[학습일지 3주차_04일차]
Chapter 02. 인터페이스 디자인기초
2-1. 디자인 환경
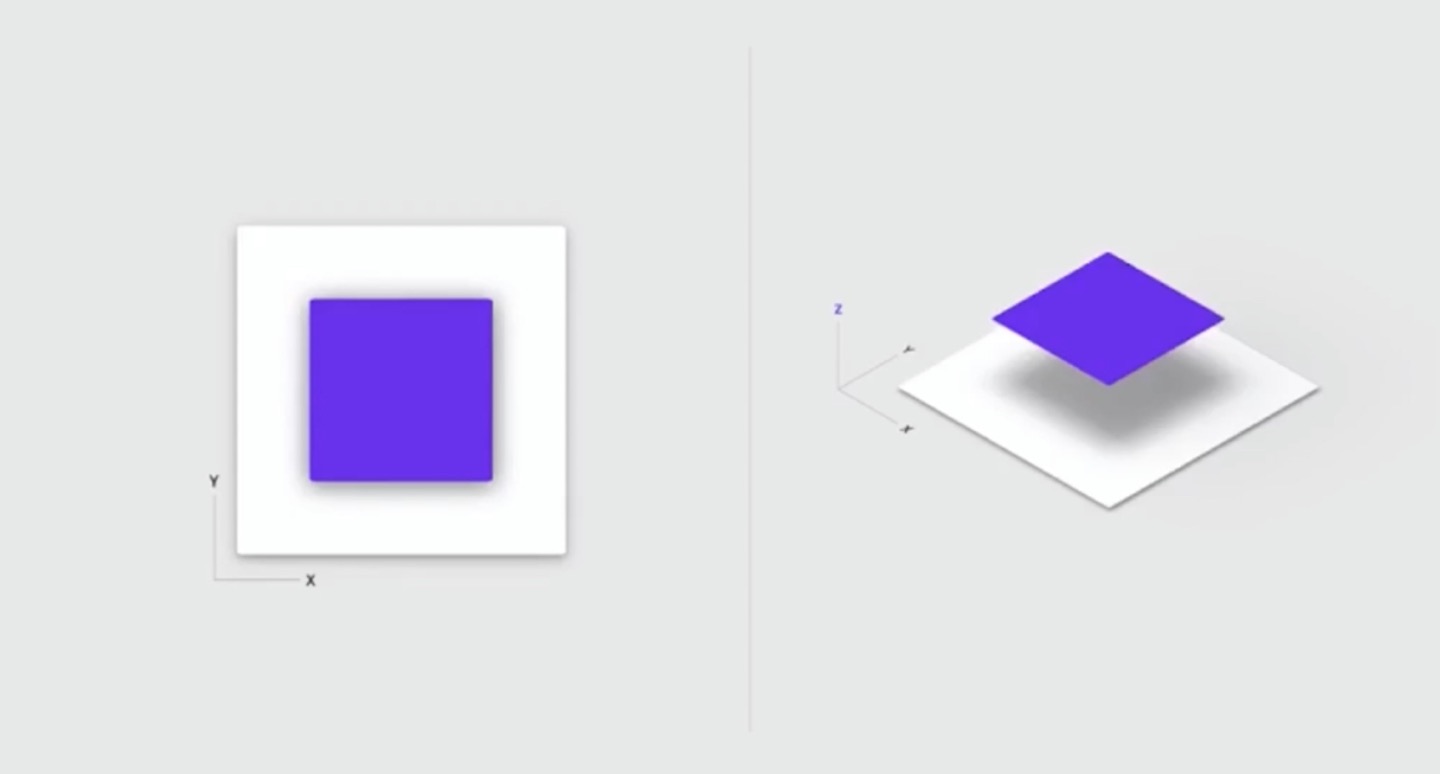
모바일의 축

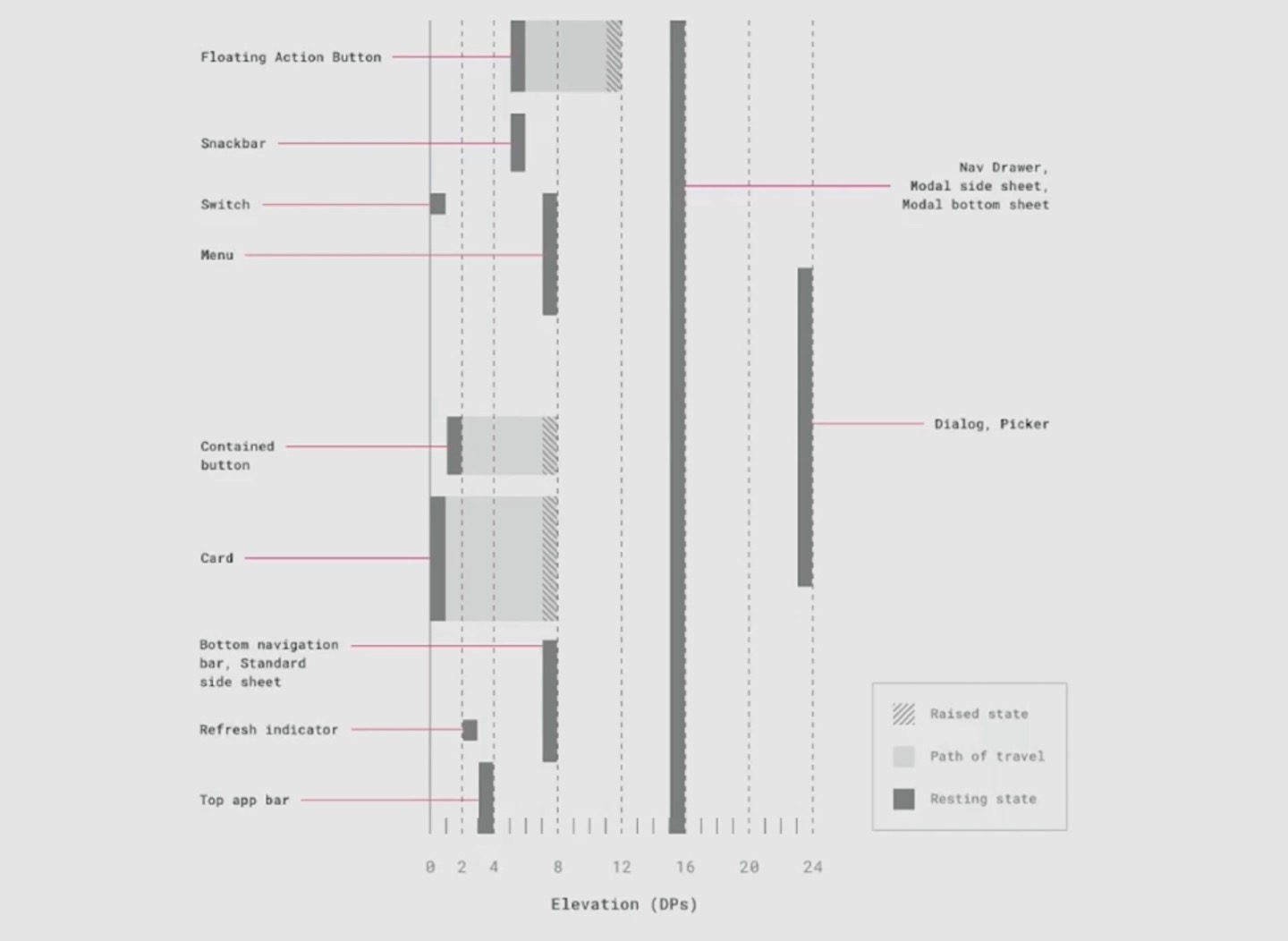
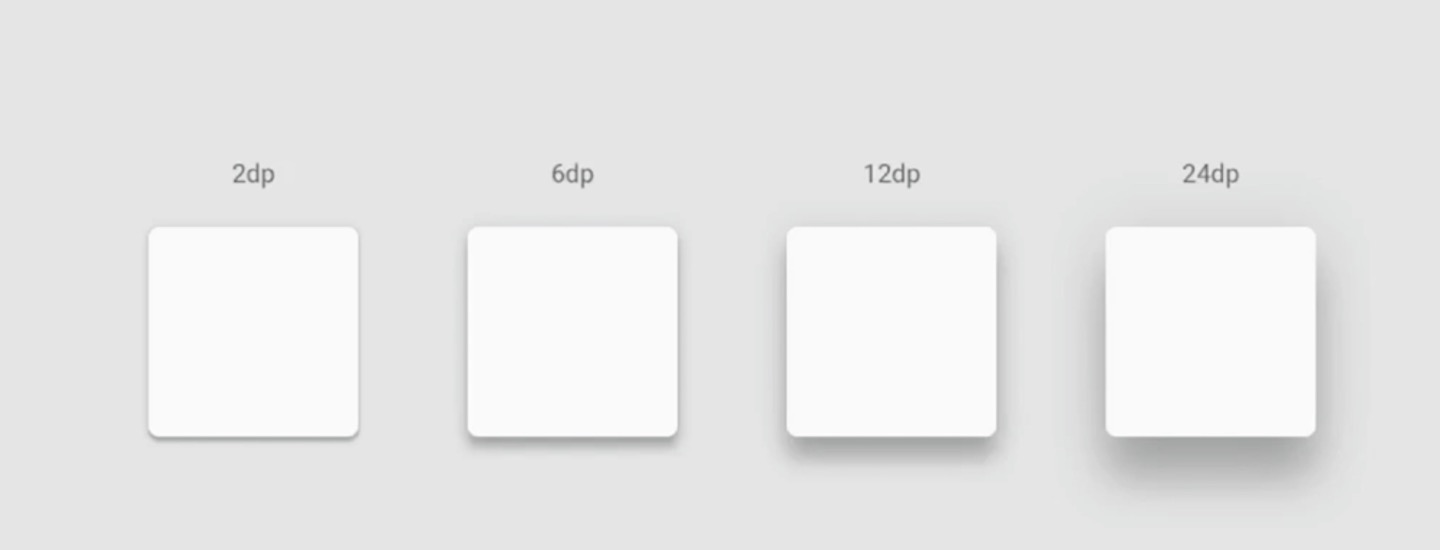
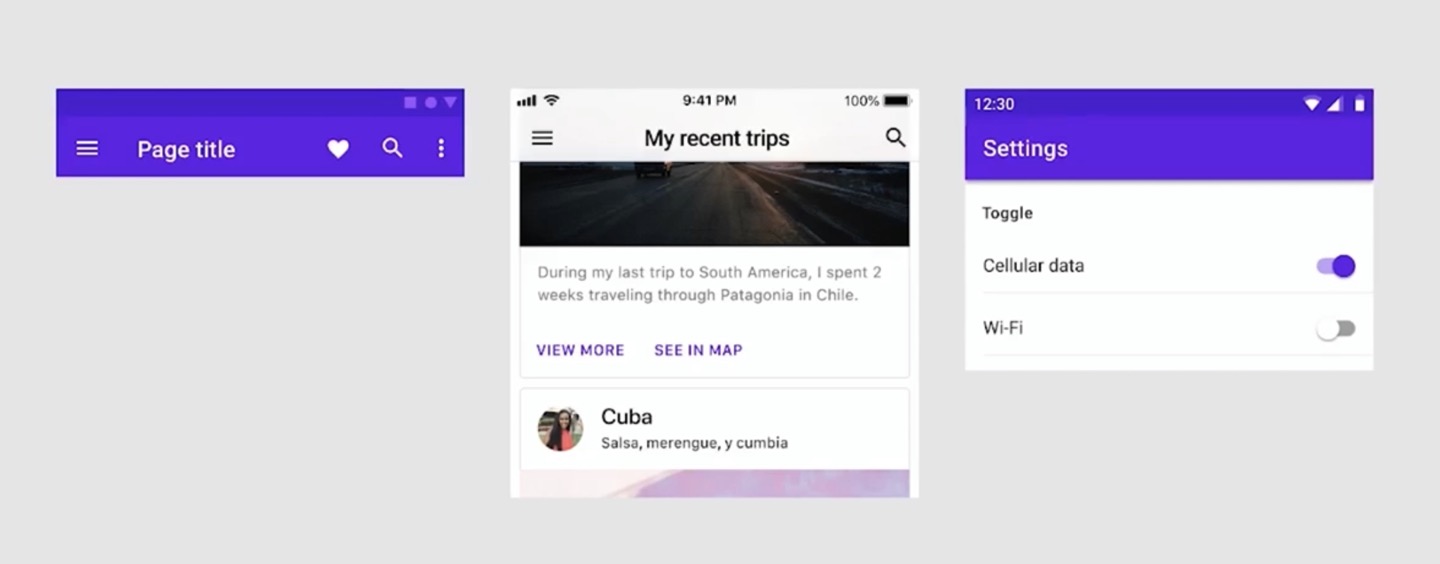
Elevation (Depth)
층수 = 뎁스


-뎁스의 높낮이에 따라서 섀도우를 활용한다.

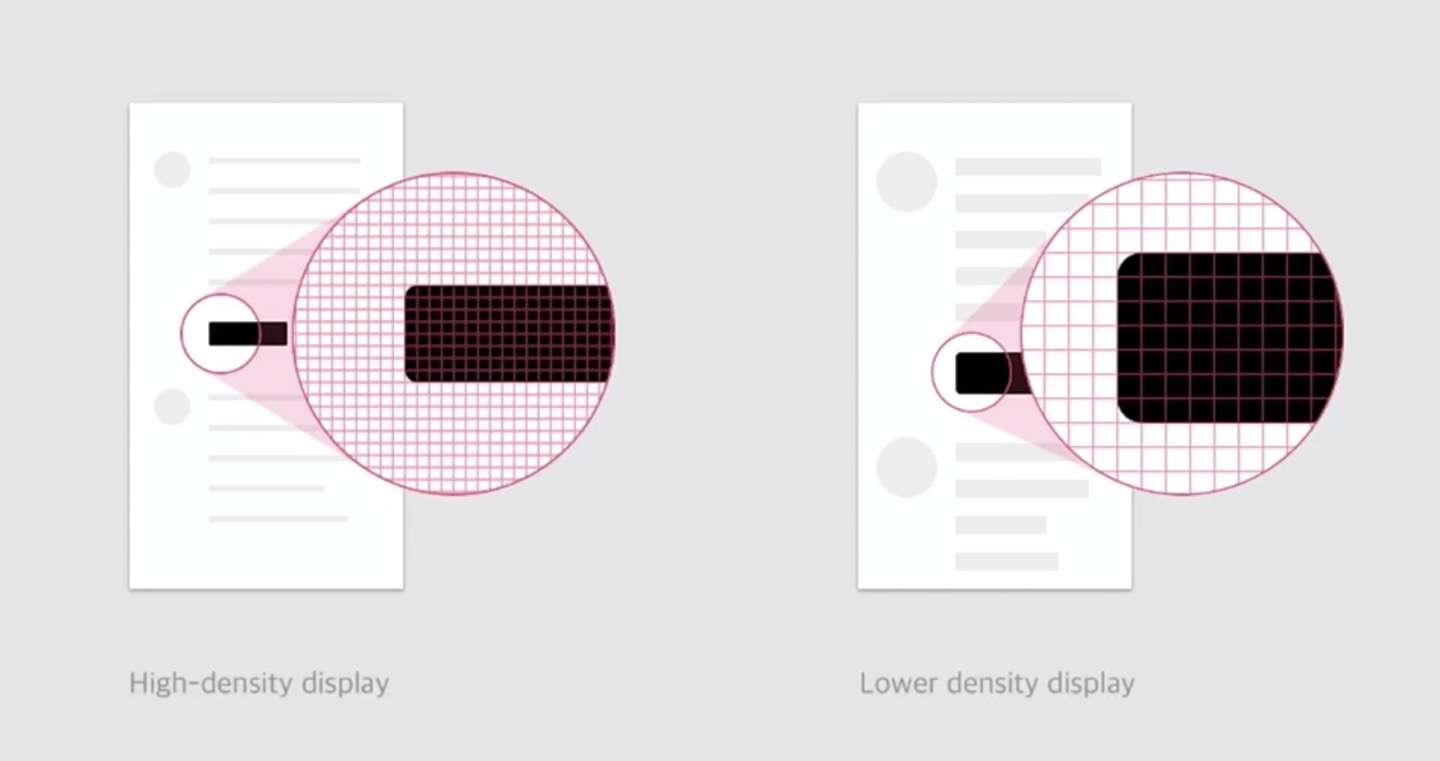
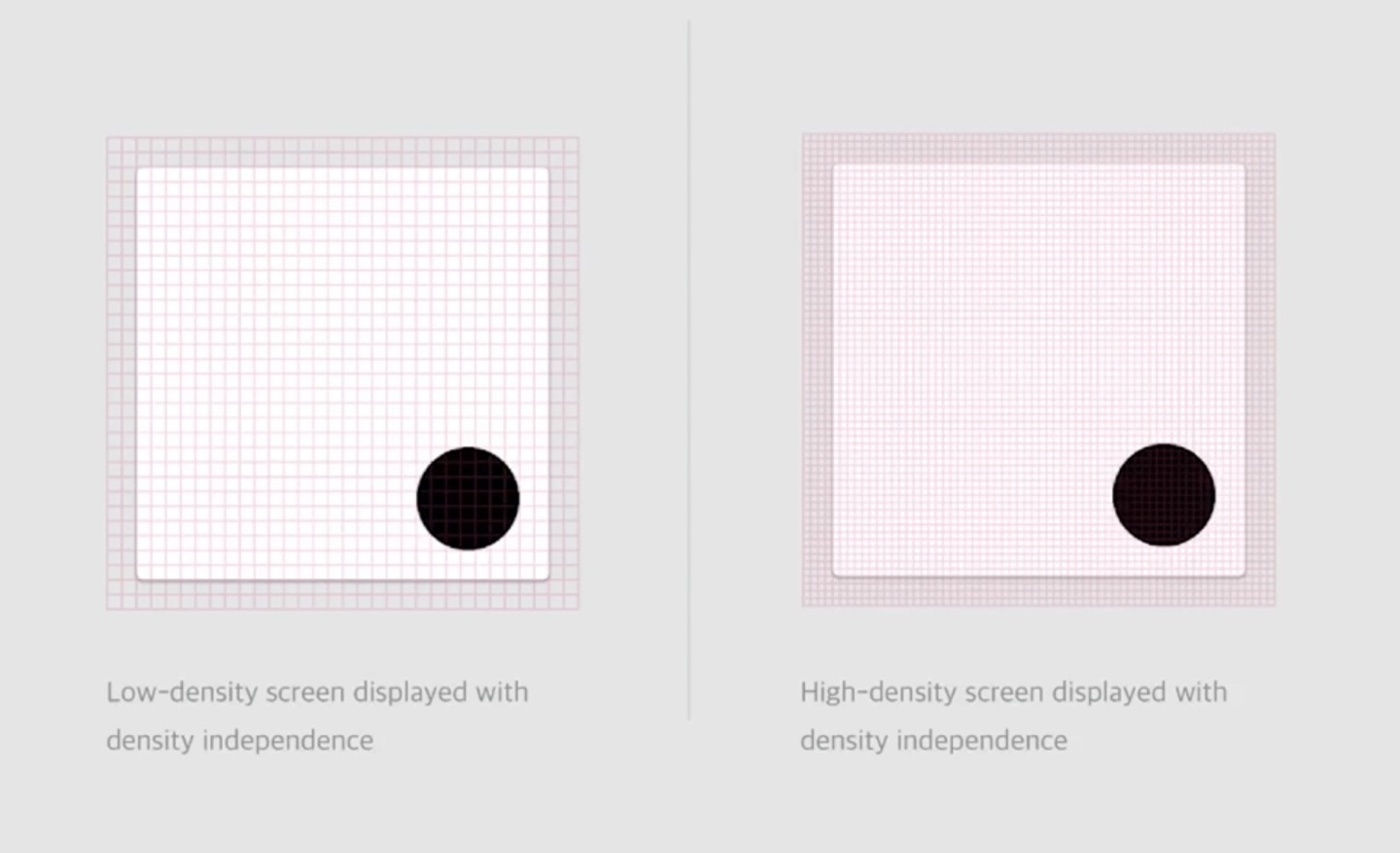
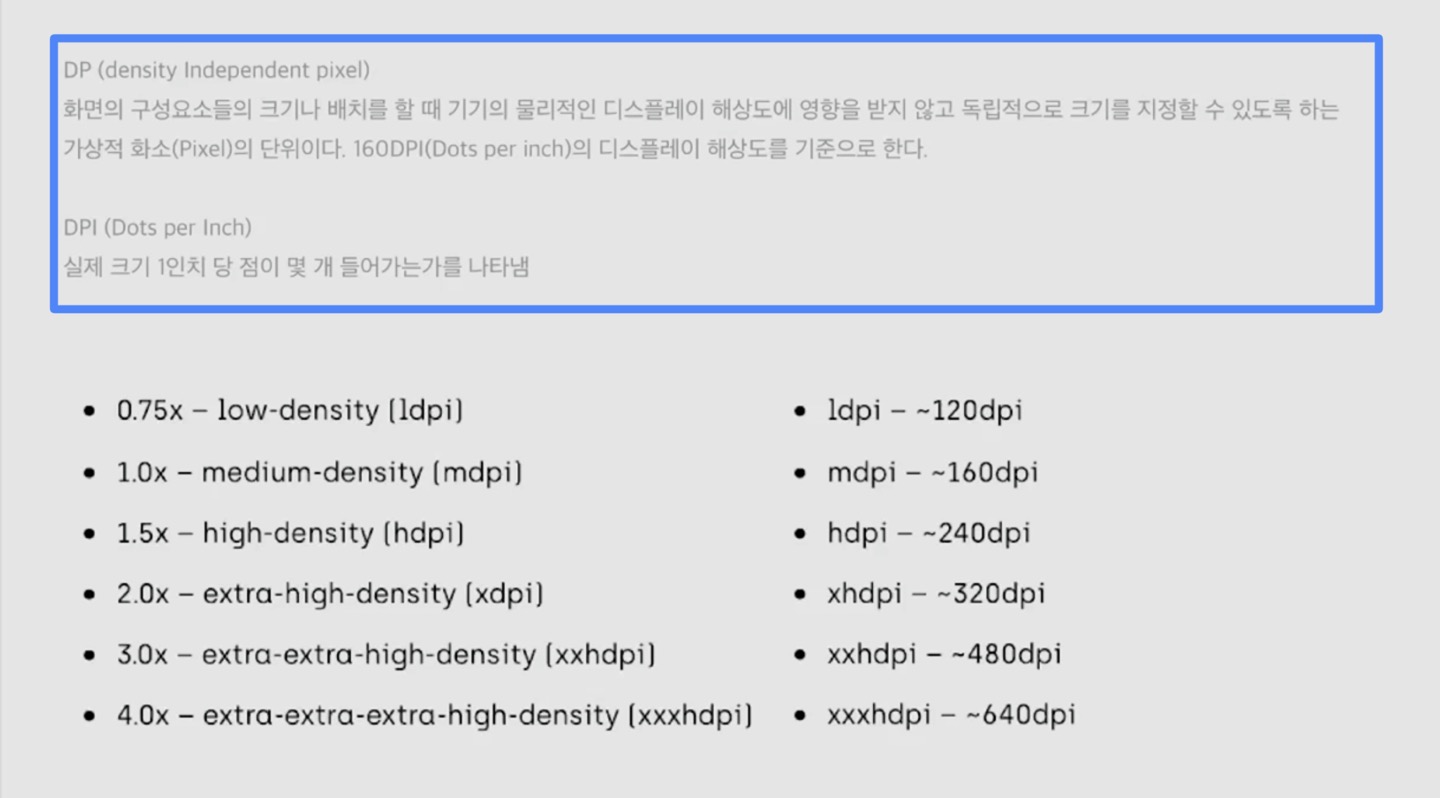
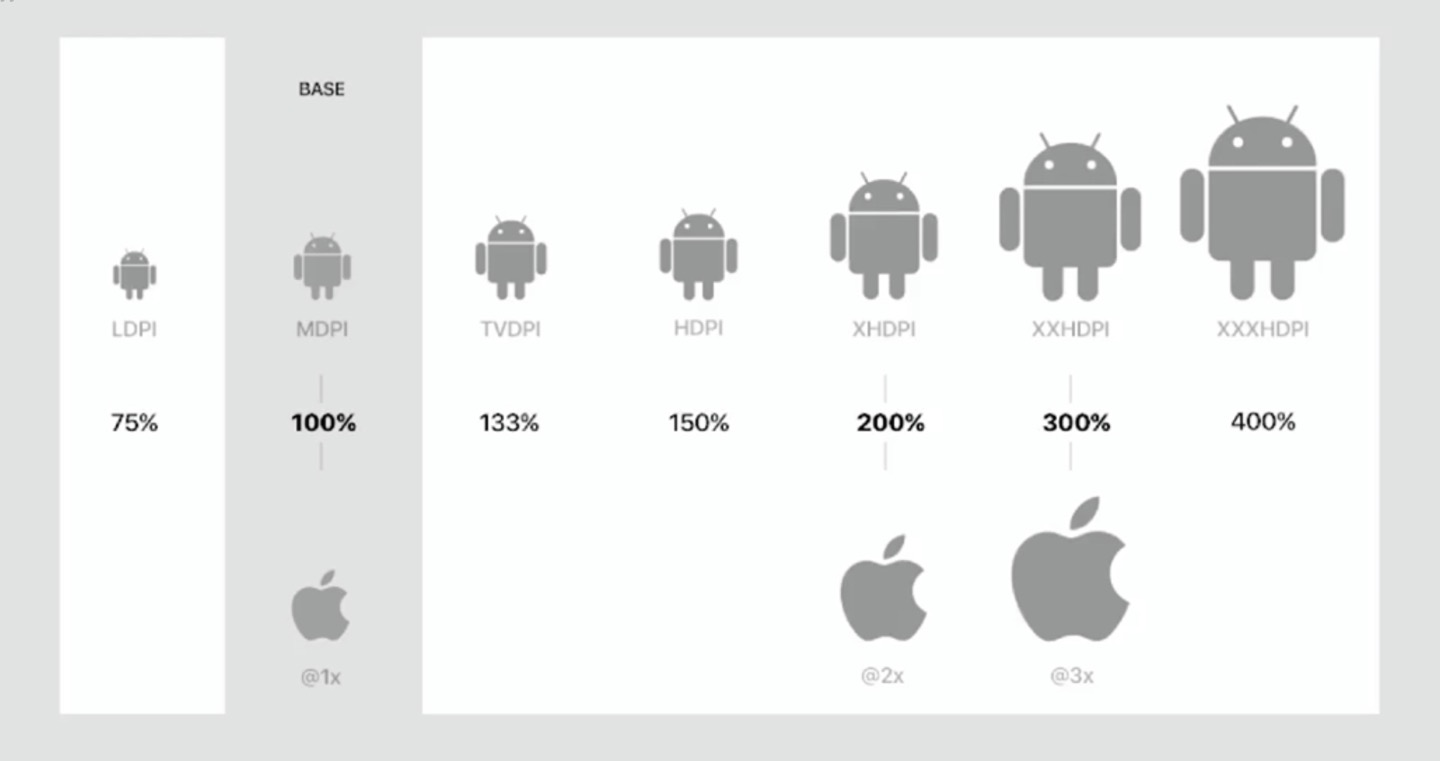
Density Resolution(밀도와 해상도)




2-2. 레이아웃과 그리드 시스템 1
Screen Size
-스크린 사이즈를 잡을 때 대게 실무에서는 지금 진행하고자 하는 모바일 사이즈에 주요 타깃 디바이스를 정하는 task가 있다. 그에 해상도에 맞게 아트보드를 정해서 디자인을 한다.
보통 최신 폰 보다 한, 두 단계 낮춰서 진행한다.
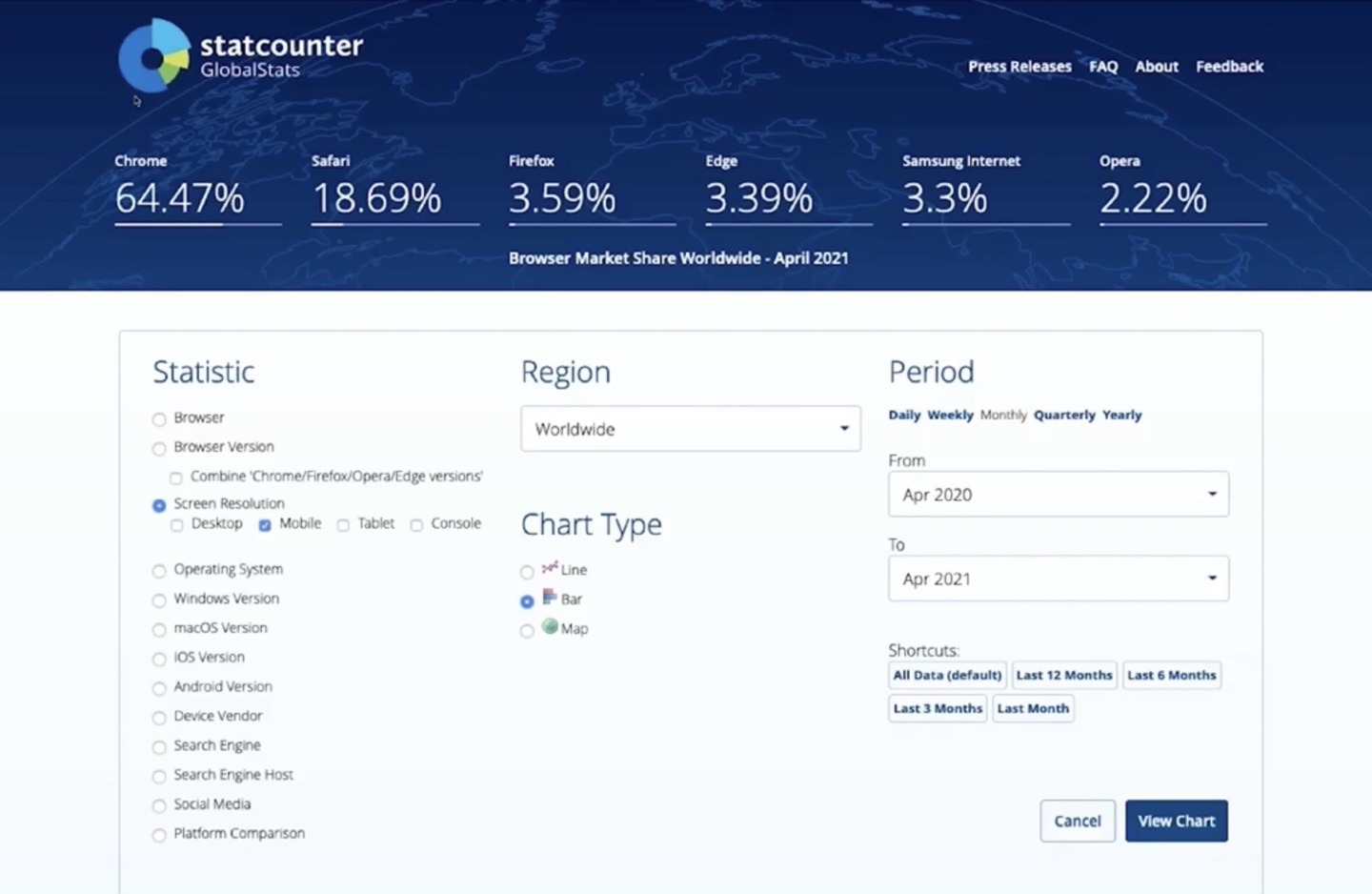
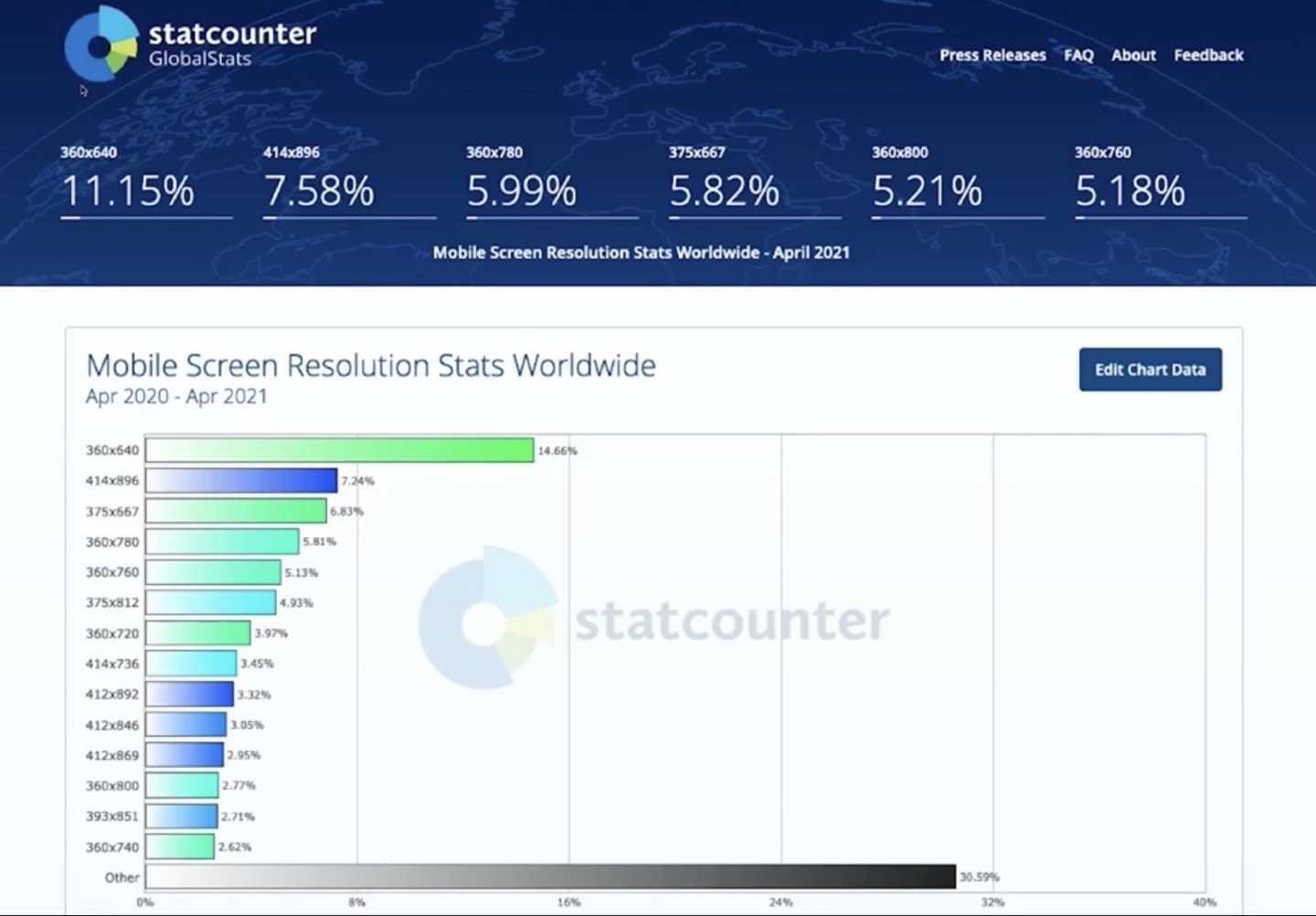
-실제로 어떤 해상도를 많이 사용하는지에 대한 리서치 자료를 기준으로 타킷 디바이스와 사이즈를 선정한다.


-포토샵으로 작업했을 때, 과거에는 비트맵 방식의 포토샵 툴 환경으로 인해서 2배수로 작업을 해야 이미지가 깨지지 않고 잘 출력이 되었다.
새로운 벡터 기반의 툴이 많이 나오면 1배수로 작업을 많이 하고 있다.
Layout
-레이아웃은 사전적 의미로 ‘설계, 지면의 배열, 배치’라는 뜻
-잡지나 광고, 출판물 등을 디자인할 때 텍스트나 이미지 등의 요소를 보기 좋게 배열하는 것을 의미

Grid System
-디자인에서 화면을 구성하는 요소들을 일관된 시스템 속에 배치하는 것으로 화면을 효과적으로 사용하기 위해 가상의 구역을 나누어 놓은 것을 말한다.
-디자인을 시작하기 전에 미리 그리드 시스템을 미리 세우는 것이 좋다.

Layout & grid System
-일관적인 그리드와 레이아웃을 사용하면 페이지마다 다양한 디자인을 적용하더라도 하나의 플랫폼 디자인을 보고 있다는 통일성을 느끼게 할 수 있다.
-디지털 프로덕트를 디자인하려면, 전체 플랫폼의 전체 레이아웃과 그리드 시스템을 정하는 것이 중요하다.
2-3. 레이아웃과 그리드 시스템 3
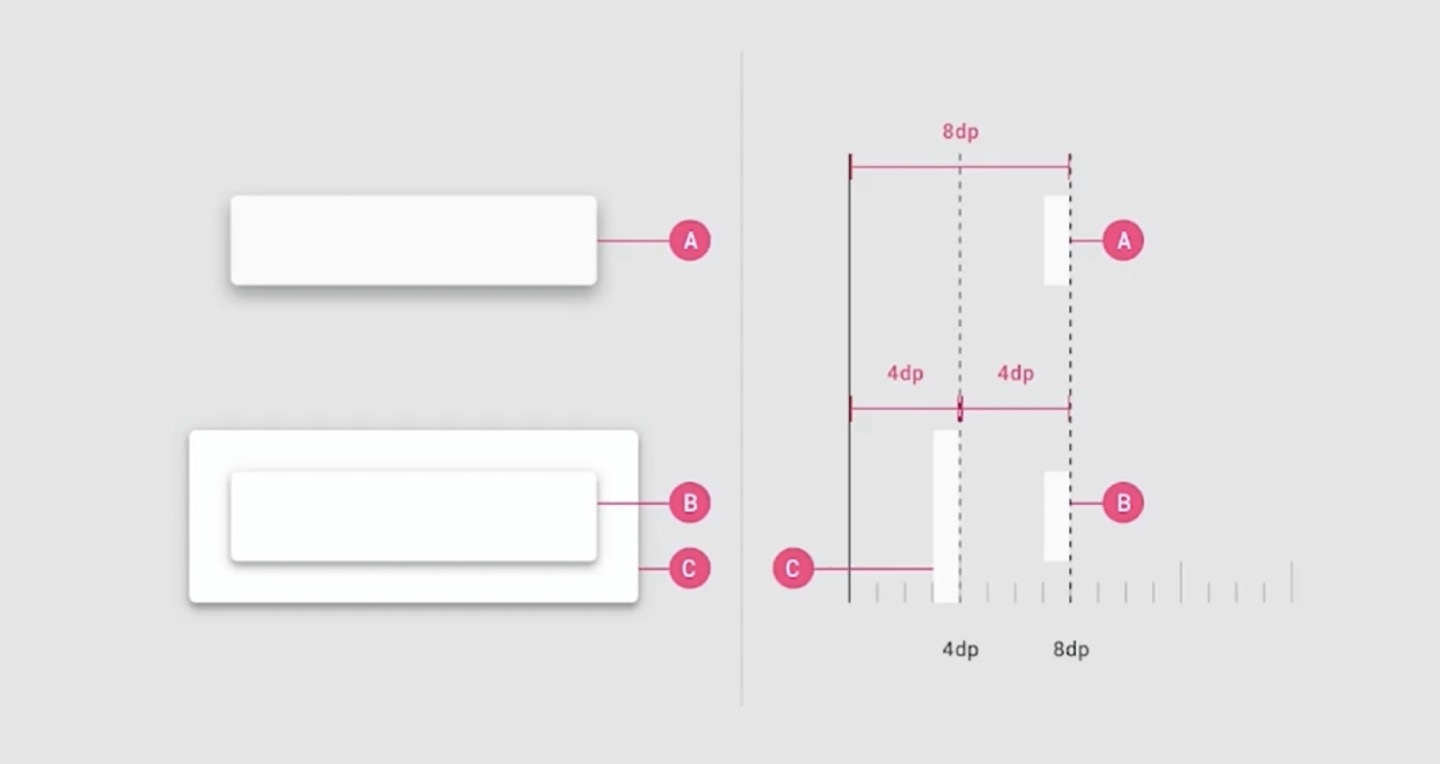
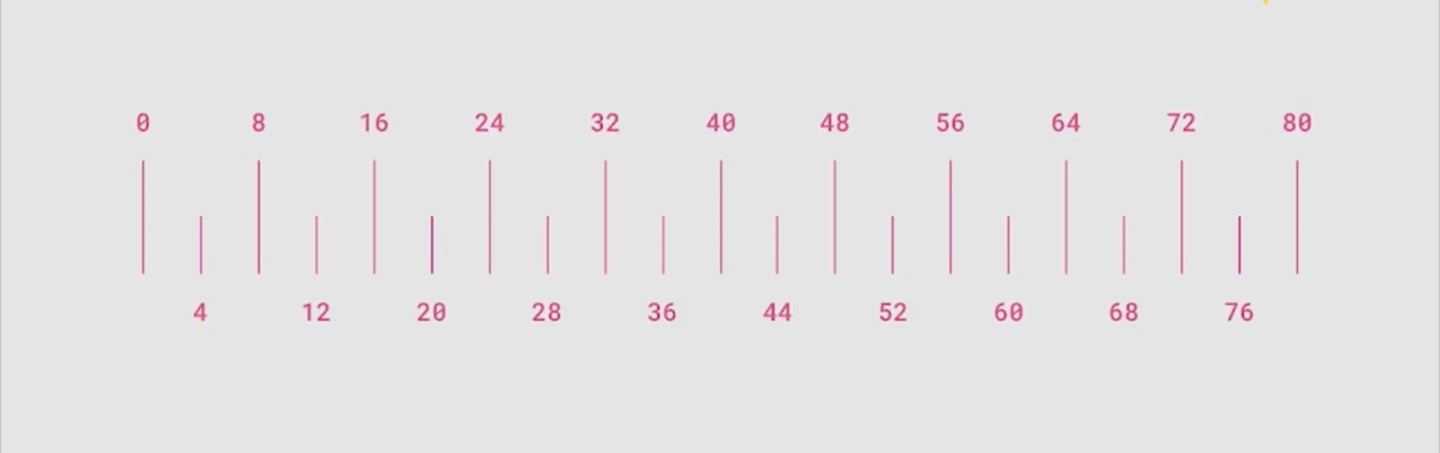
-안드로이드 모바일에서는 8픽셀(dp) 이용한 그리드시스템을 사용하고 있다.
-8배수를 기준으로 사용, 조금 더 뎁스있게 해야하는 것은 4배수 사용한다.

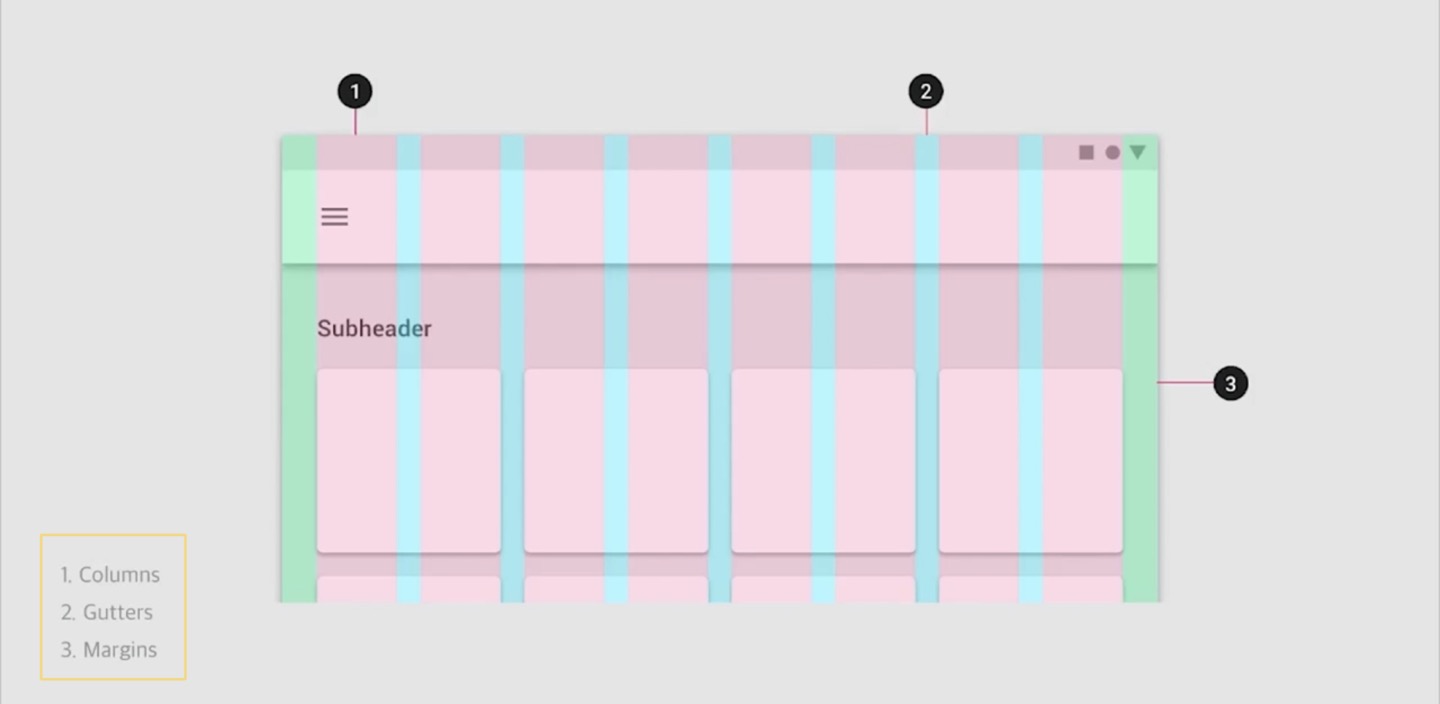
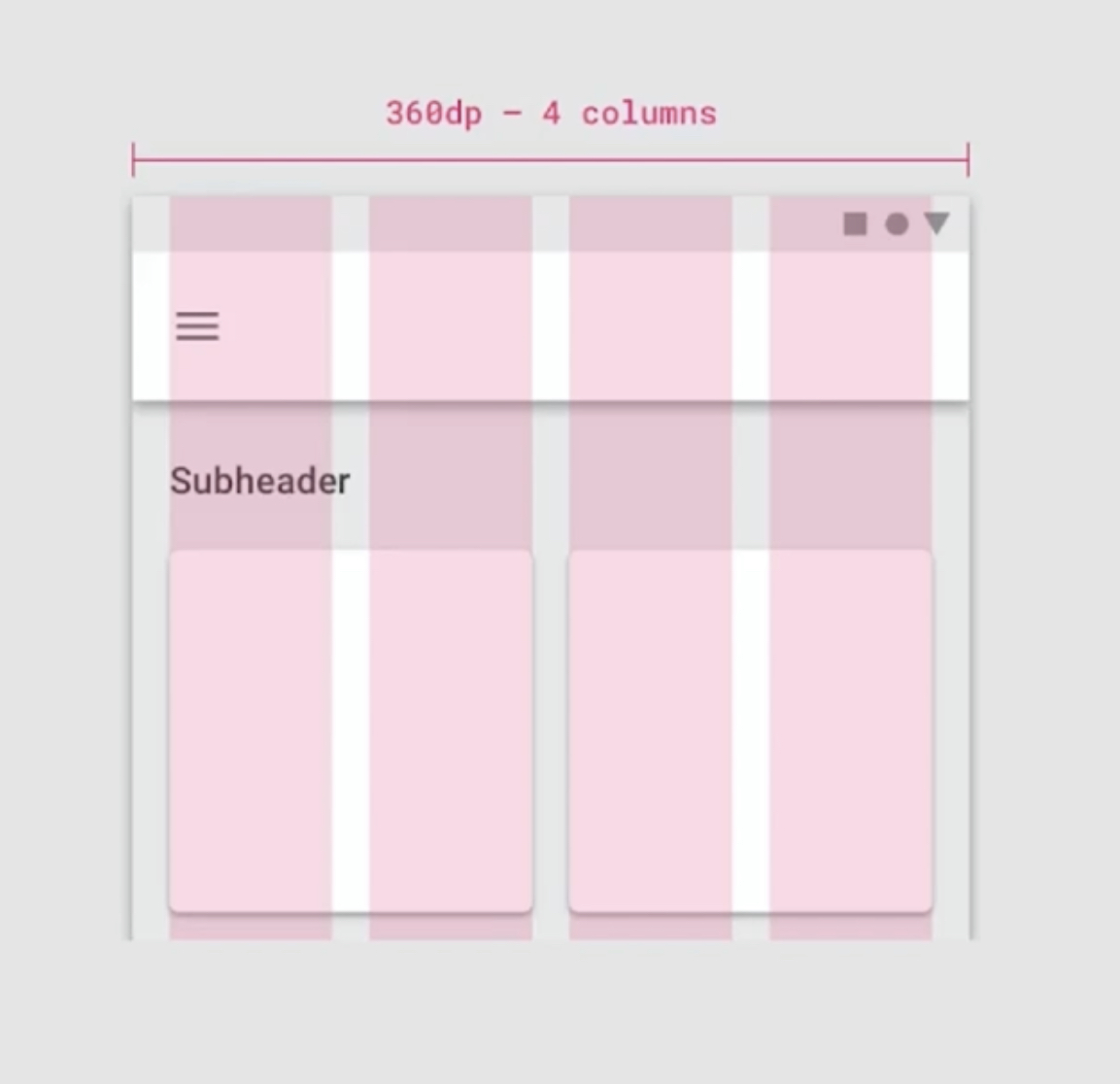
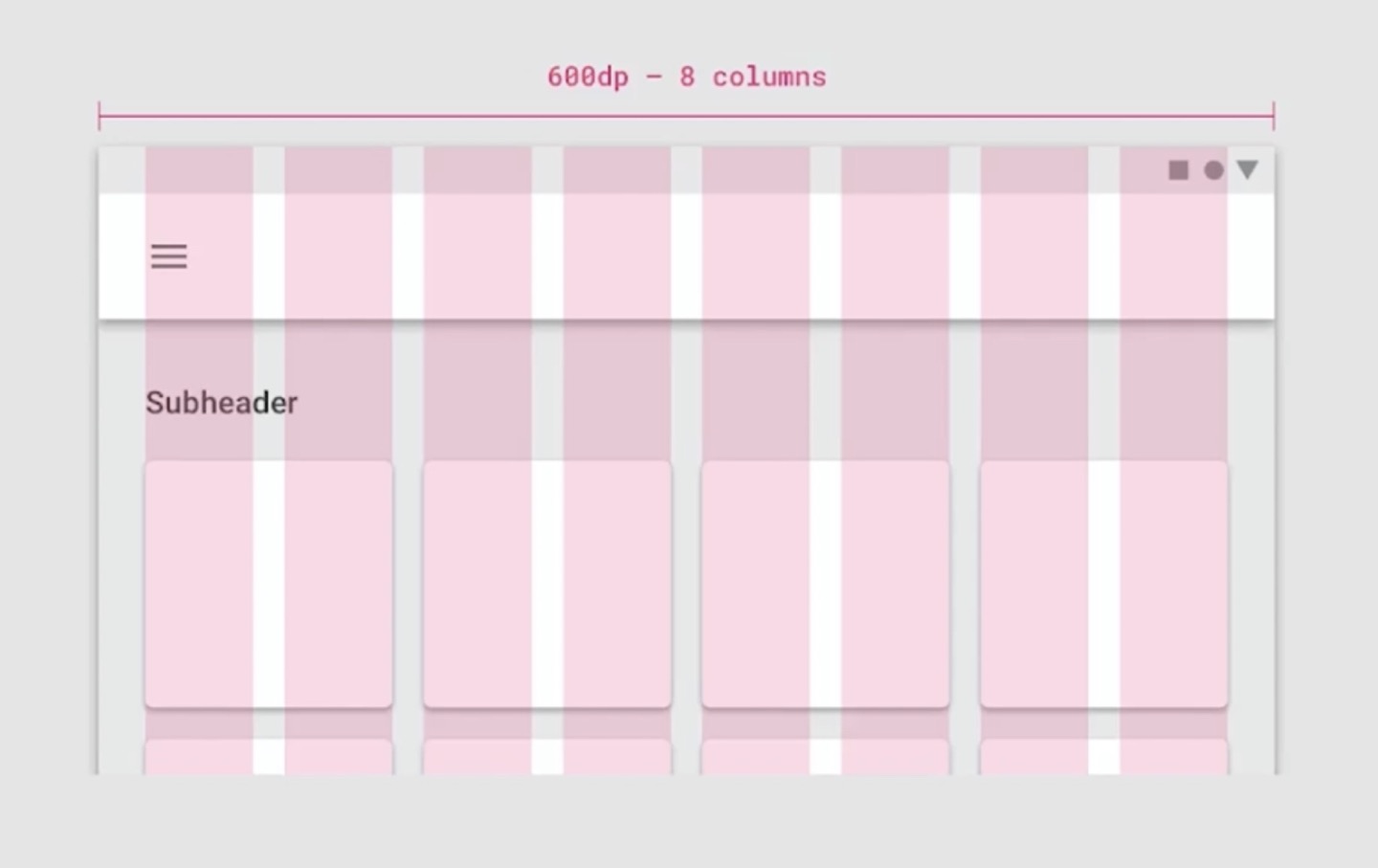
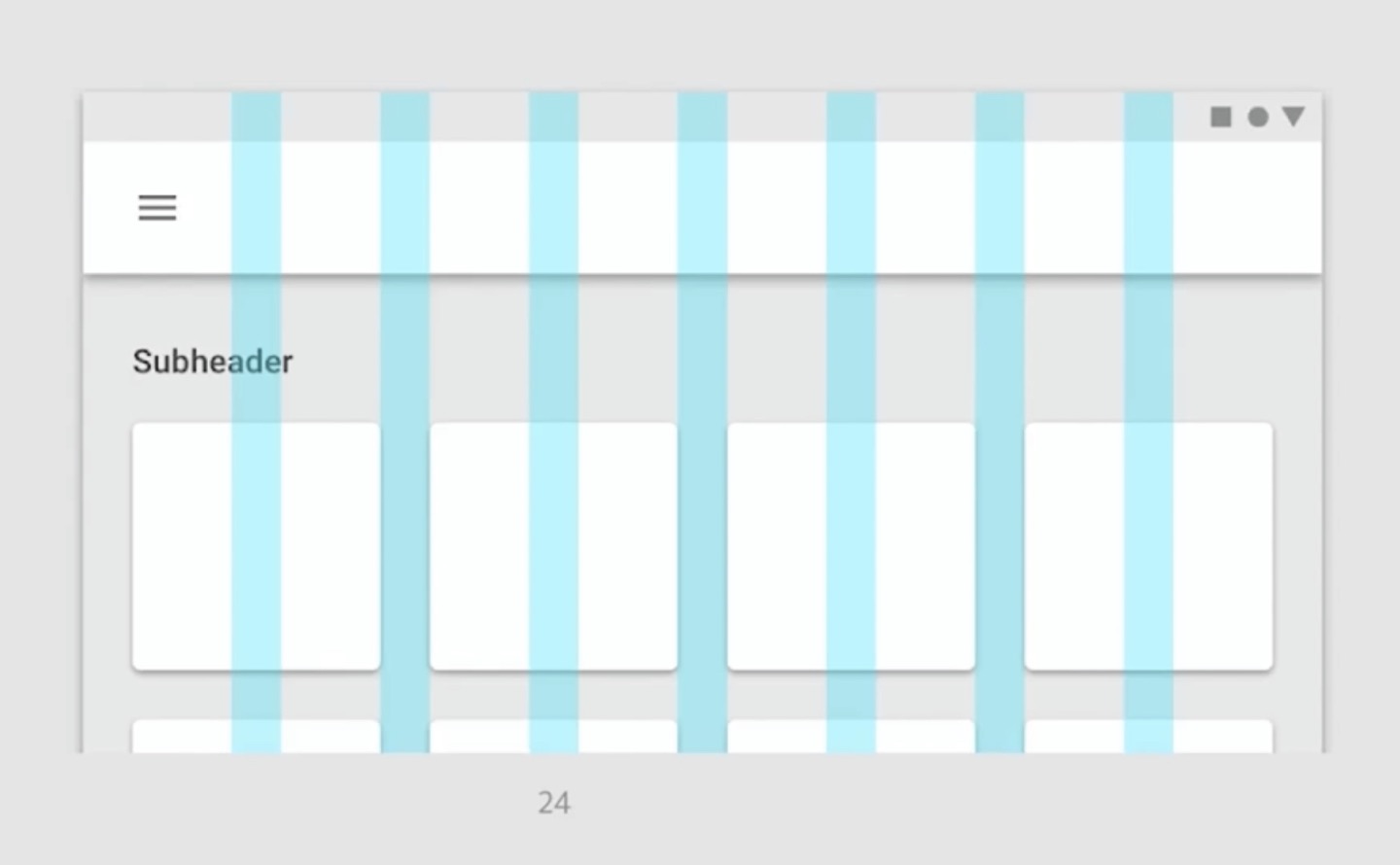
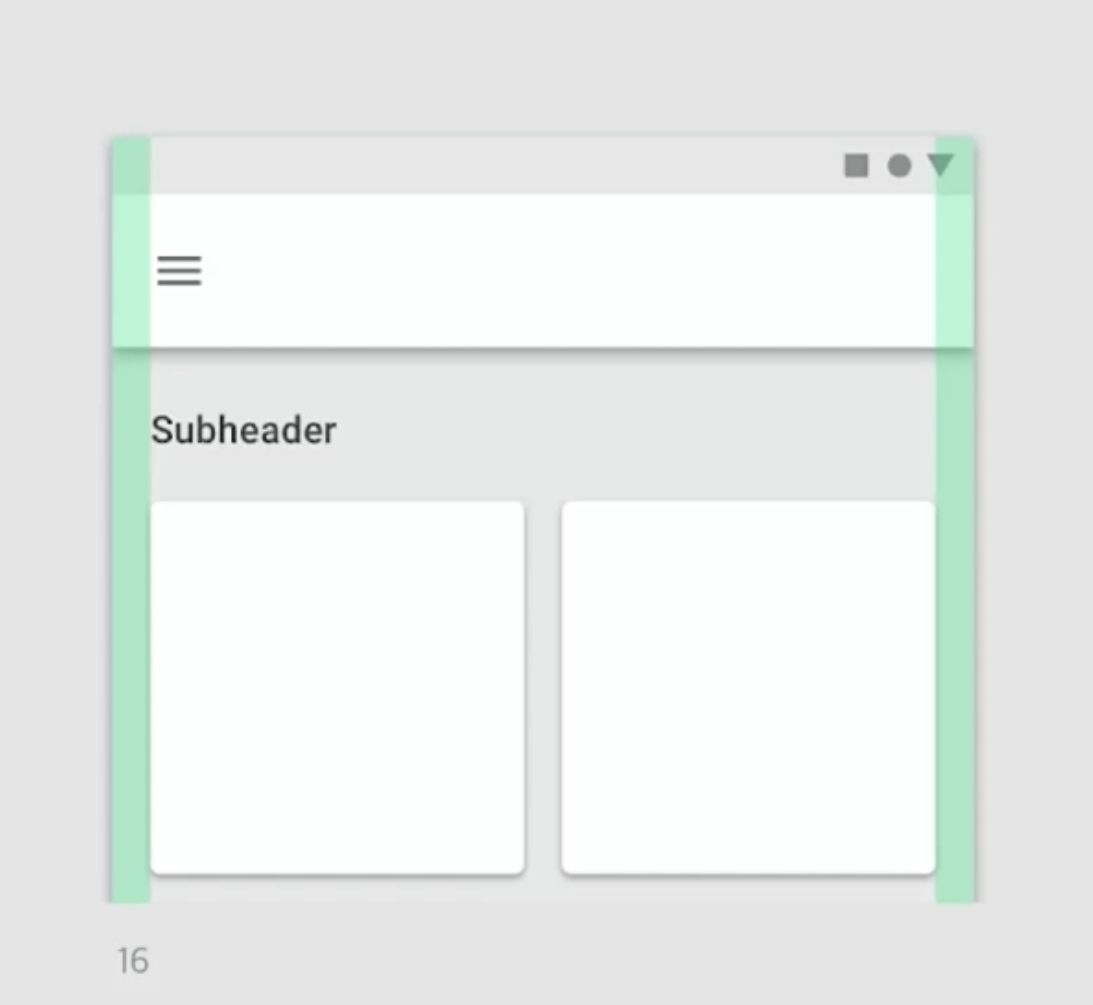
Columm


Gutter

-주의해야 할 점: gutter 값이 넓어서 못나 보일 때는 디자인이 잘 못되었다 그리드시스템 자체의 설계가 잘못되었다고 간주된다.
Margin

2-4. 컬러시스템
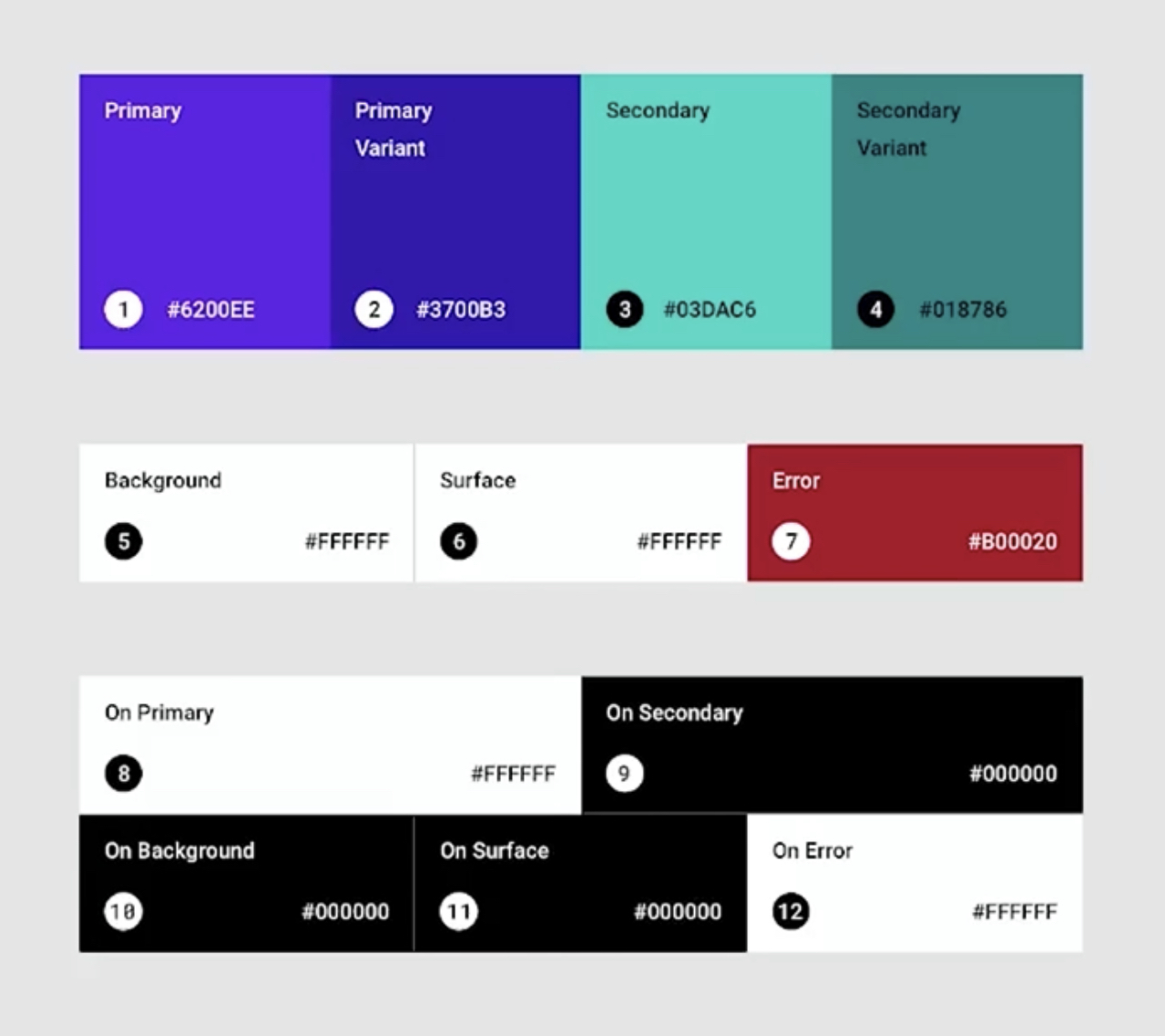
Primary Colour (메인컬러) | Secondary Colour (보조컬러) | Gray Scale (그레이스케일)

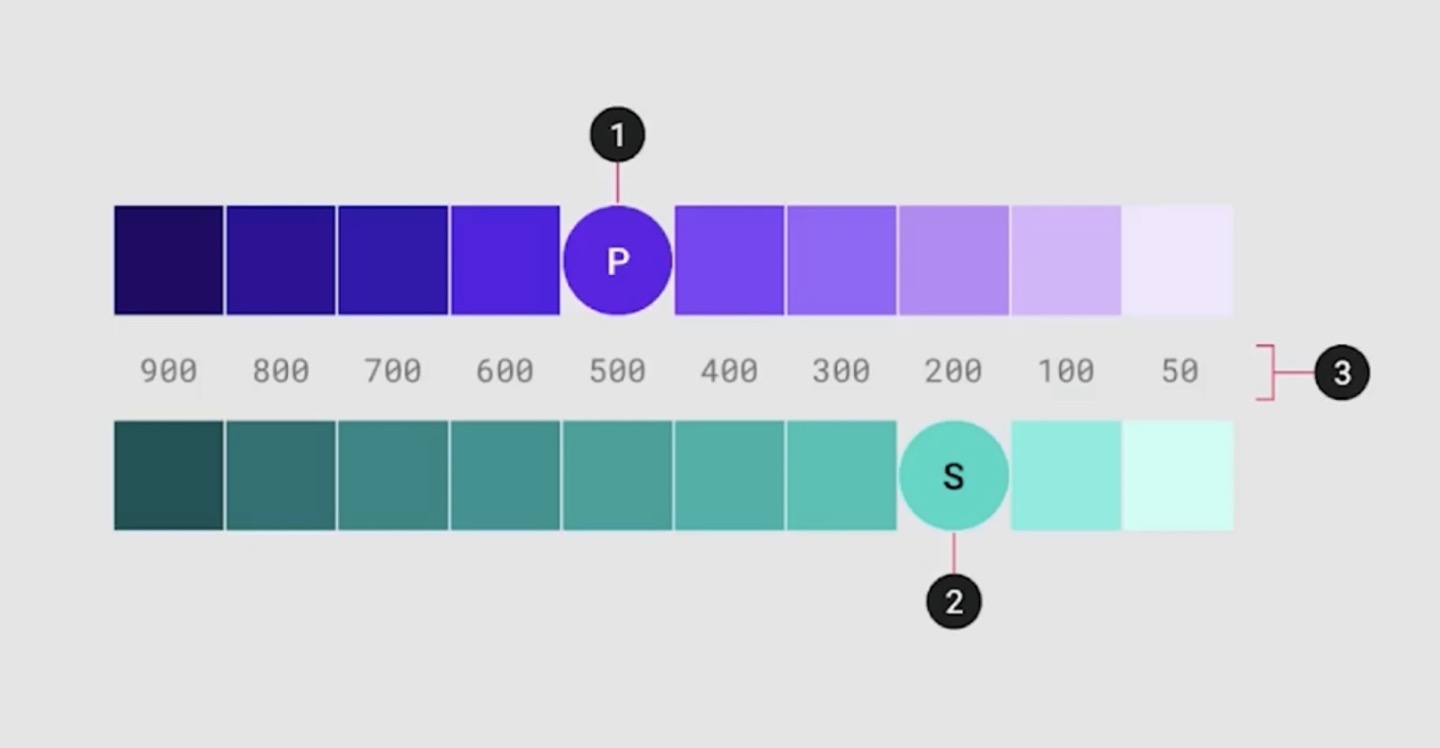
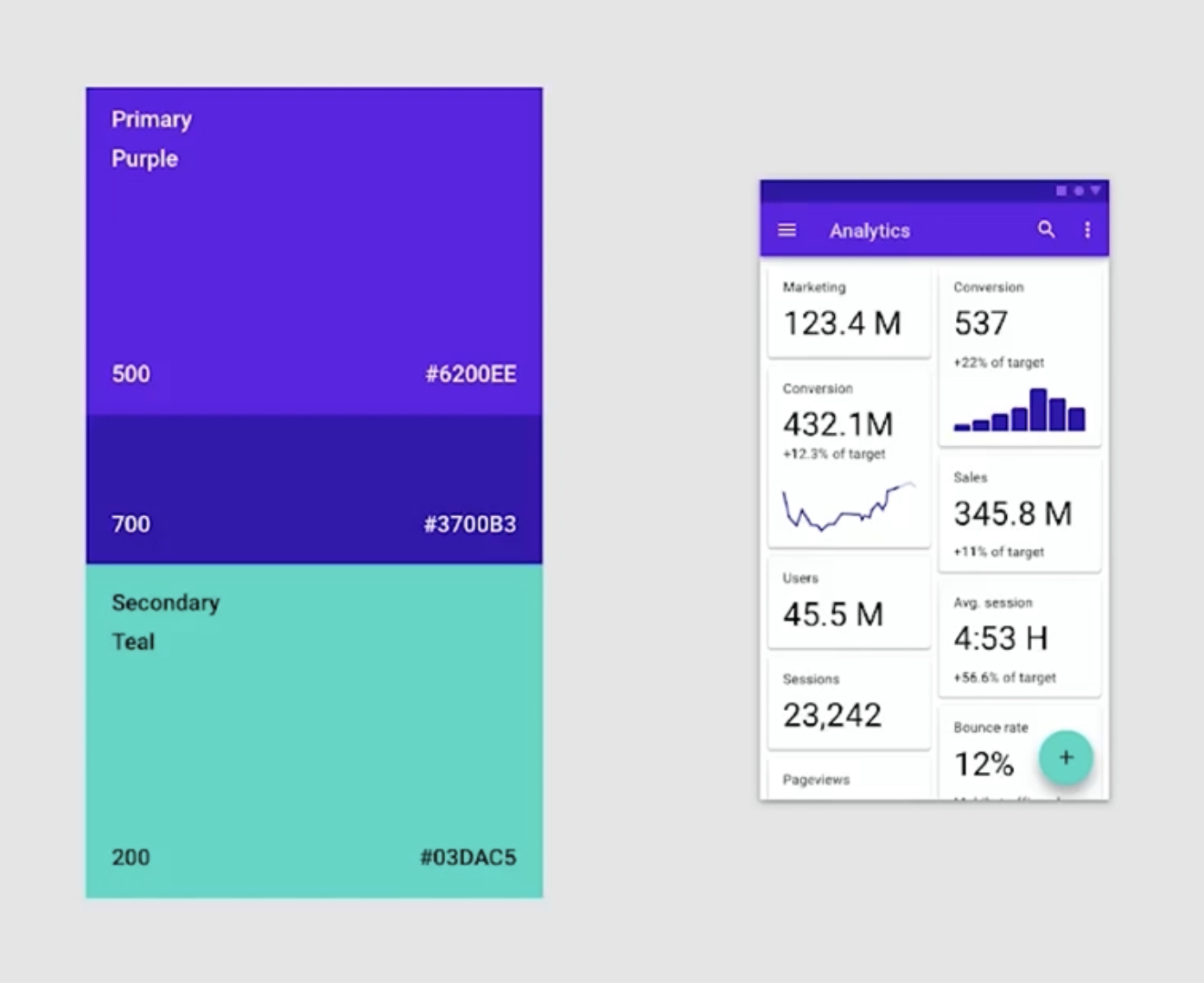
컬러 칩의 단계


-컬러 range를 잡아주는 이유는 같은 컬러라도 사용된 면적의 크기에 따라서 인지하는데 다른 컬러로 인지할 수 있기 때문이다.

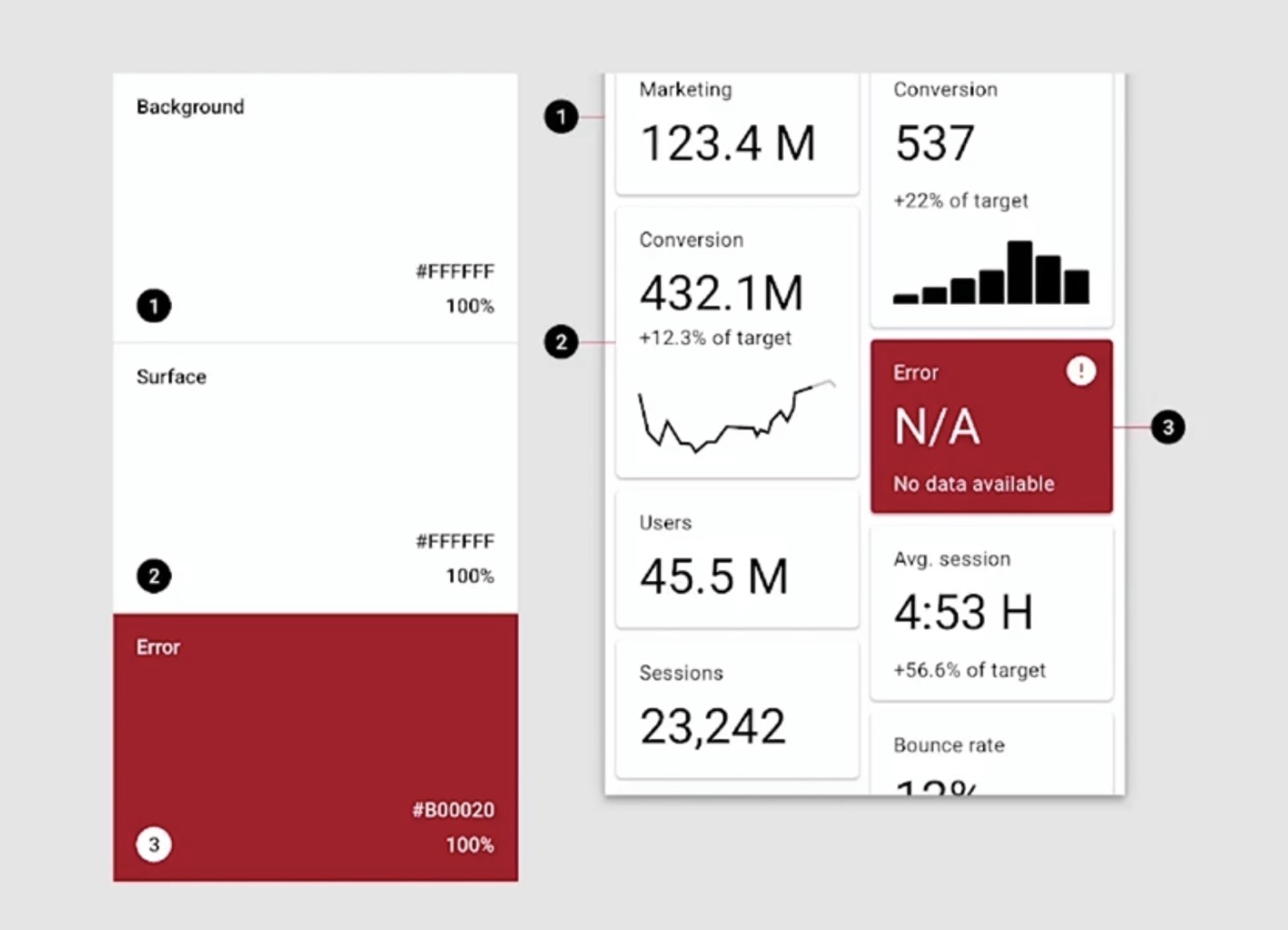
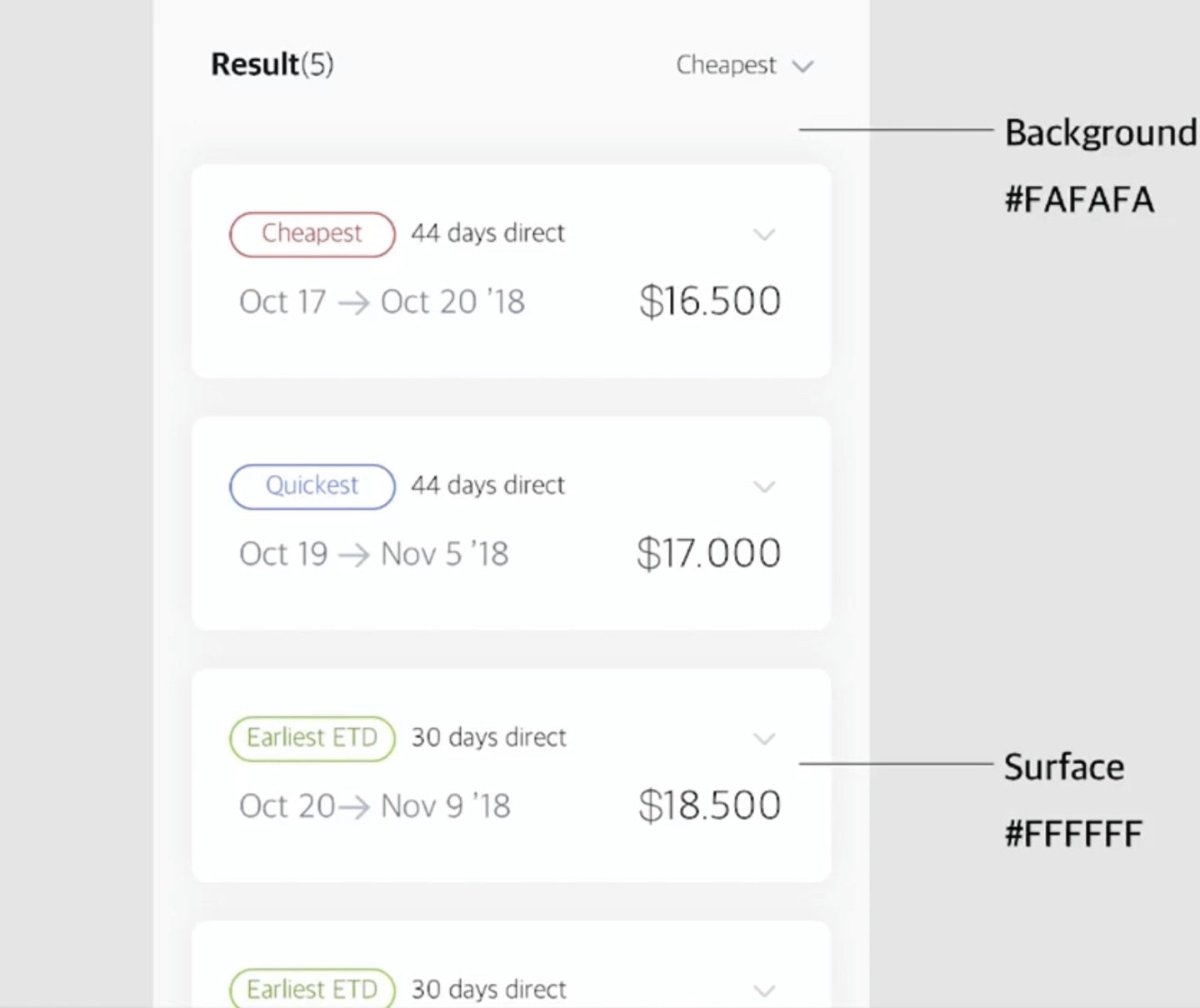
Background(배경컬러) | Surface(배경 위 표면 컬러) | Error(에러컬러)




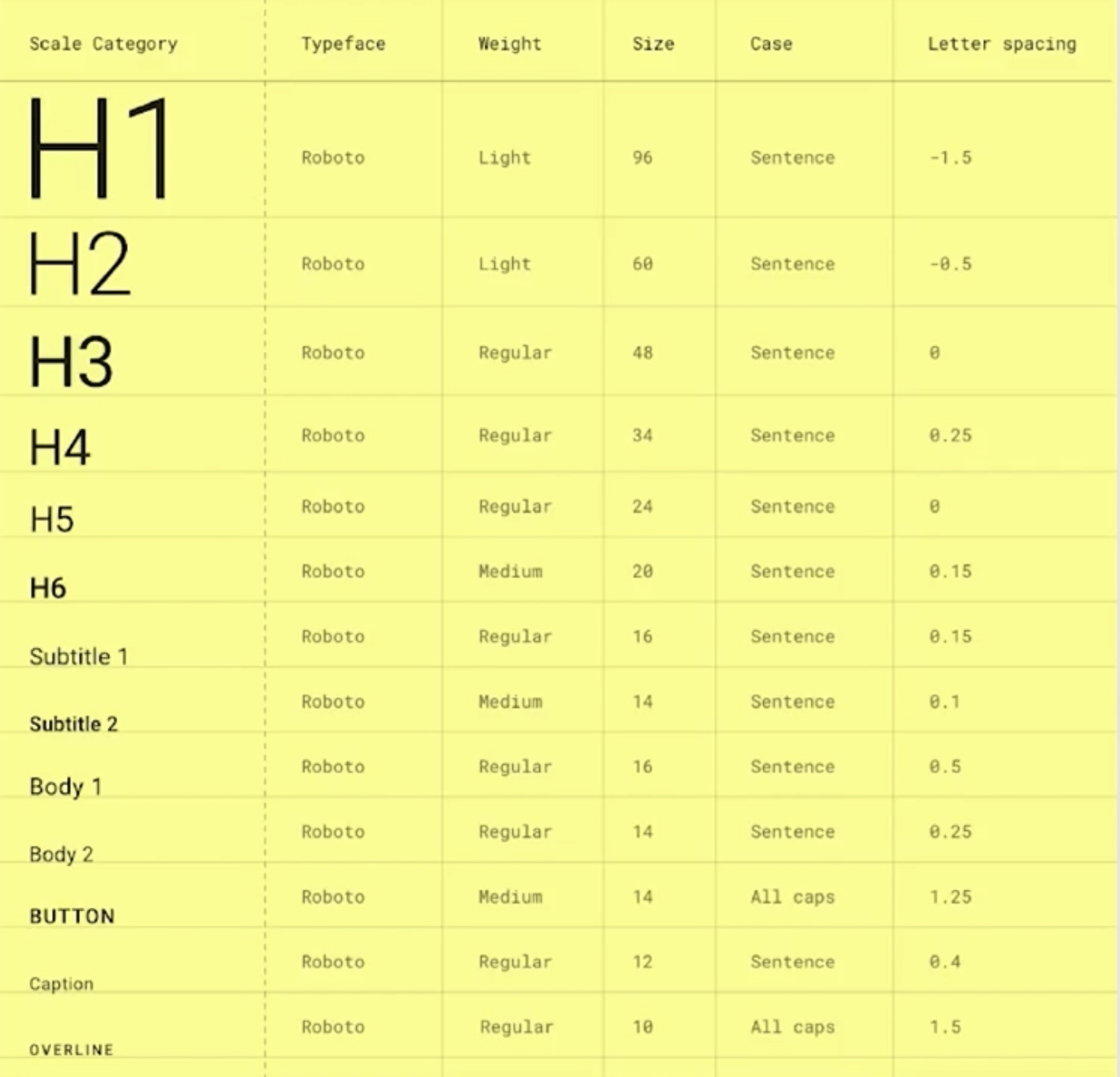
2-5. 타이포그래피
Typography System
-어떤 사이즈/웨이트 값/행간을 정해야 하는지 등을 체계적으로 시스템화하는 것
Google Material Guide

IOS

Brand Font
-서체가 자신의 브랜드의 확장을 더불어 아이덴티티의 중대한 영향을 미친다. 브랜드의 목소리이기도 하다.


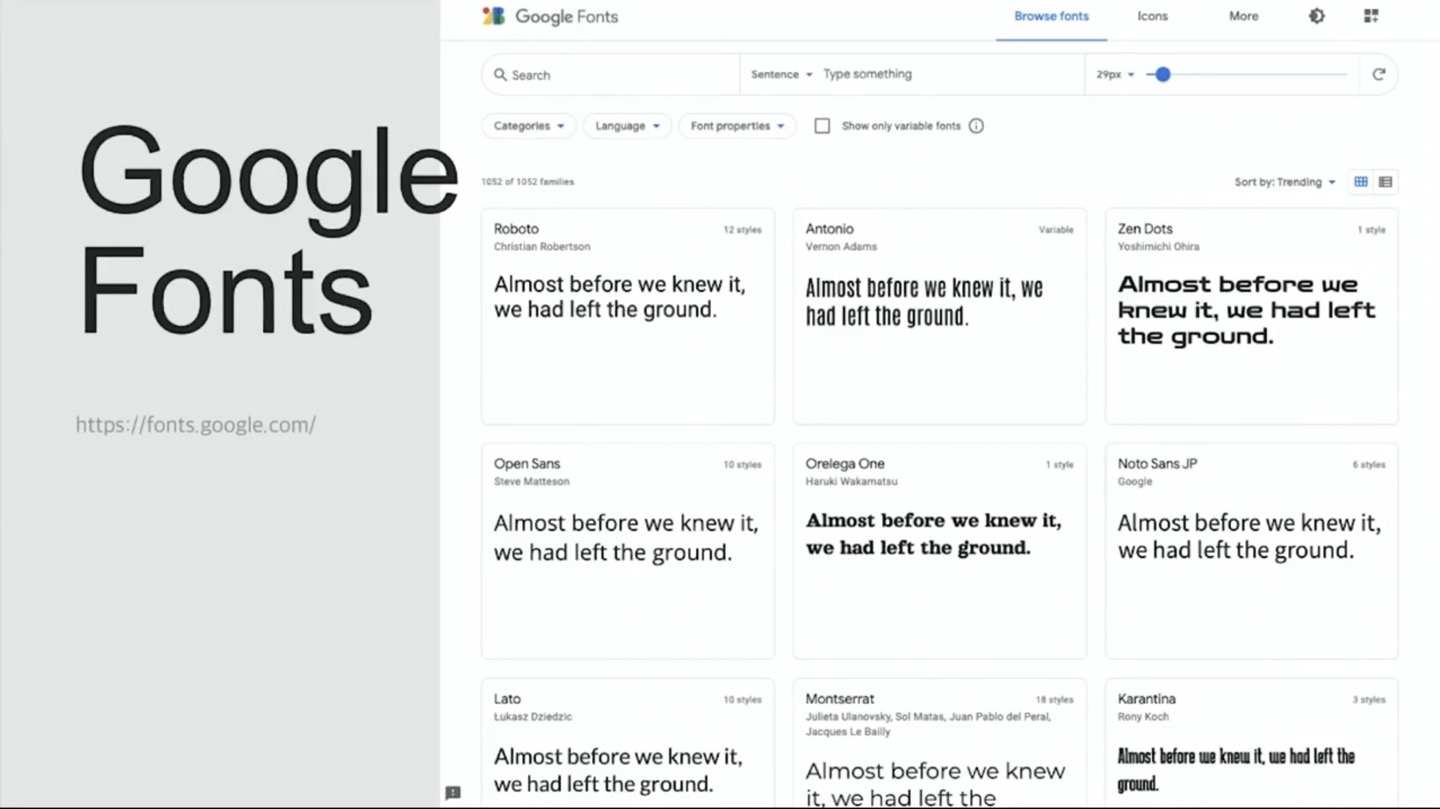
System Font
<Android Font>


<IOS Font>




