[학습일지 4주차_03일차]
Chapter 04. 심화 기능 실습
4-12. 장바구니
1. [My Cart]안에 컨테이너가 있는지 확인하고 opacity를 0% 해준다.

2. Variables를 4개 만들어 준다. (item 1, 2, 3, 4)

3. 장바구니에 들어가지 않는 Item1 variable은 “-1”로 가정해준다.

4. Item의 장바구니 아이콘에 Touch Area 설정해주고
Trigger → Tap, Response → Assign | Formula → “0”으로 설정 (-1에서 한번 탭하면 0)

5.장바구니로 가서 Trigger → Start, Response → Condition,
Layer에서 “product1”을 누르고 Response → Opacity를 0%로 해준다.


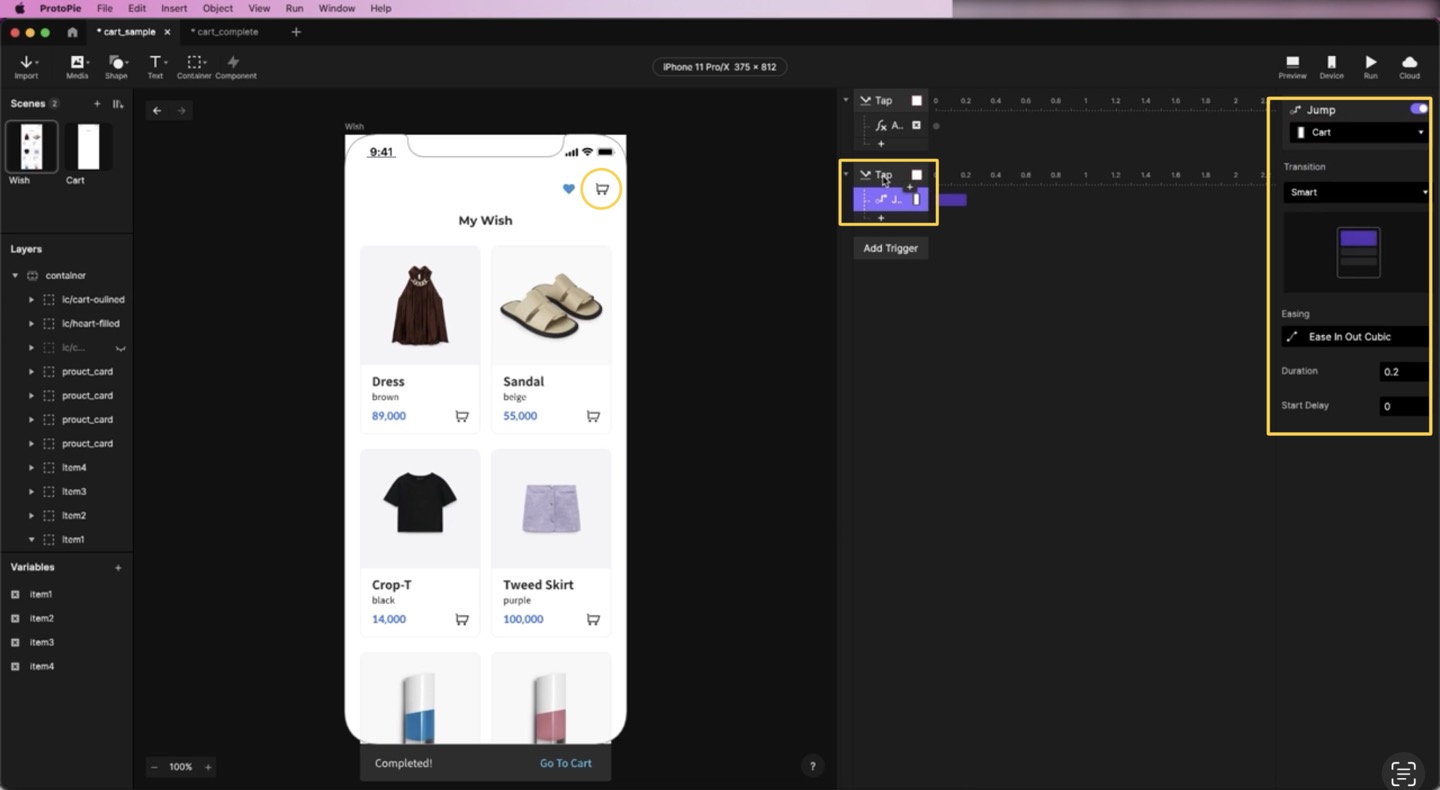
6.상단 장바구니 아이콘 누르고 Trigger → Tab, Response → Jump로 해준다.

7.각각의 아이템들도 똑같이 적용해준다.
Item2 Variable의 Formula는 1로 해준다. (item 3 → 2, item4 → 3)




8.각각의 item들에 똑같이 Tigger와 조건을 복사해준다.
<토스트 팝업 만들기>
1. item1에 준 설정값에서 “Move”를 추가하고 포지션 값을 준다.

2. 또, “Move”효과를 추가해서 지속시간을 0.5초, 사라지는 시간을 1초 뒤로 되돌아가도록 해준다.

<토스트 팝업에서 “Go to Cart”를 누르면 장바구니 화면으로 이동하기>
1. “Go to Cart”누르고 Trigger → Tab, Response → Jump

2. 나머지 효과들도 복사해서 붙여 넣어준다.
<탭한 순서대로 장바구니에 나열해주기>
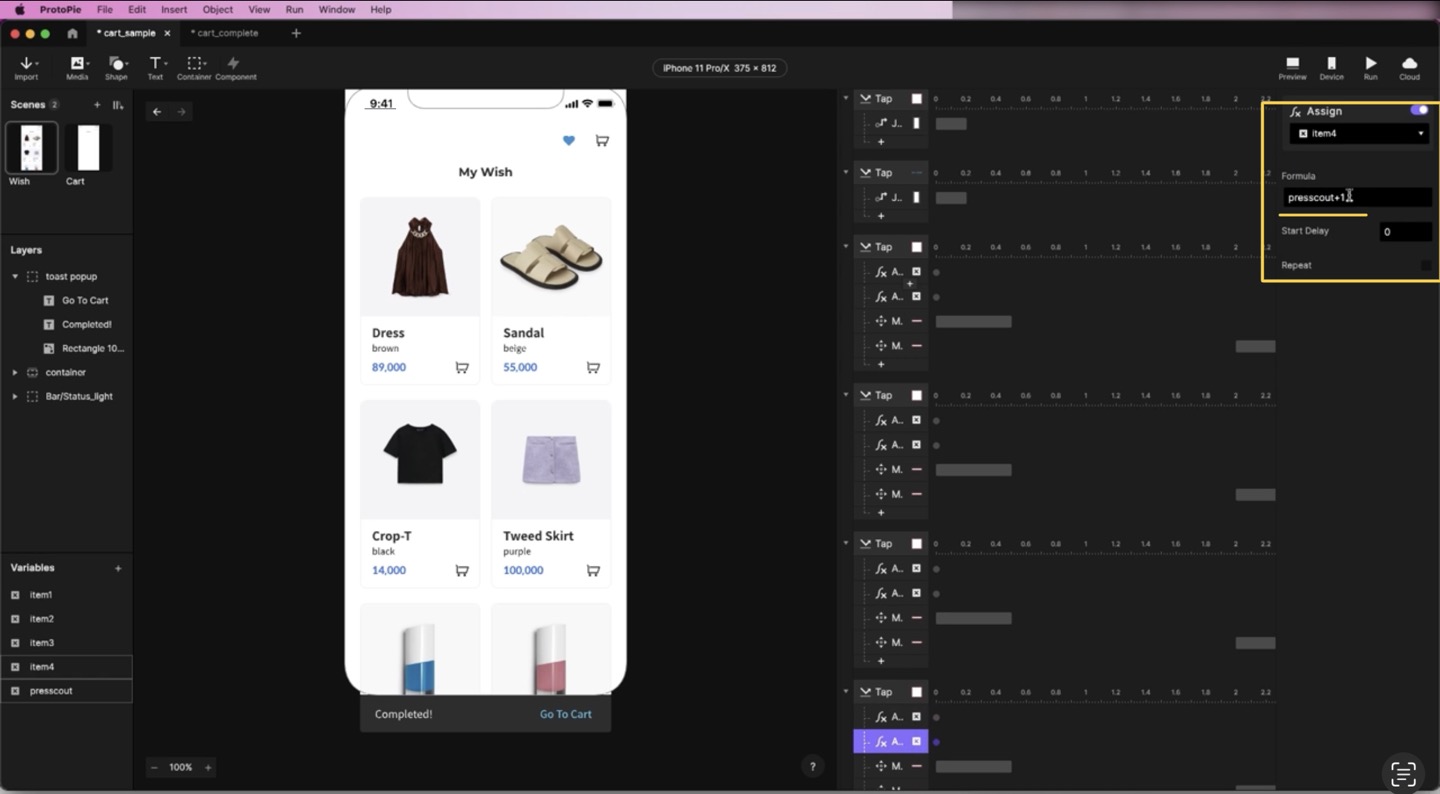
1.Variables에 “presscount”로 추가해주고 “Number”를 아이템 각각 정해준다.

2. 각 아이템에 “Assign”에 “Formula”을 “presscount”로 설정해준다.

3. “Assign”을 추가해서 Formula 값을 “presscount+1”을 똑같이 각 아이템에 적용해준다.

4.[Cart]씬으로 가서 “Move” 효과를 추가해서 Formual에 (item1*128)위치값y를 작성한다.
(각각 추가해주기)




