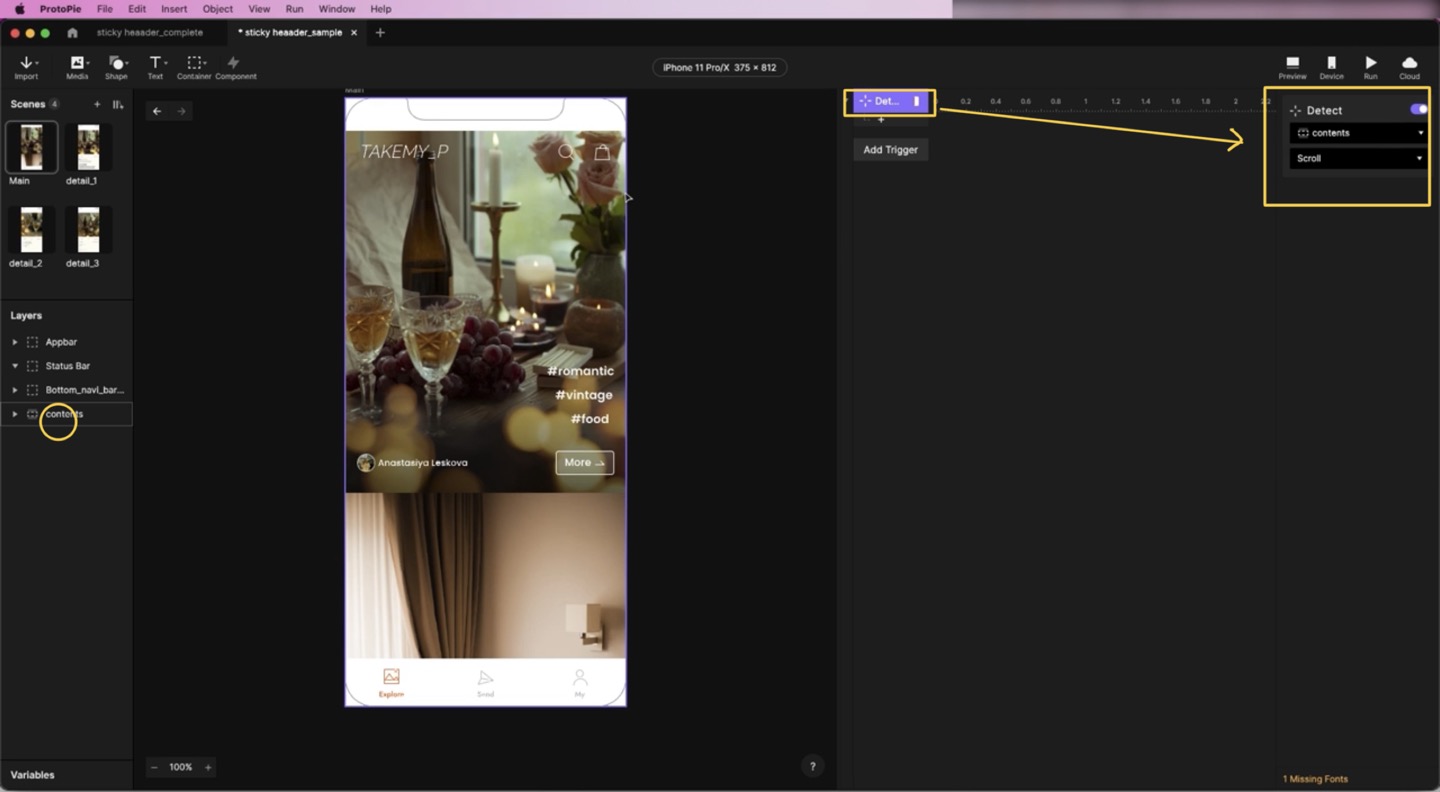
4-11. 고정된 화면
- 스크롤했을 때 고정되는 인터랙션 만들기
1. 화면 사이즈의 컨테이너를 만들어 이미지들을 그룹핑해준다.
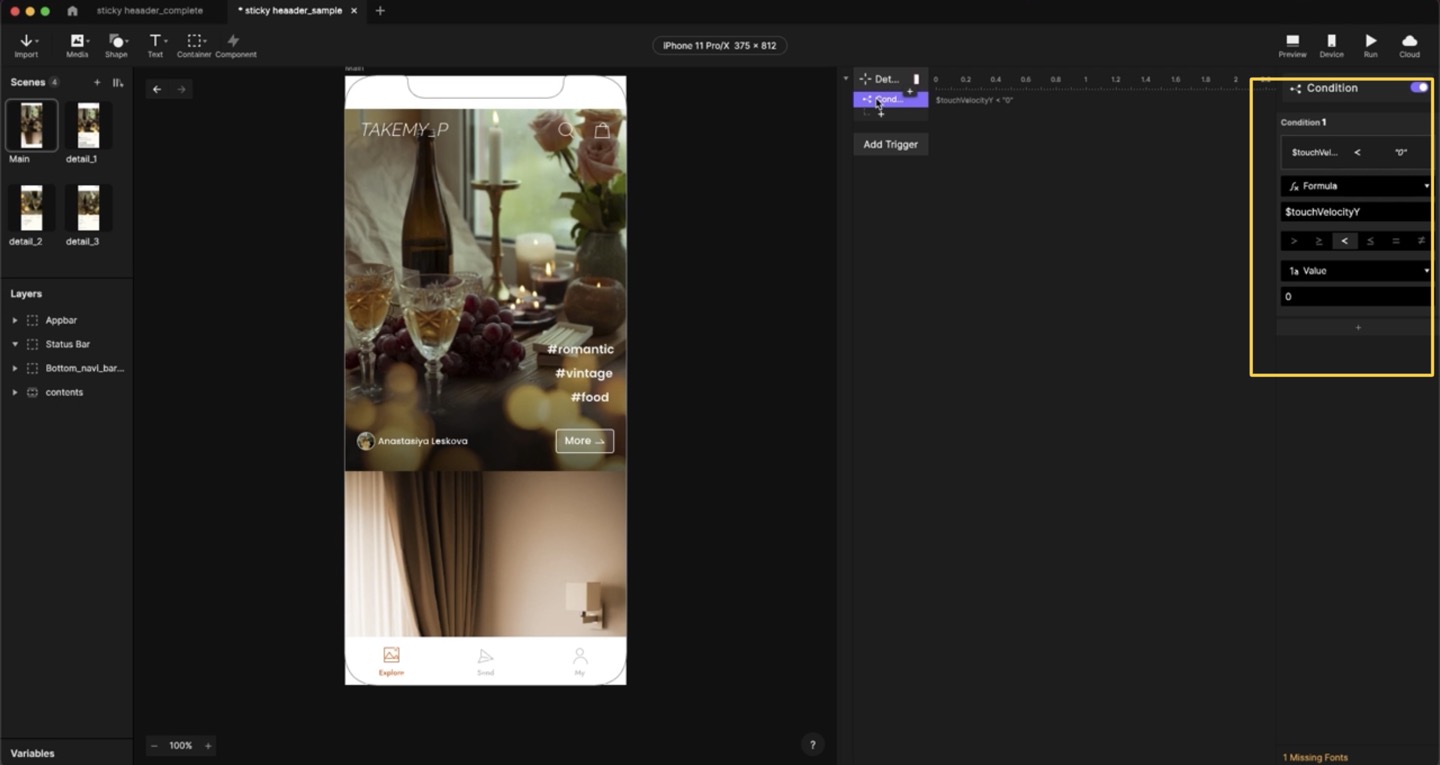
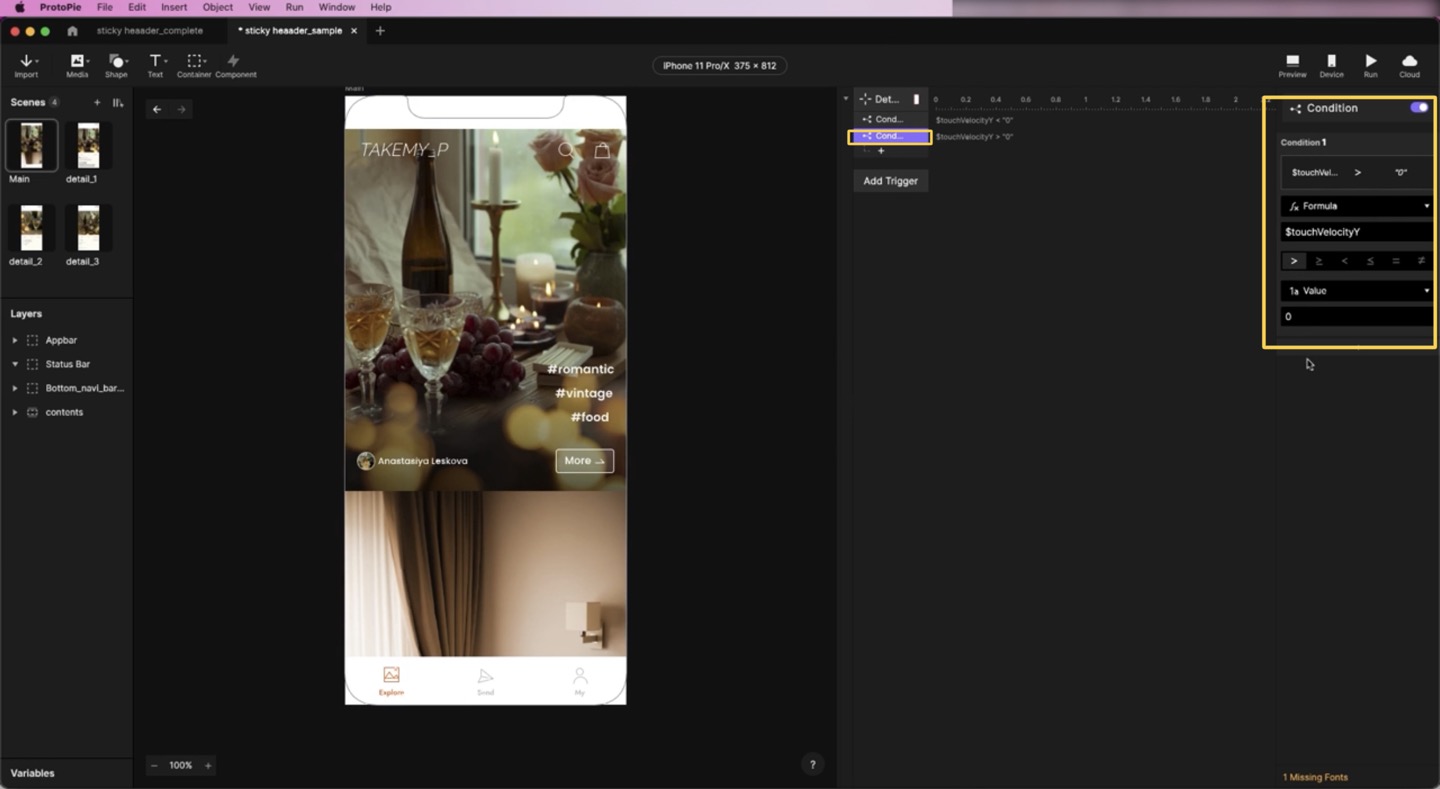
2. Trigger → Detect

3.Condition1, 2
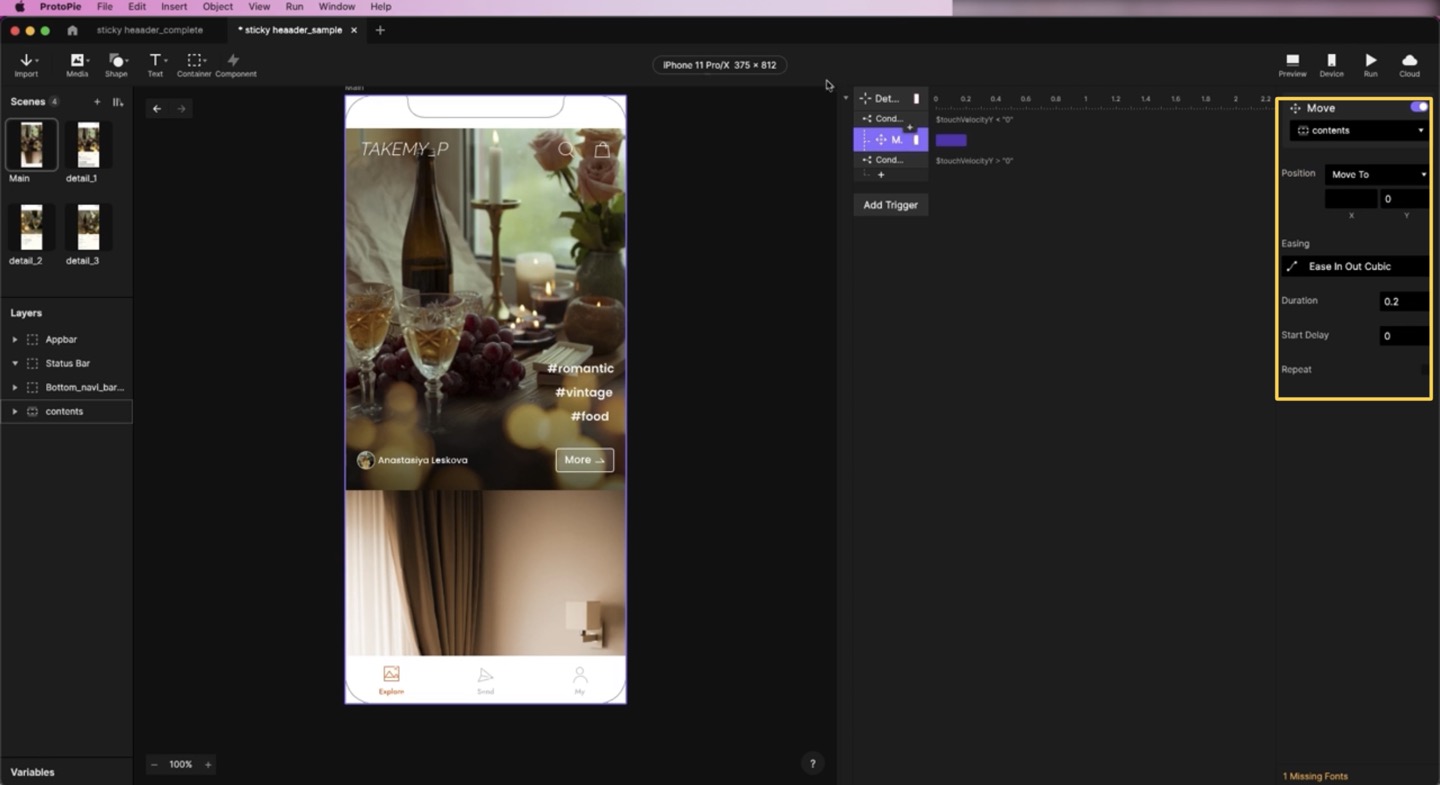
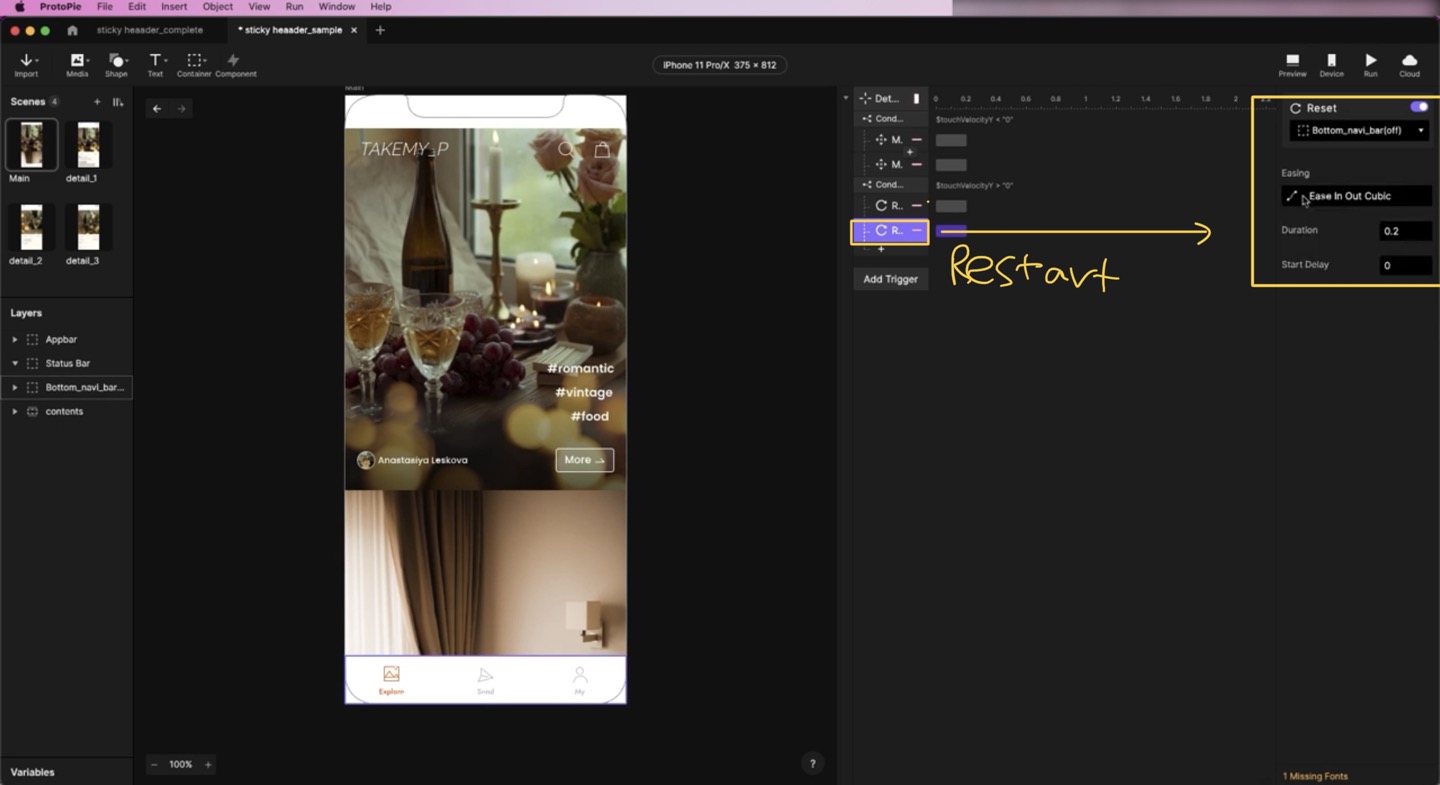
각각의 Condition에 Response주기





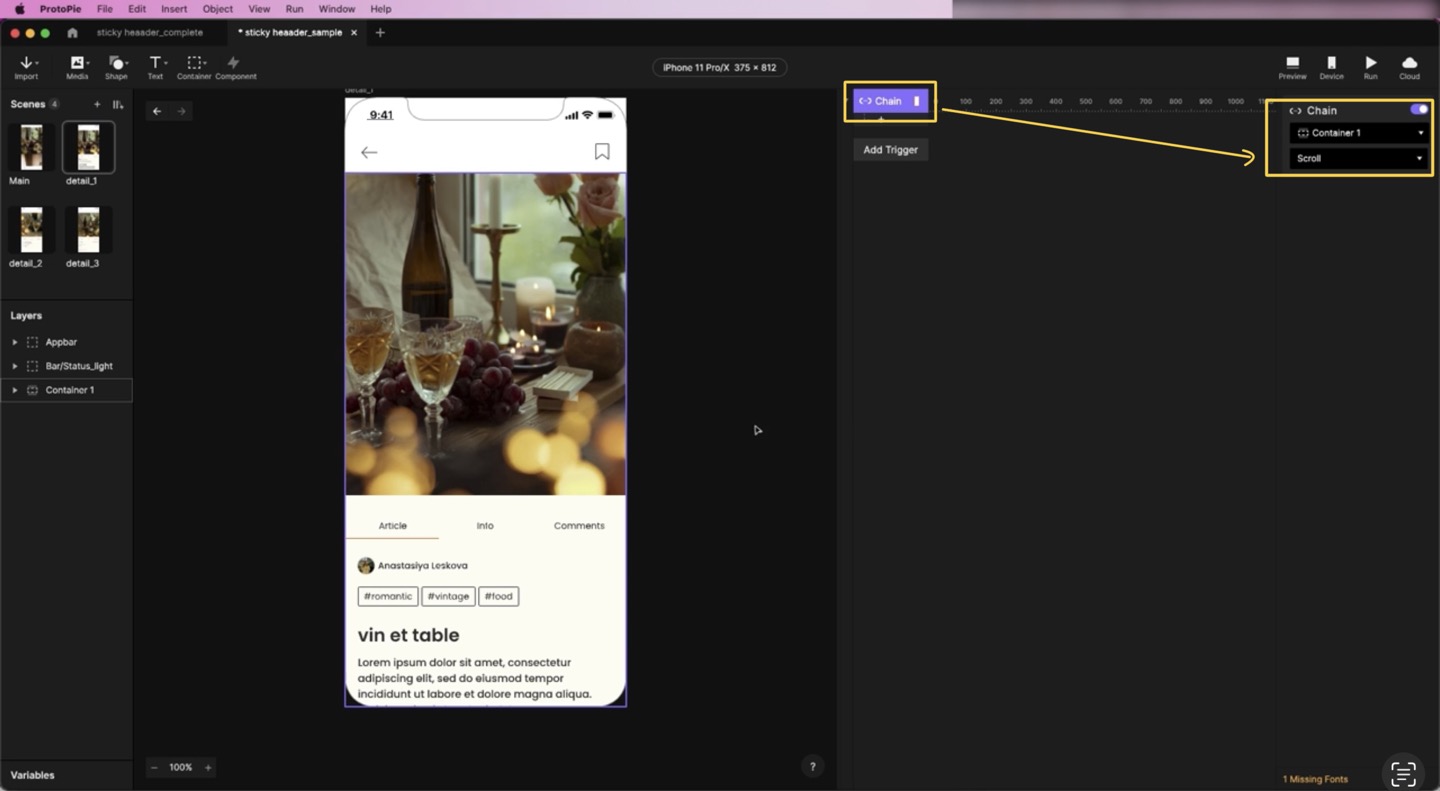
<스크롤 인터랙션>
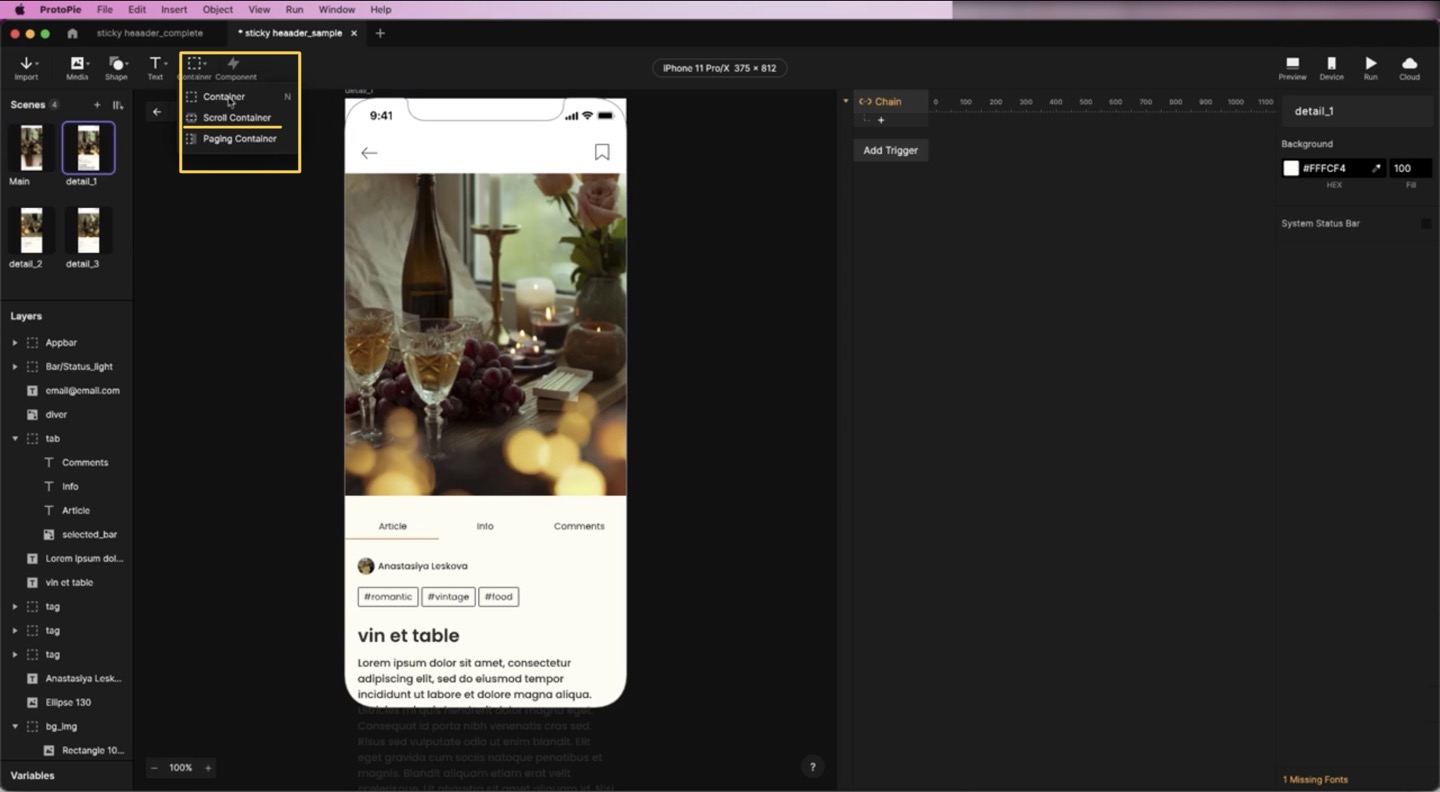
1. 스크롤 컨테이너를 만들어준다. 보여줄 이미지를 컨테이너 박스와 그룹핑 해준다.

2. Trigger → Chain

3. Response → Move