[학습일지 3주차_05일차]
Chapter 2. 인터페이스 디자인 기초
2-6. Icon
Icon
-작지만 일관성 있게 그려야 하고 플랫폼의 품질을 좌우할 수 있는 요소
-만들고자 하는 브랜드의 아이덴티티나 전달하고자 하는 정성적인 감성까지 전달할 수 있는 디자인 요소
Iconography
-아이콘을 제작하는데 문자처럼 규칙과 의미가 있다는 의미
-아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적이고 직관적인 언어이다.

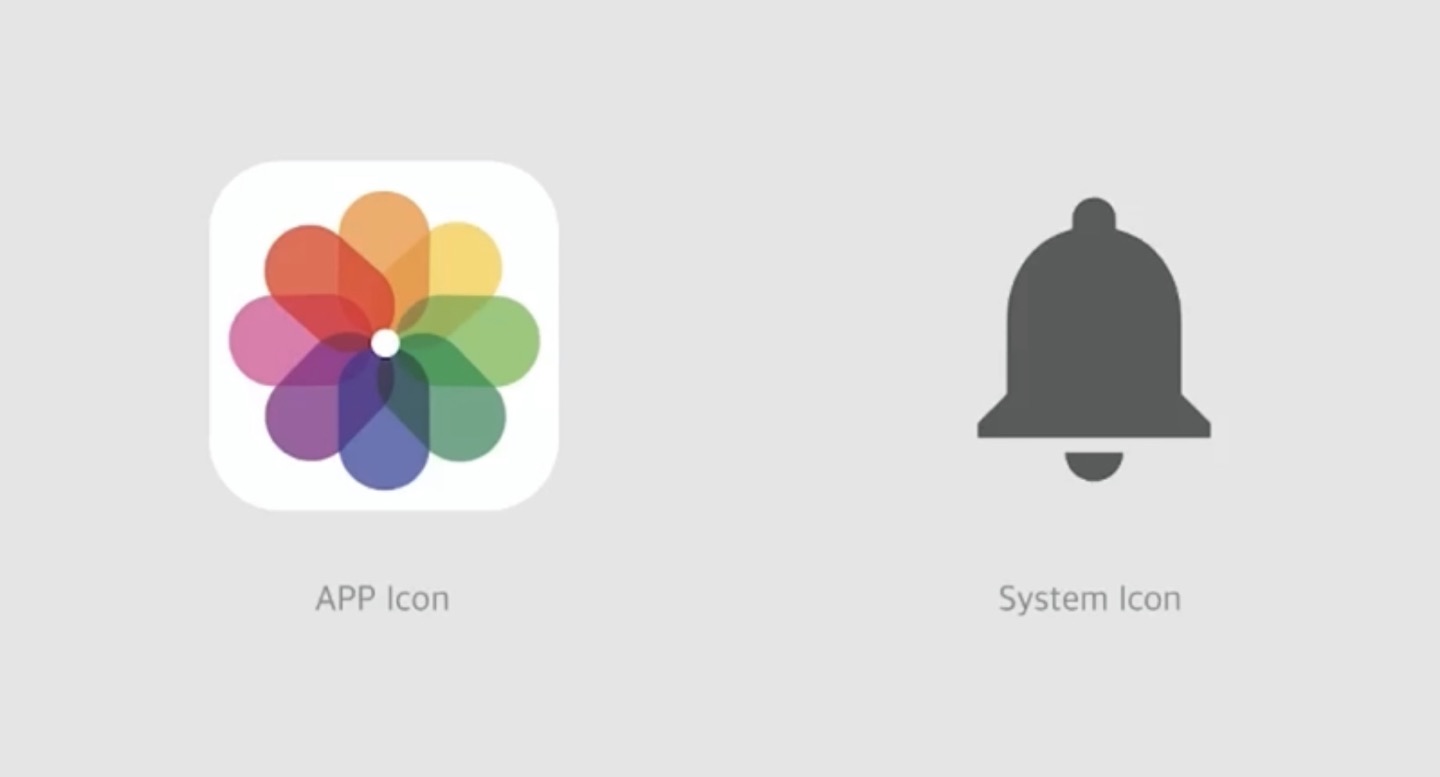
<App Icon>
모바일 바탕화면에서 앱을 실행시키기 위해 제공되는 아이콘
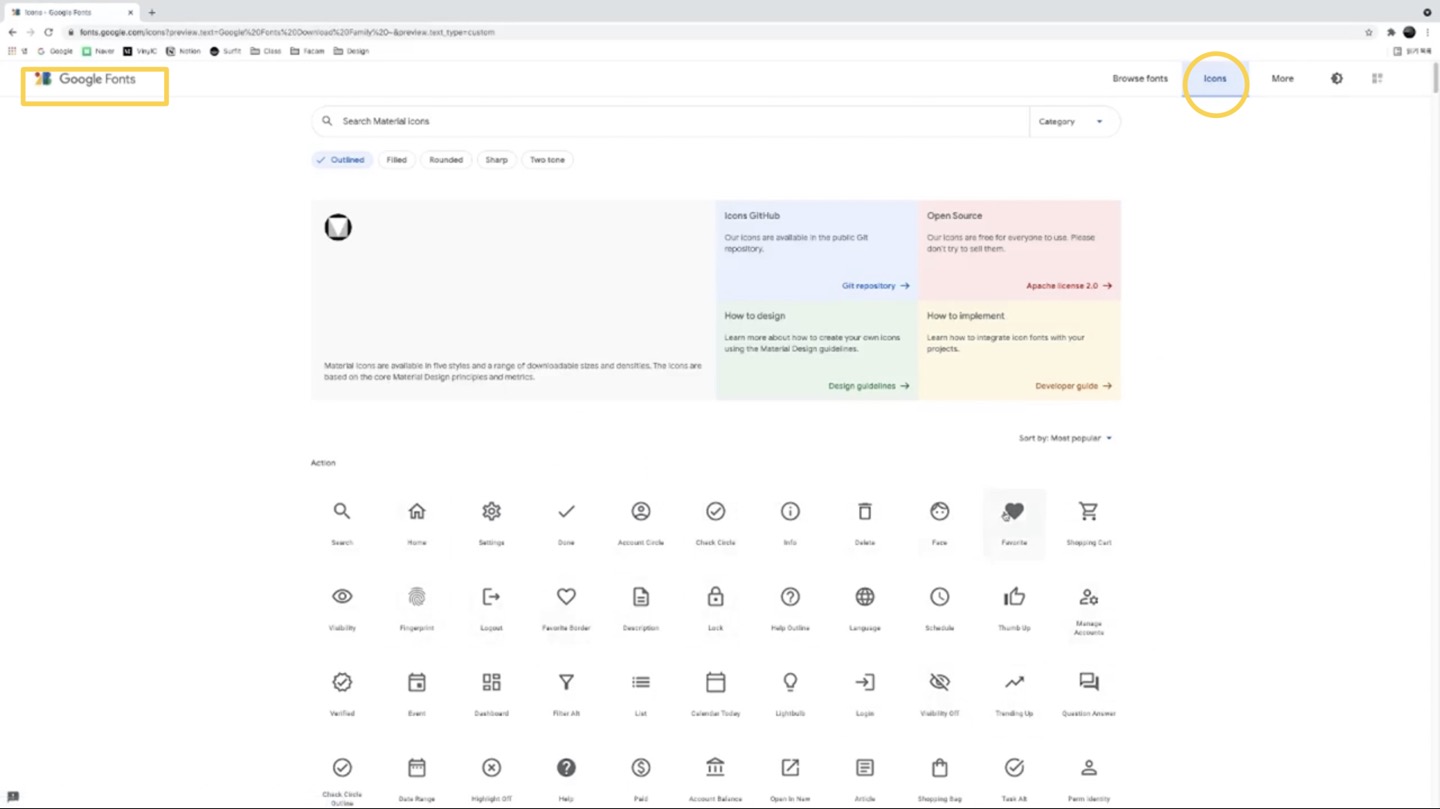
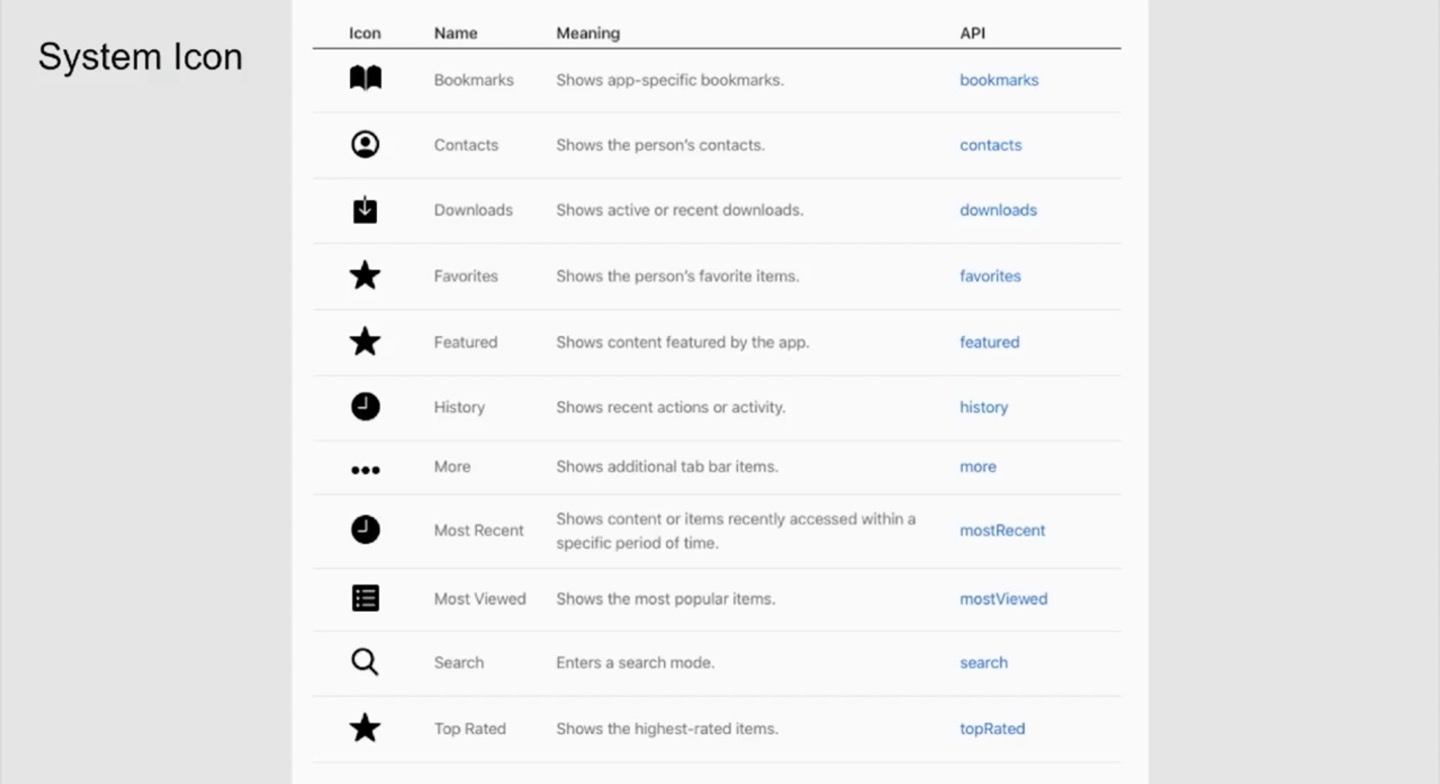
<System Icon>
실제로 그 앱을 구동하여 구동된 플랫폼 안에 사용되는 아이콘


<시스템 아이콘을 제작할 때 주의사항>
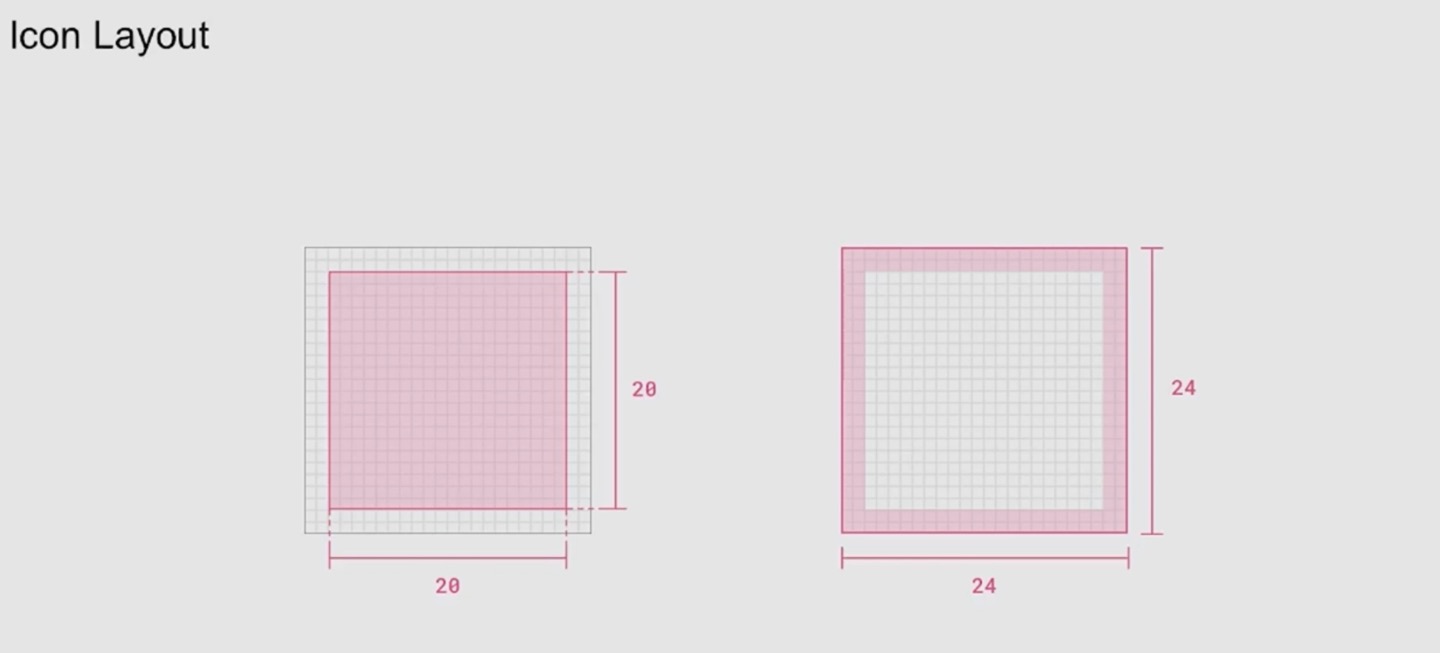
-아이콘 레이아웃

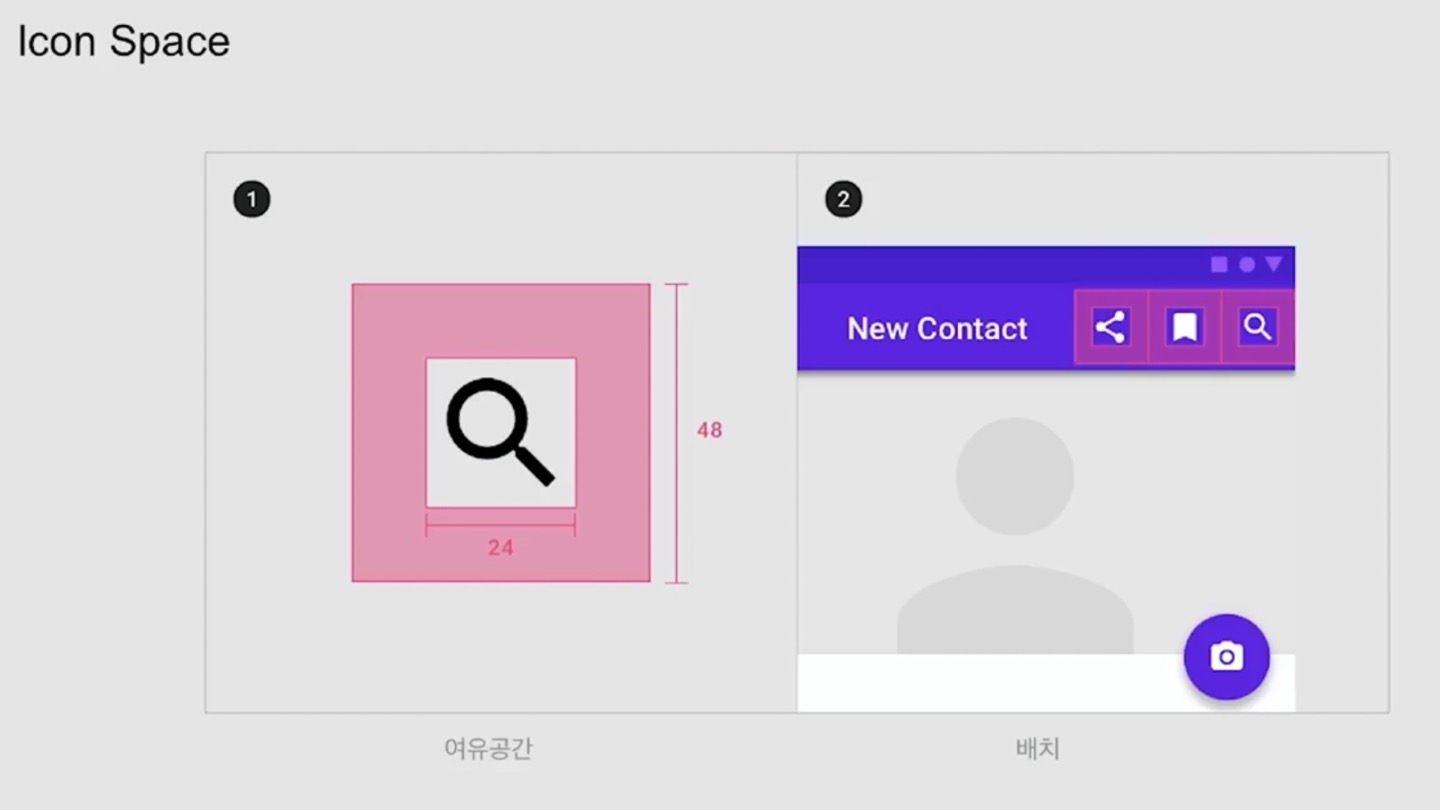
-아이콘 스페이스

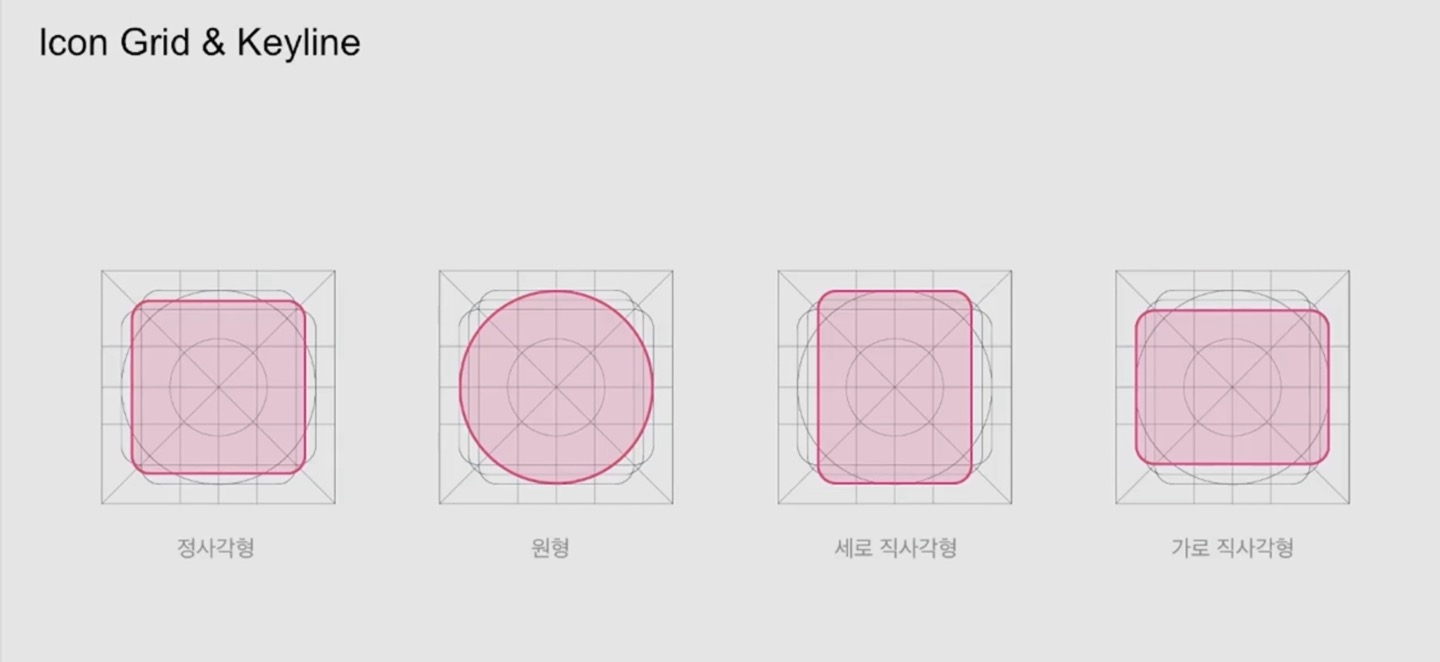
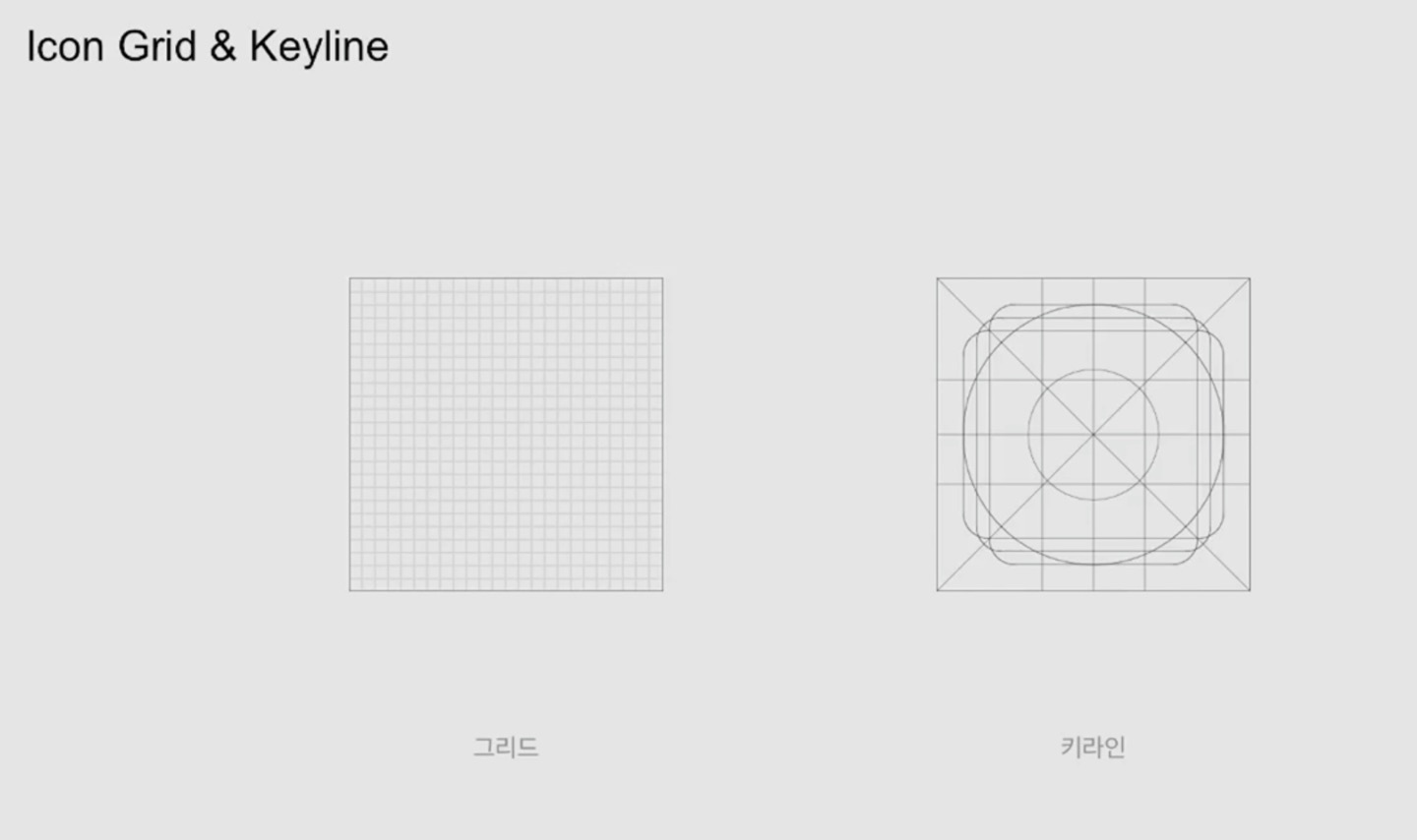
-아이콘 그리드 & 키라인


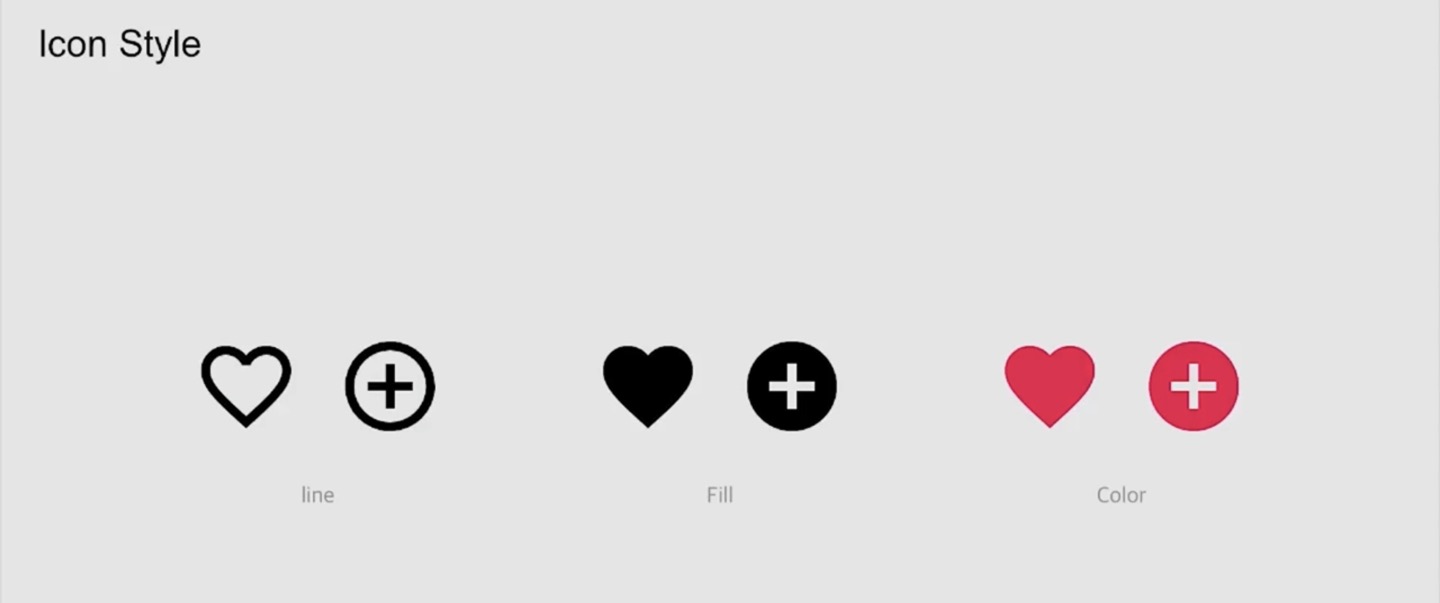
-아이콘 스타일(사이즈를 다르게 해서 적용 → 레벨링)

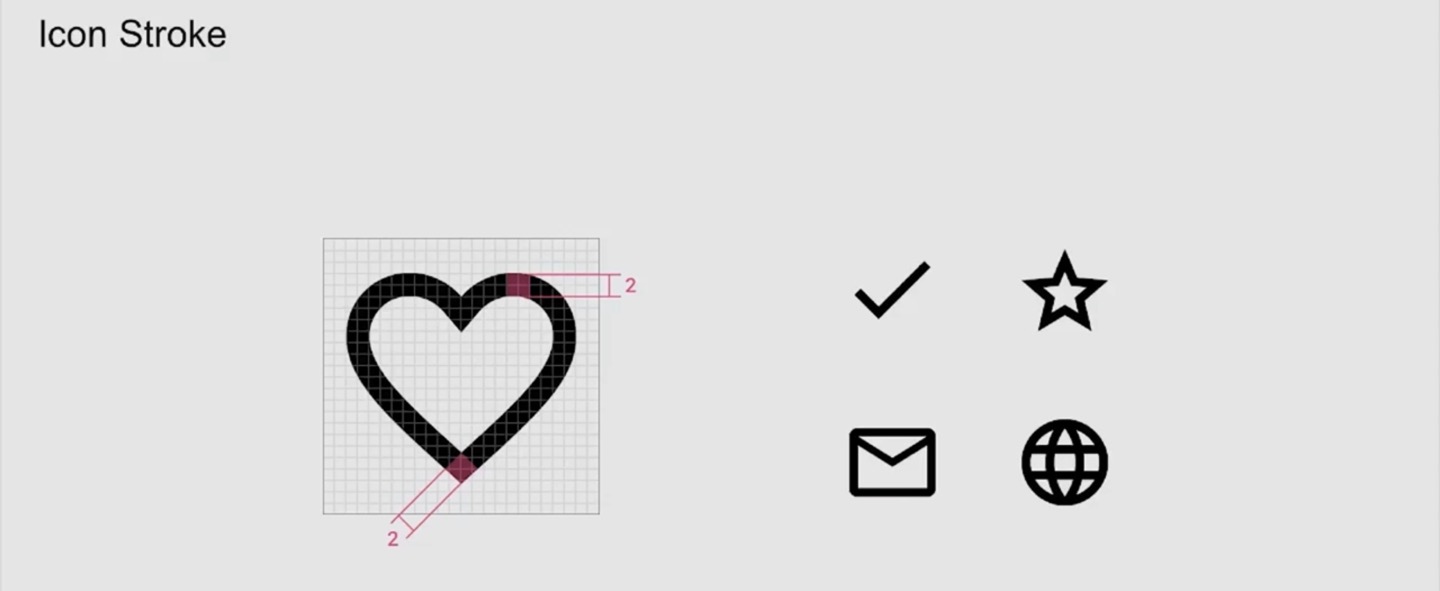
-아이콘 스트록

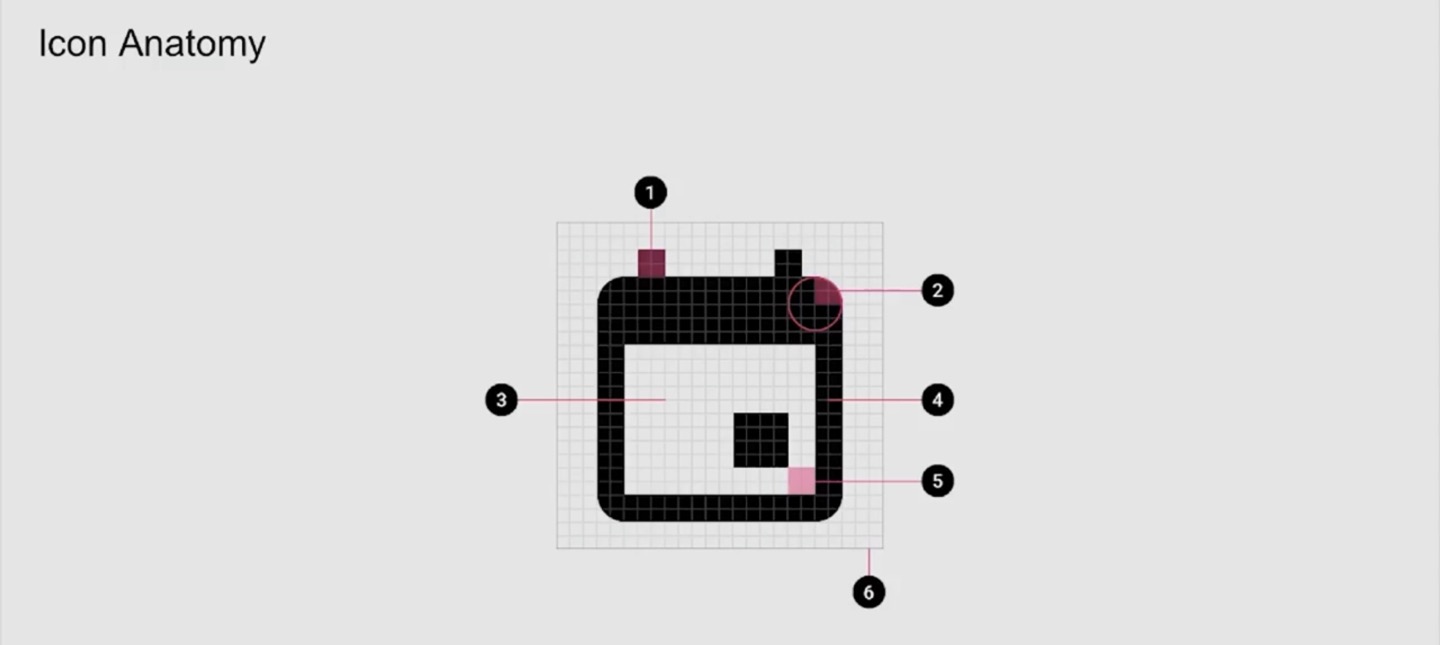
-아이콘 아나토미

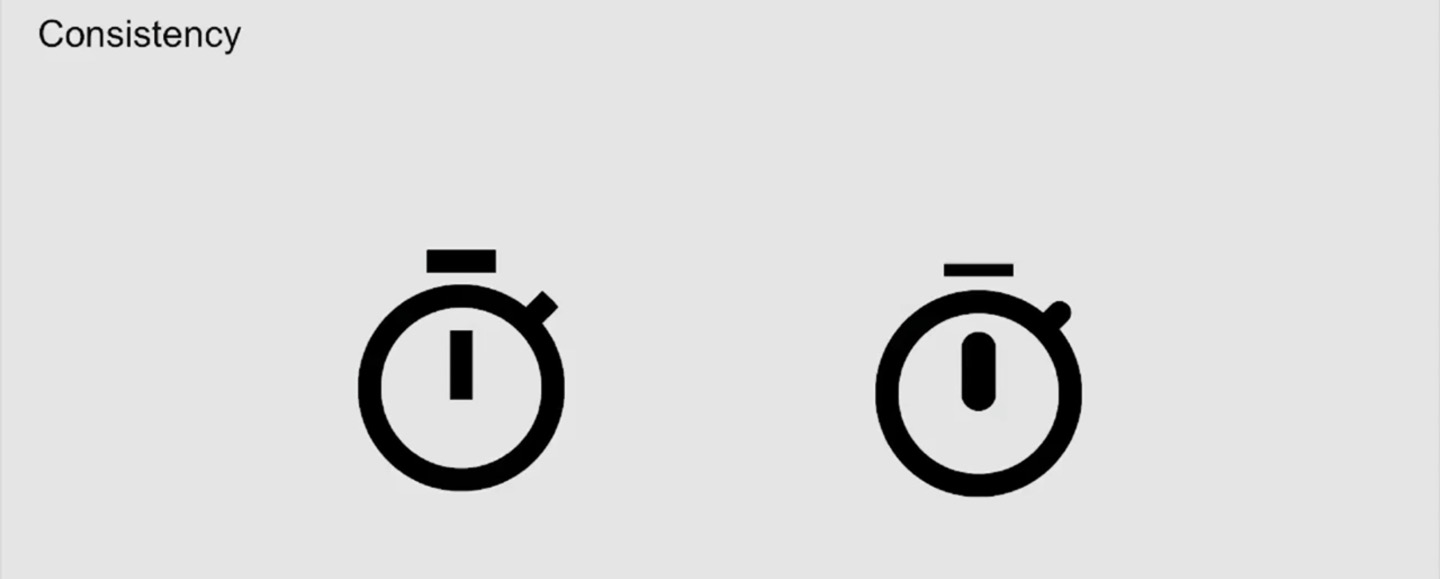
-일관성

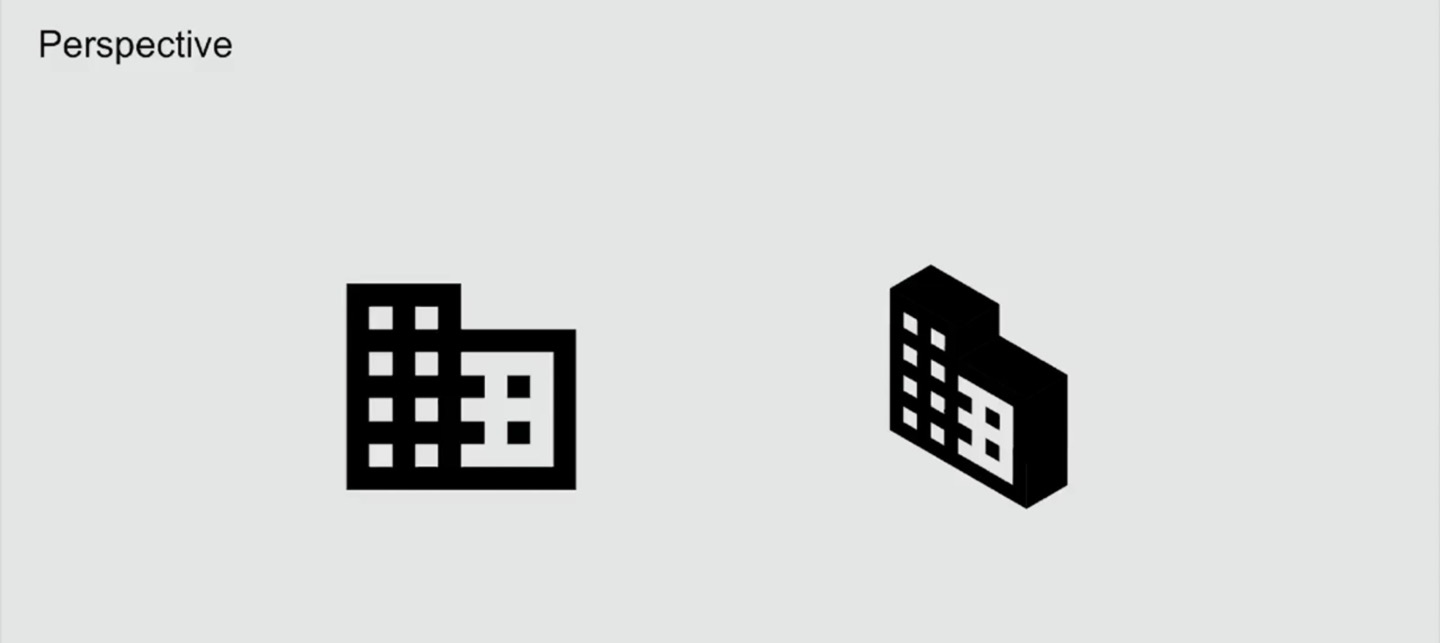
-각도

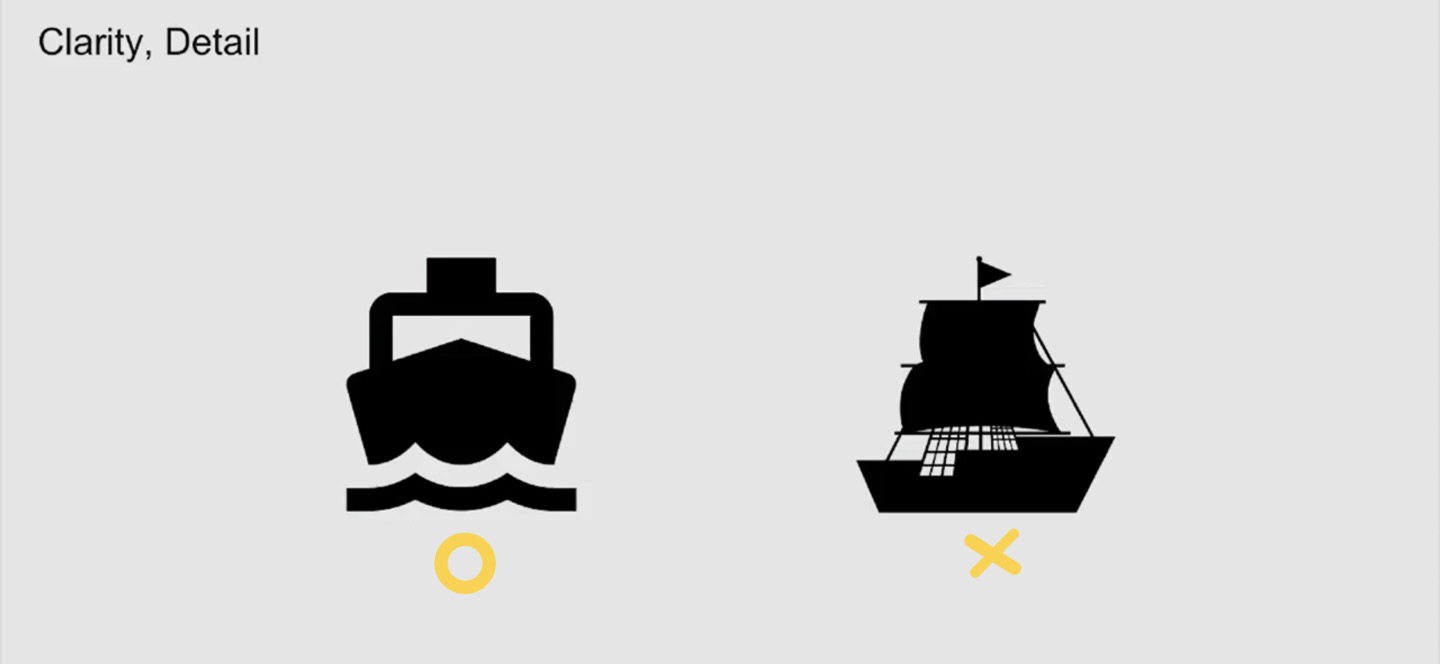
-명확성, 디테일

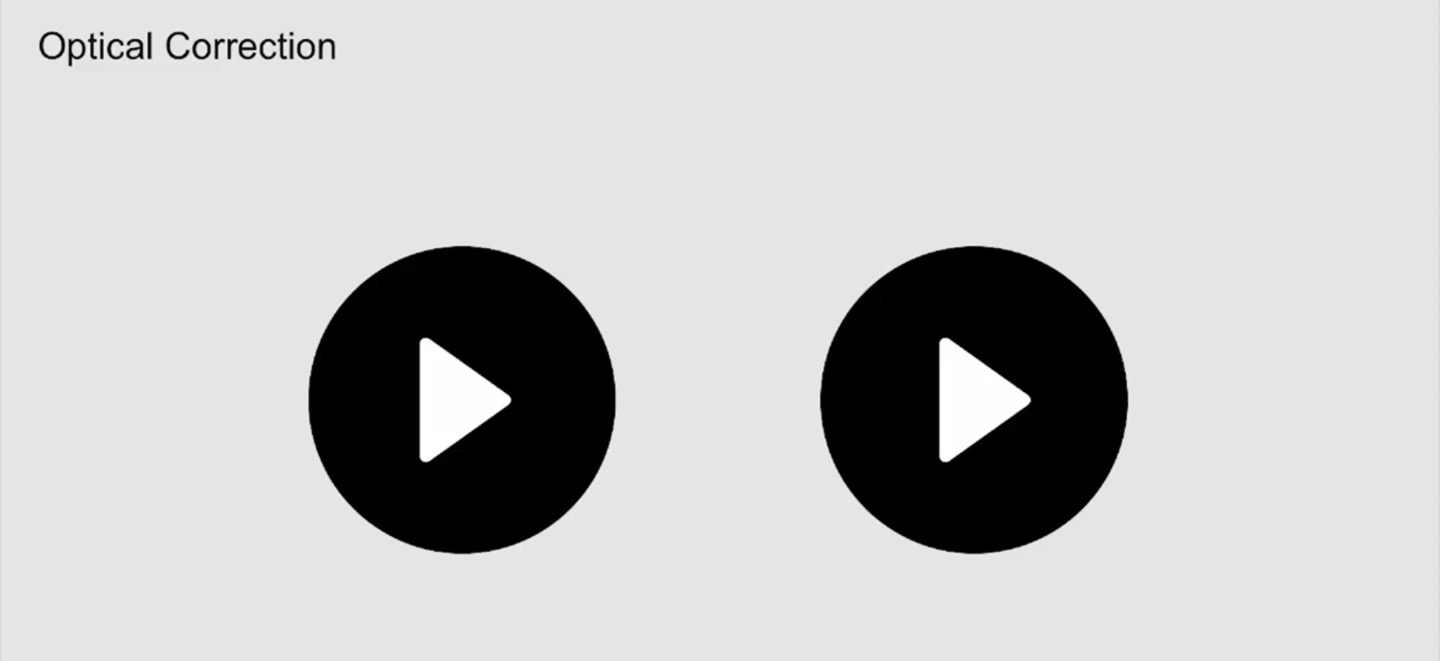
-시각적 보정

<안드로이드 아이콘 시스템>


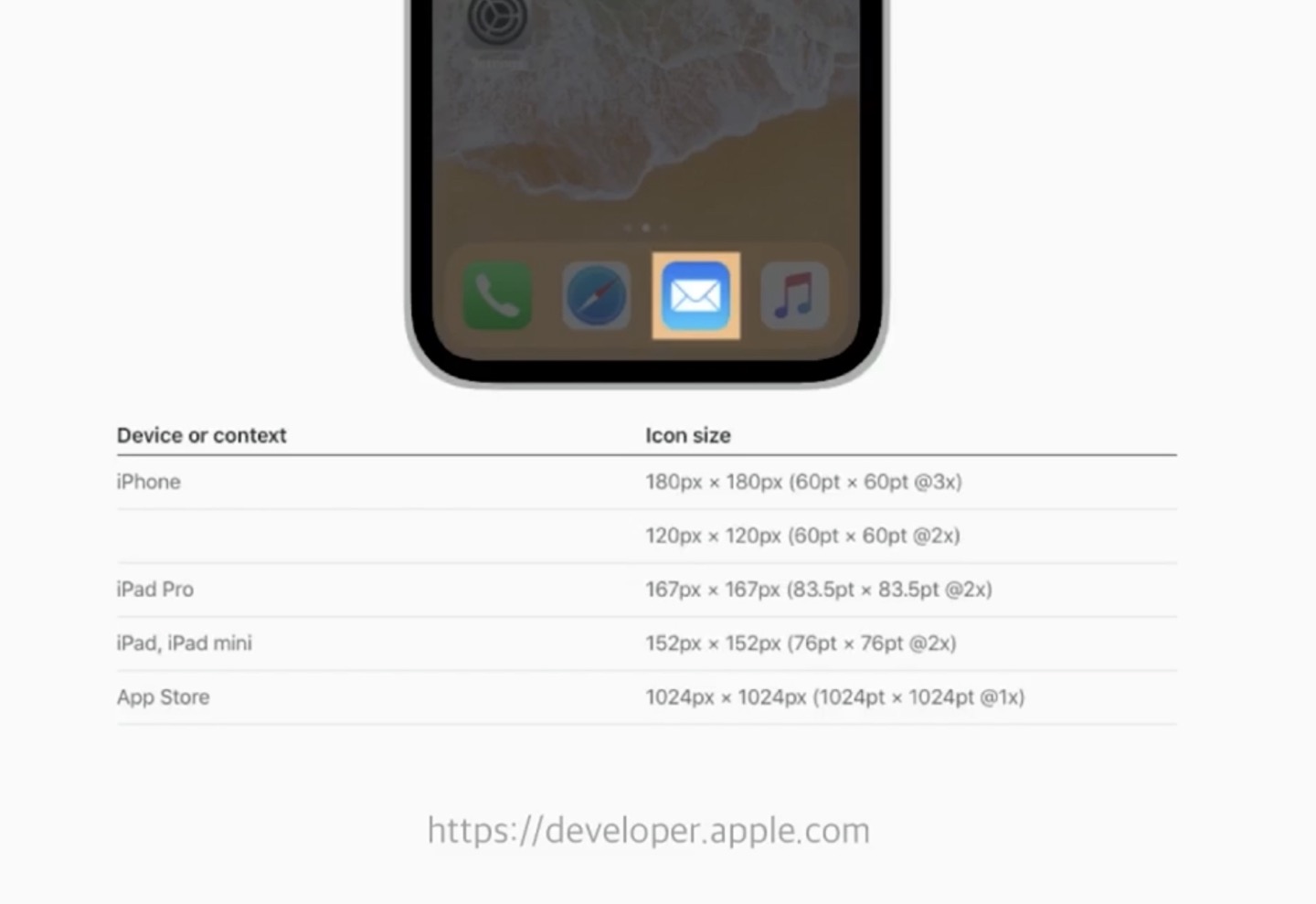
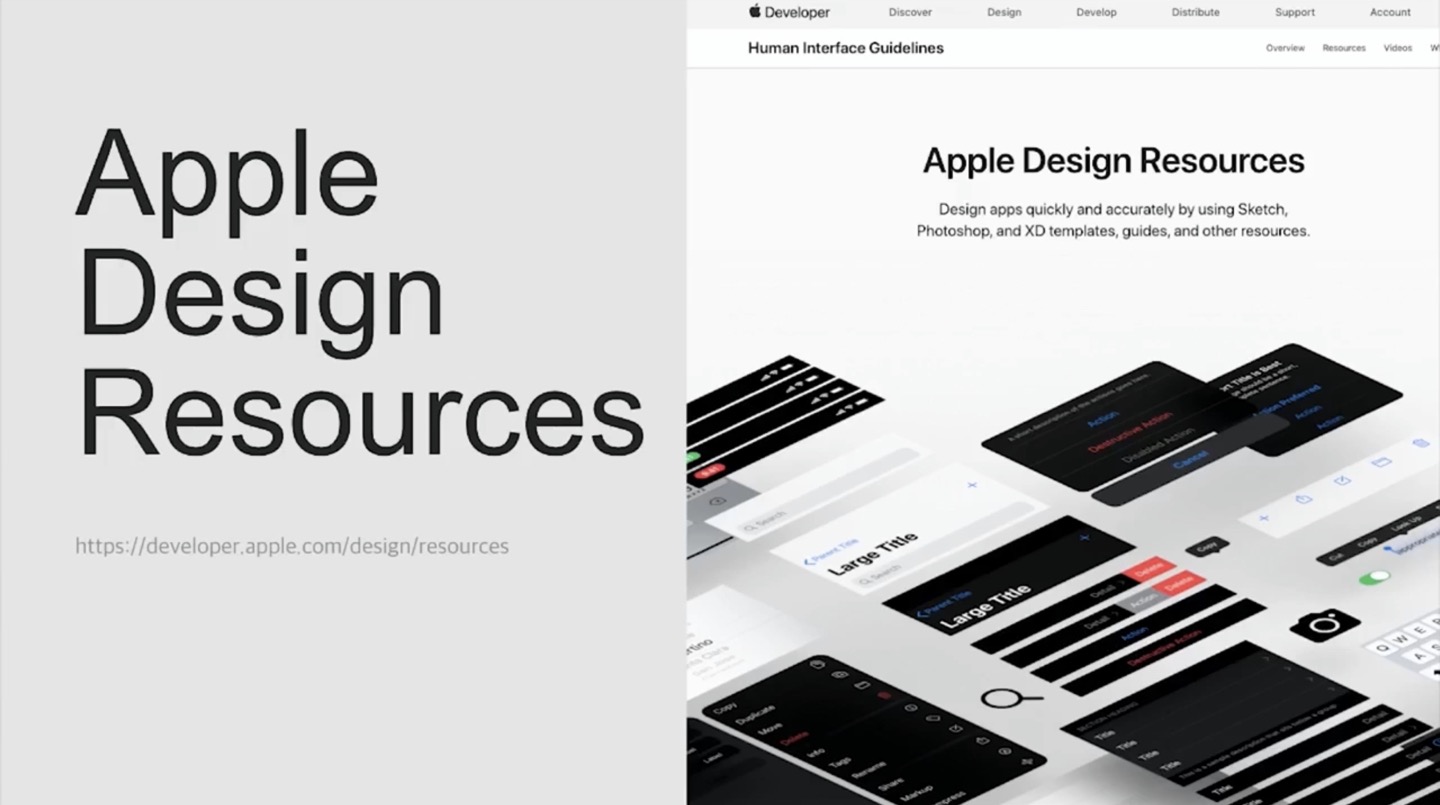
<IOS 아이콘 시스템>


2-7. Interaction
Interaction
-UI를 사용하는 행동 과정
(ex. 쇼핑몰 앱을 누른다 → 입력
쇼핑몰 메인이 나온다 → 출력)
-UI를 작동시켜서 목적을 달성하는 행동 과정
Gestures
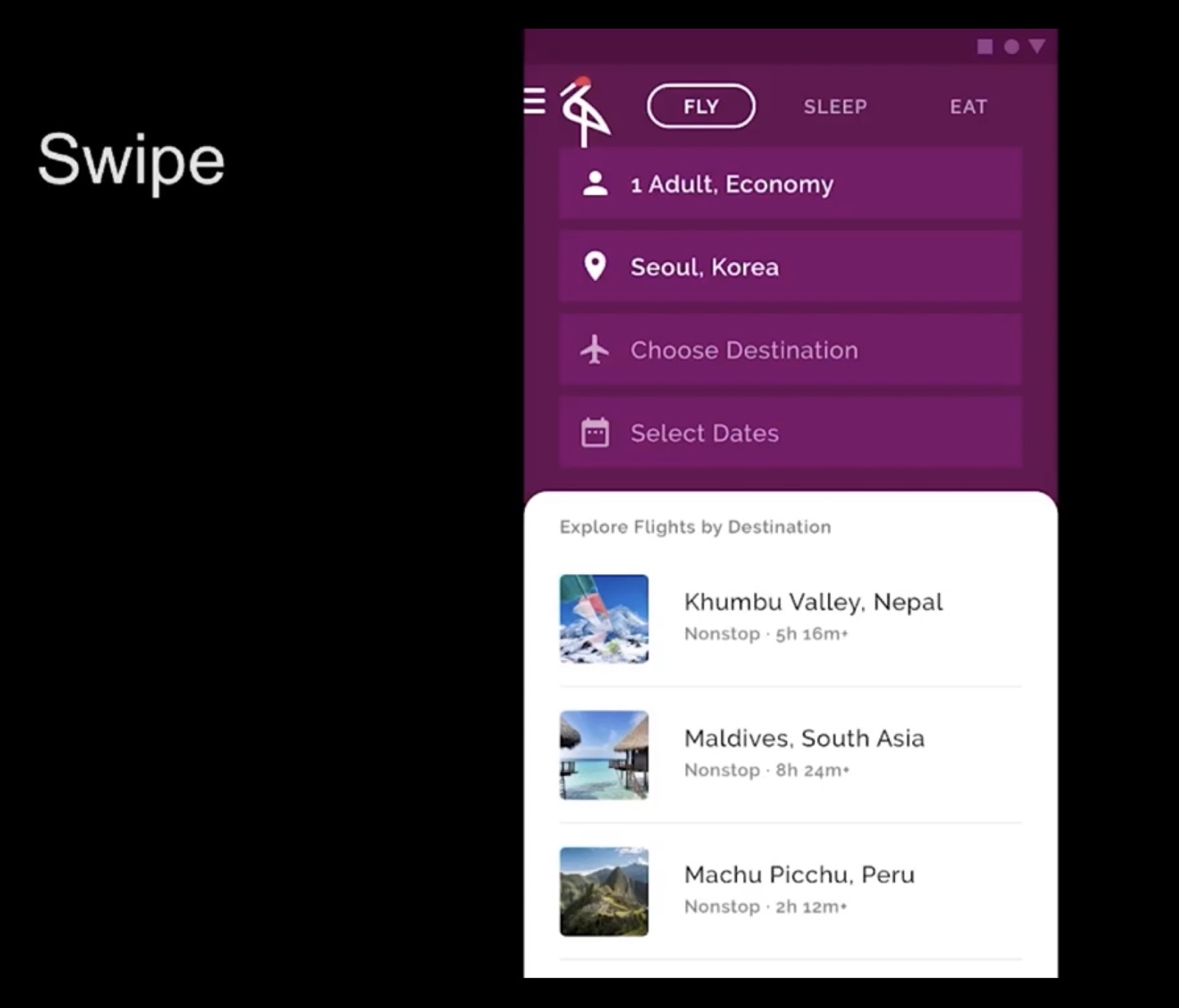
<Navigation Gestures>
-사용자가 모바일을 이용하는 과정에서 쉽게 이동할 수 있도록 도와주는 제스쳐
-버튼, 네비게이션 구성요소과 같은 다른 명확한 입력 방법들을 입력할 수 있도록 도와주는 역할
사진






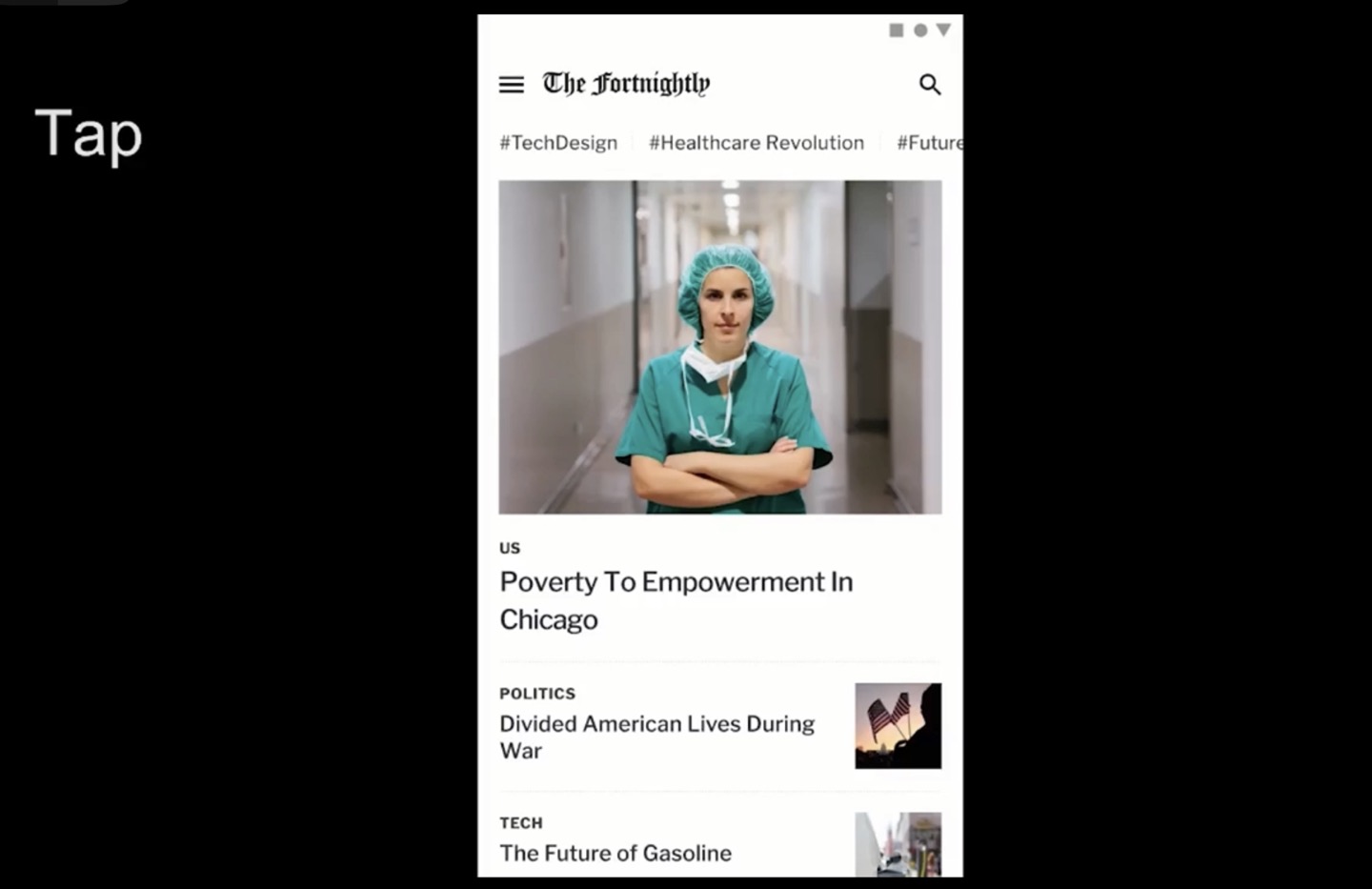
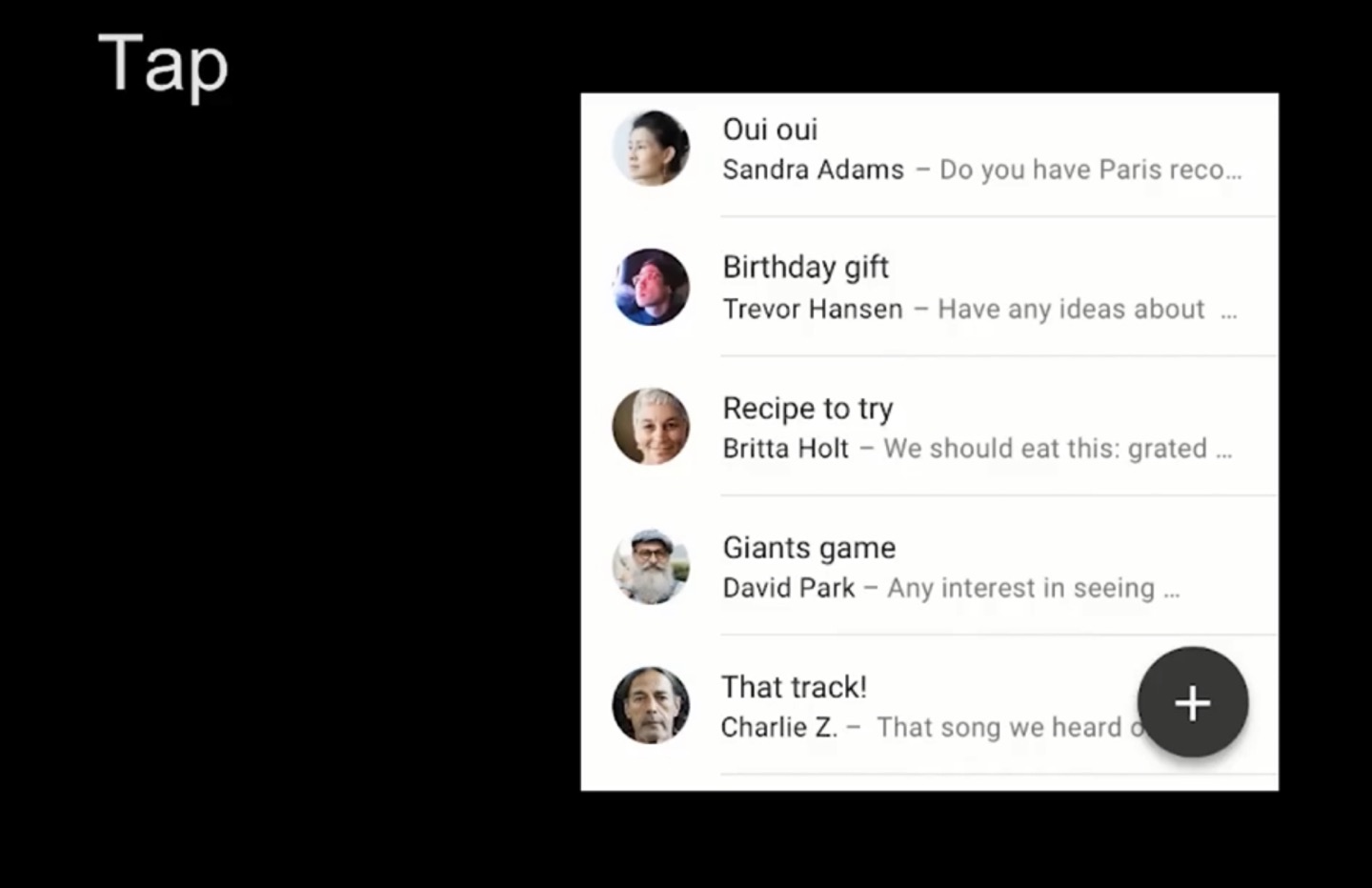
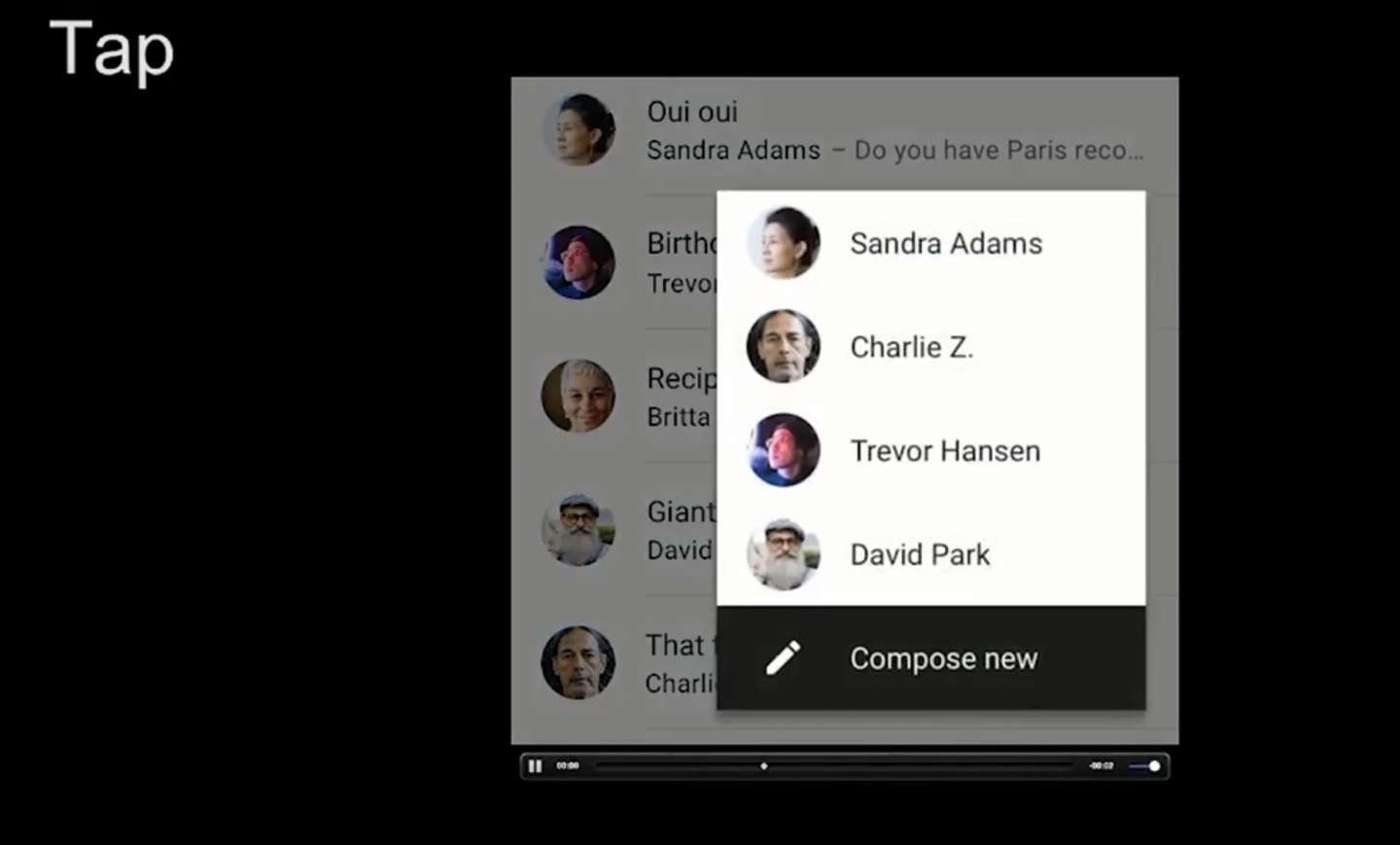
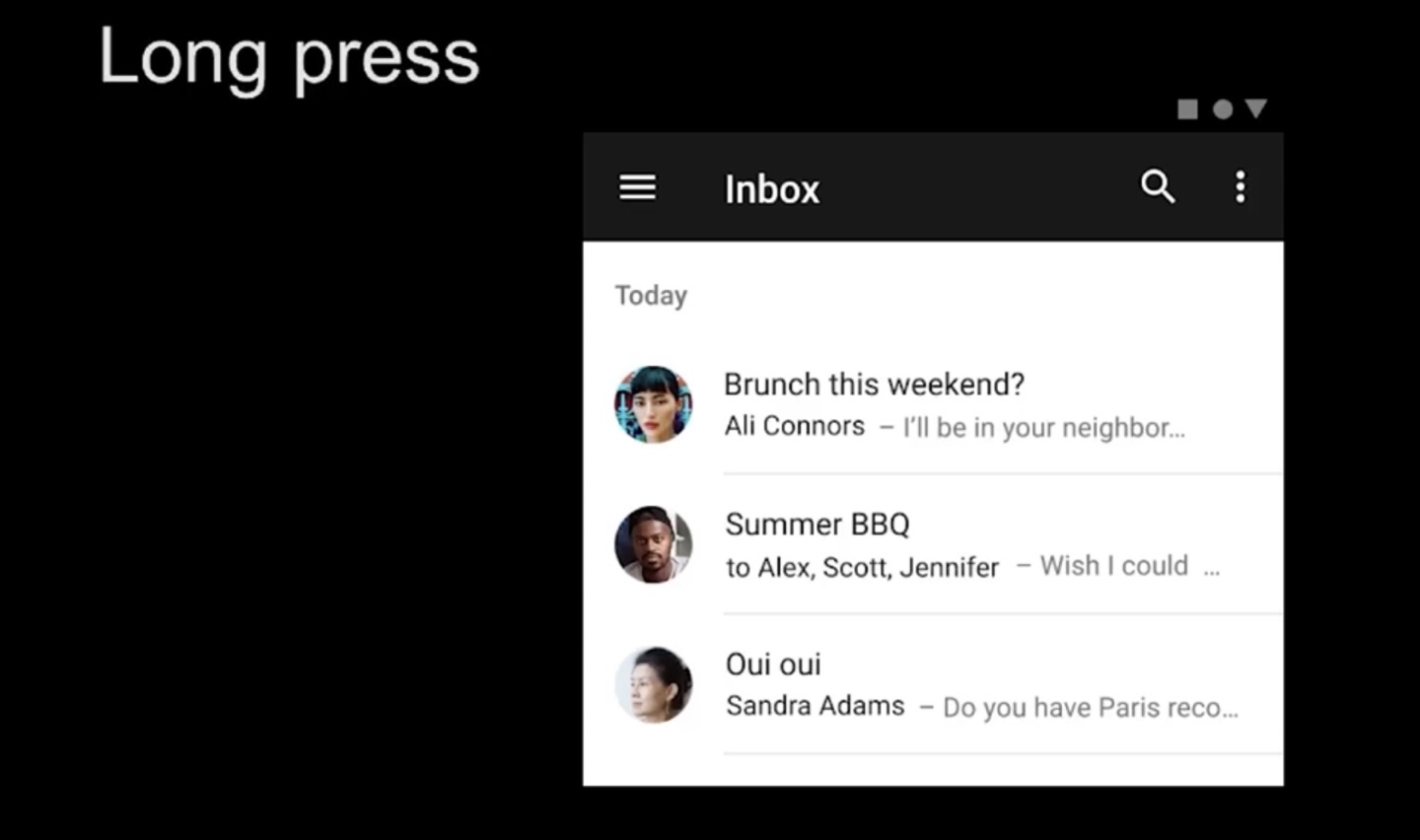
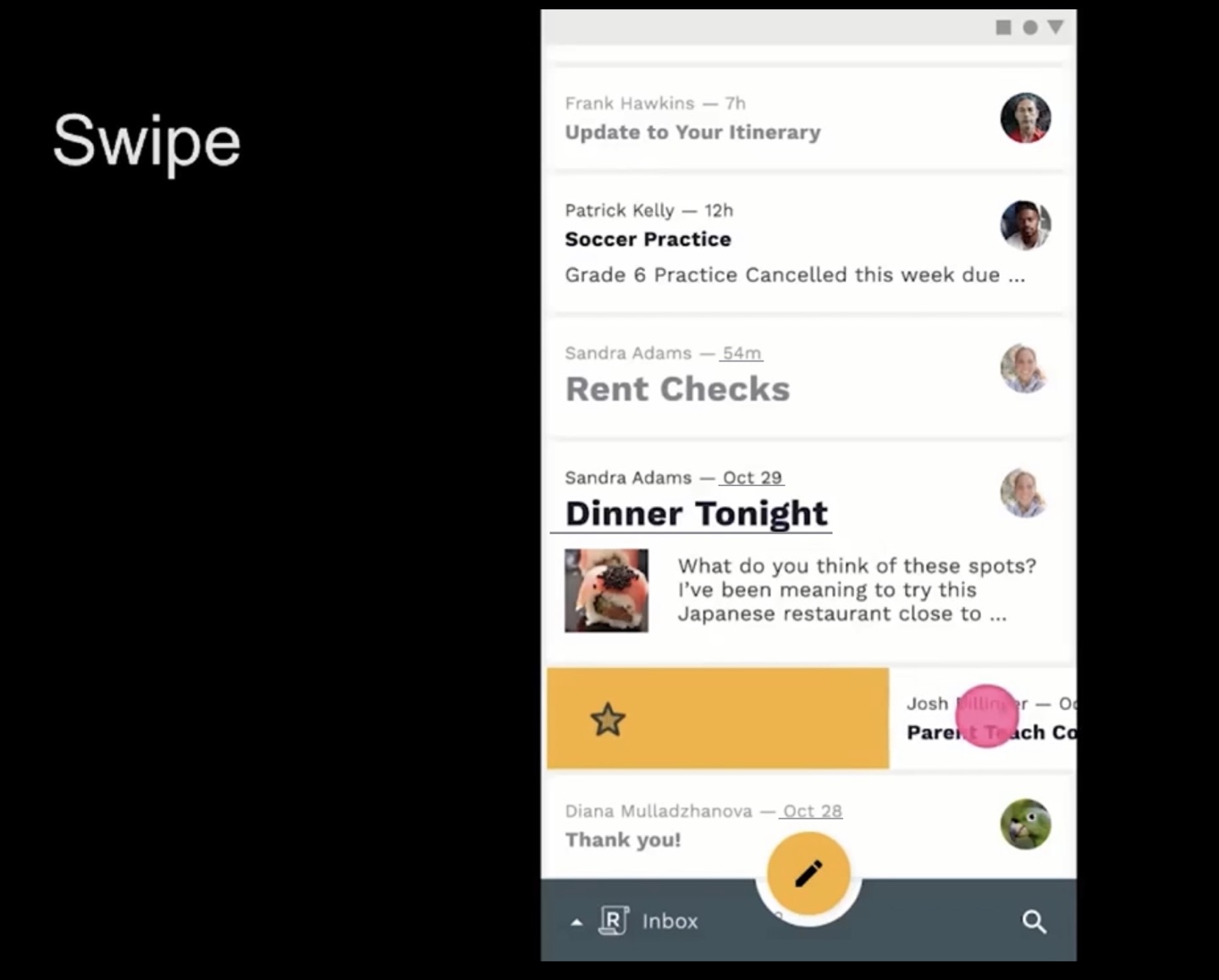
<Action Gestures>
-동작을 수행하거나 동작 완료를 인한 동작을 일으키는 제스쳐




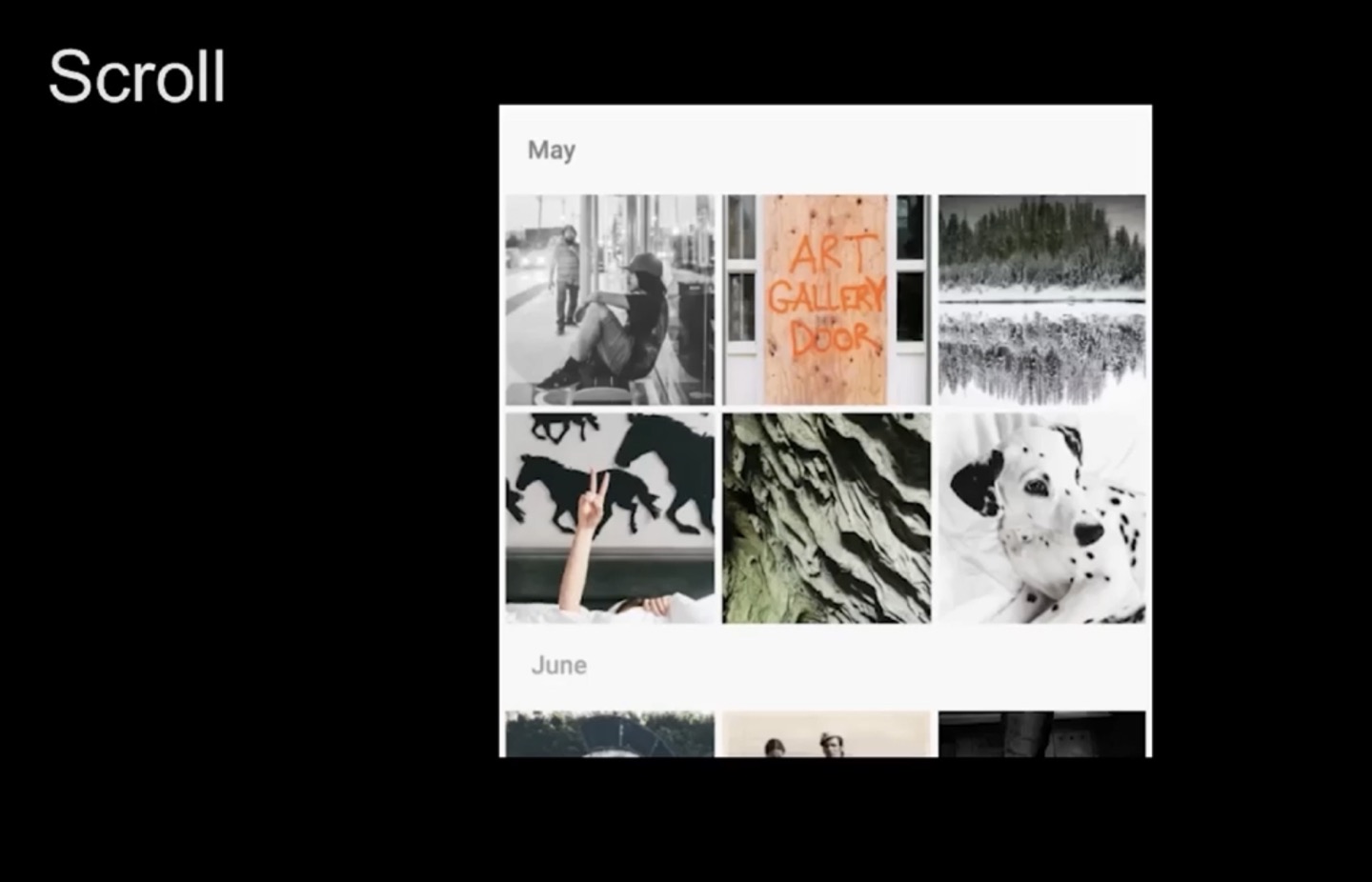
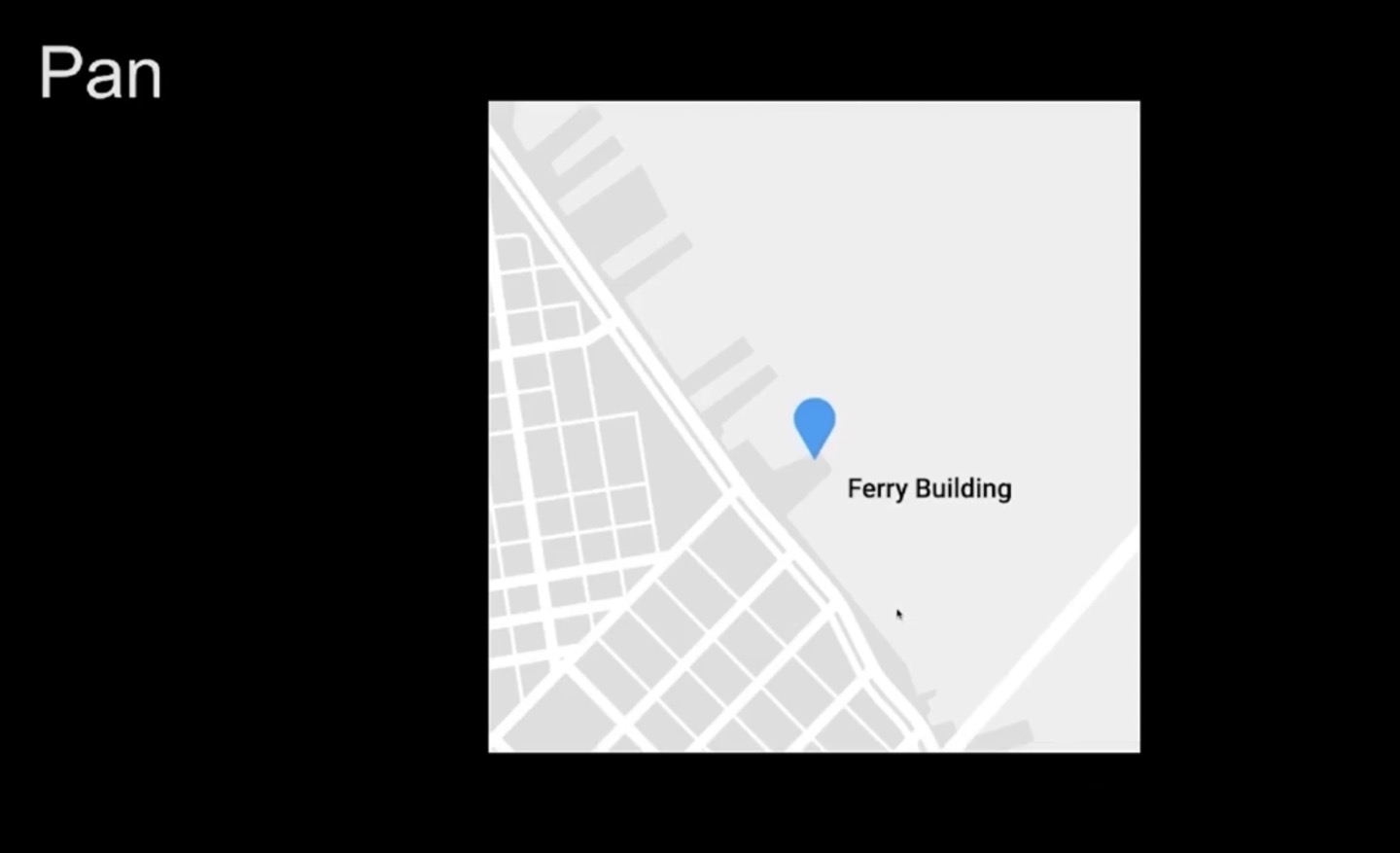
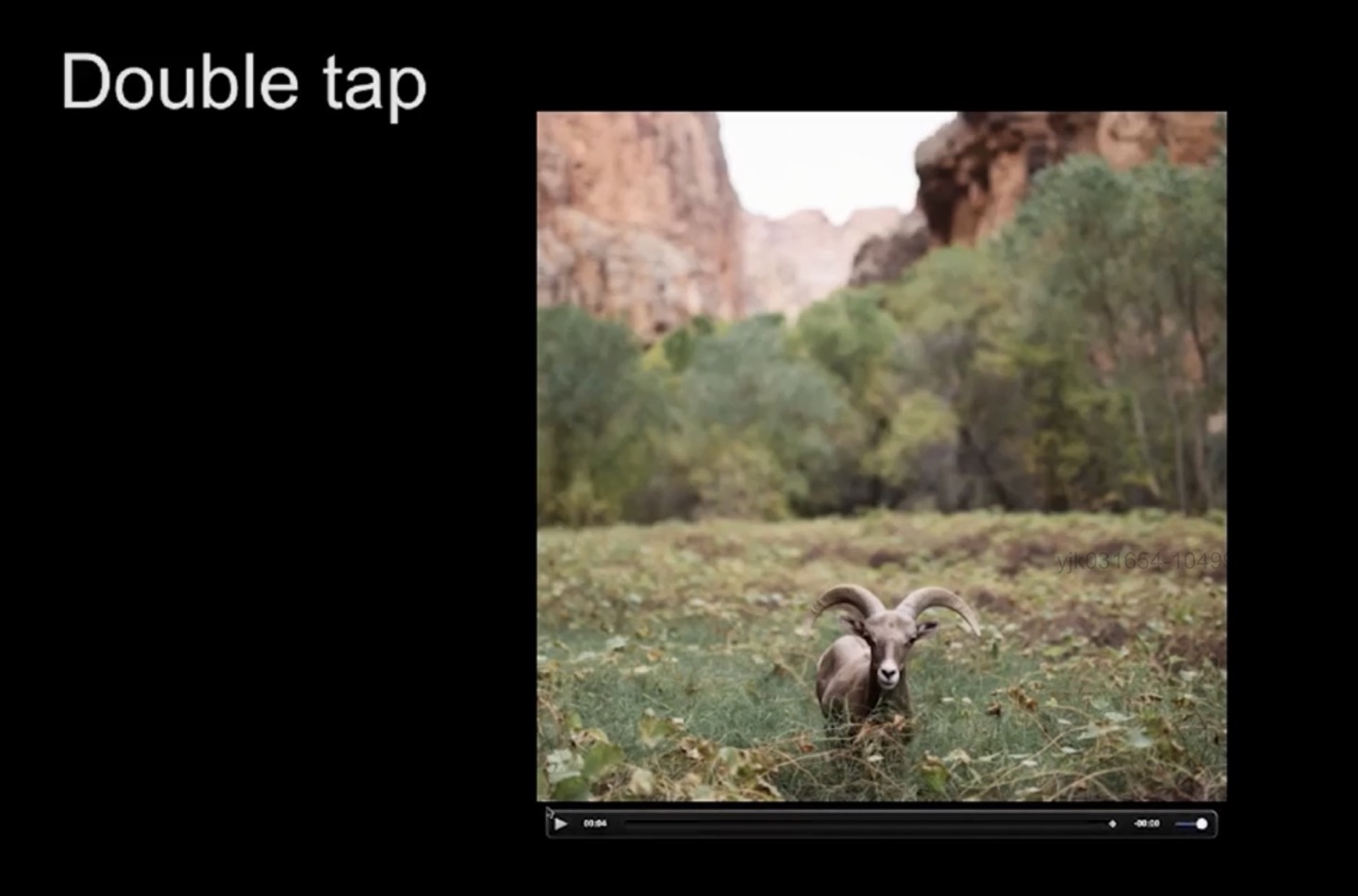
<Transform Gestures>
-어떤 화면이 변환되는 방식에 대한, 제스쳐에 대한 내용

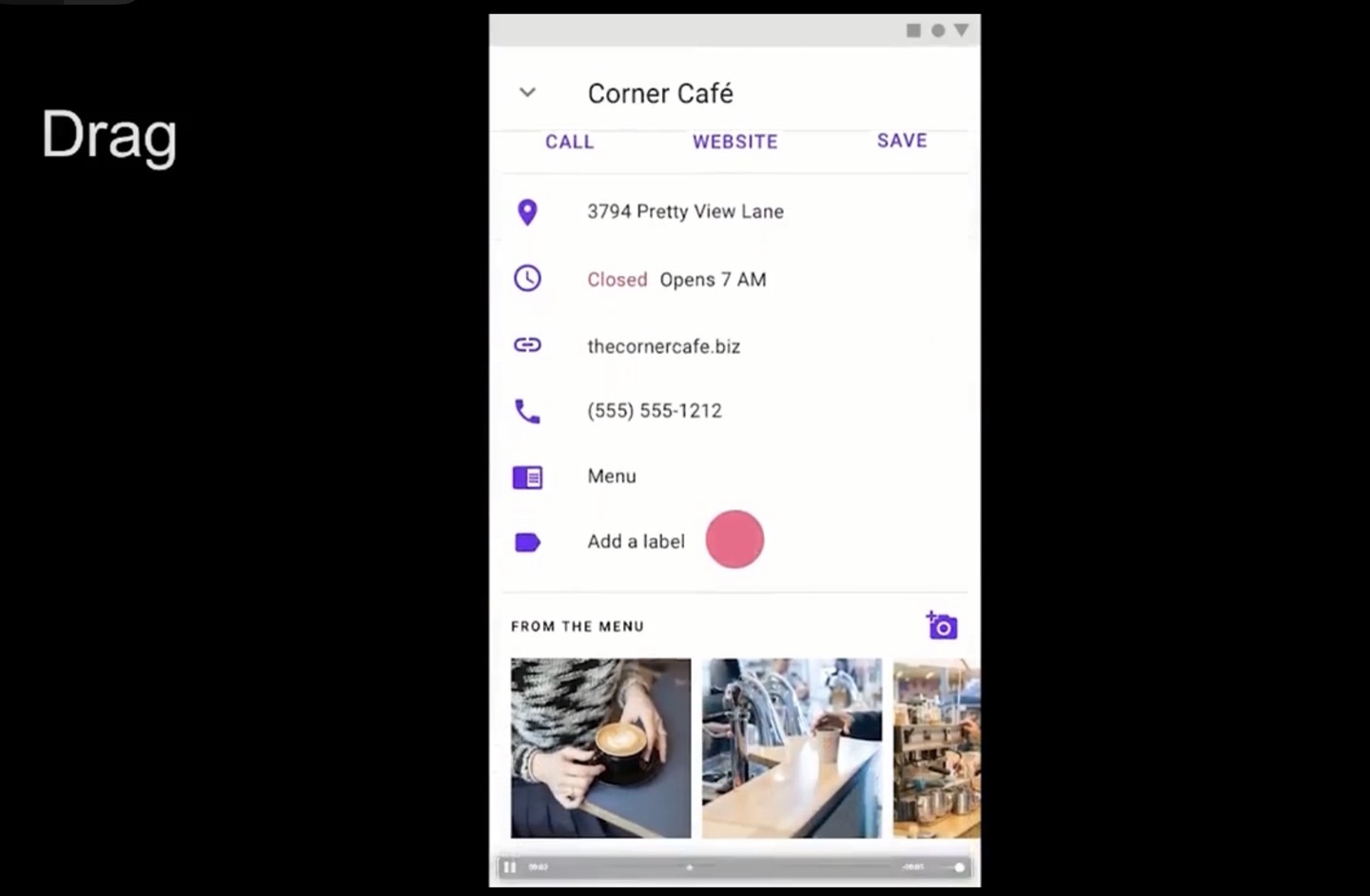
<Pick up & Move>
-길게 눌러서 해당 카드를 ‘픽업’ 집어 들어서 콘텐츠를 재정렬
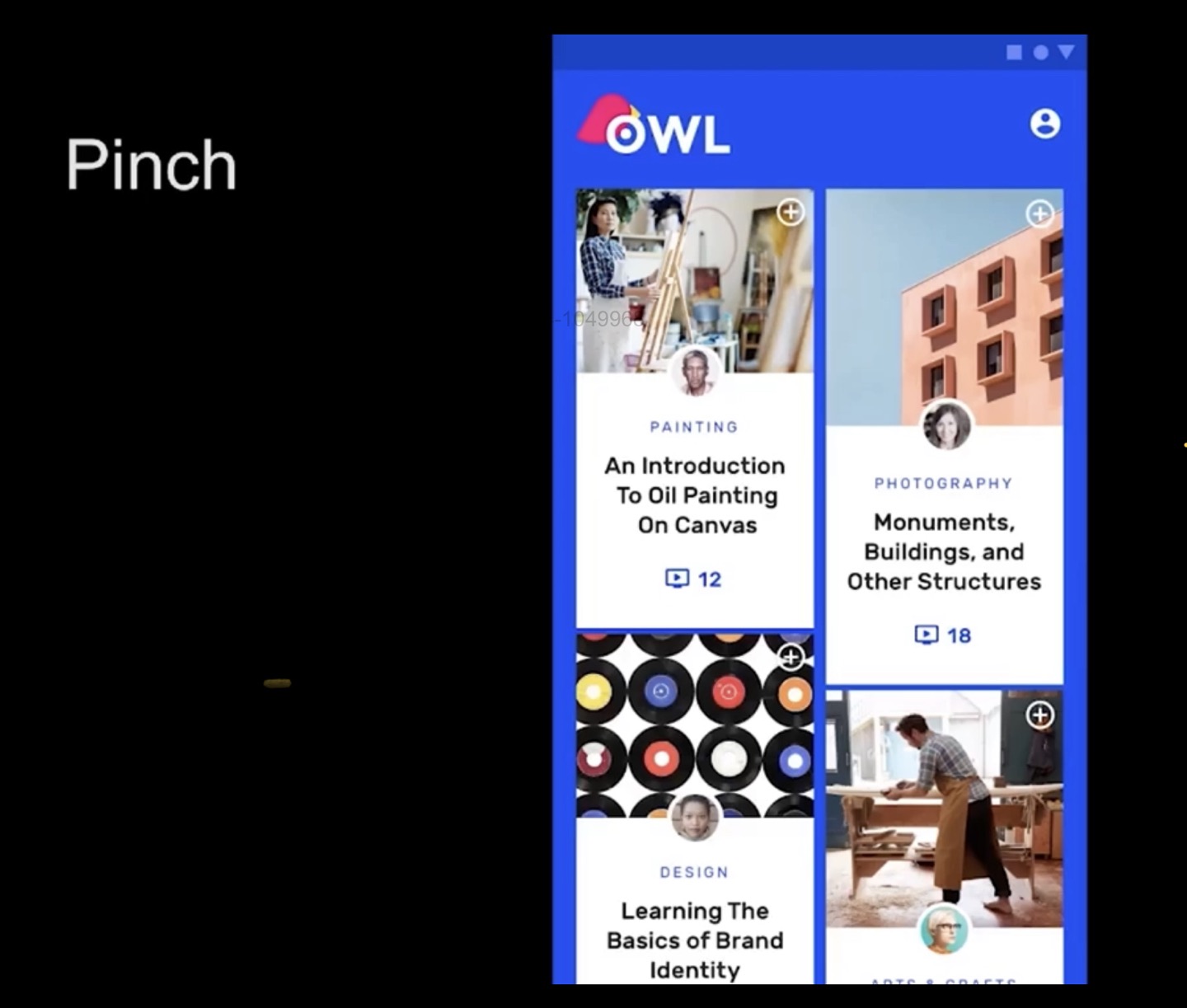
<Compound Gestures>
-두 개의 손가락으로 축소/확대, 회전, 이동까지 복합적인 제스쳐를 통해서 원할하게 전환하는 것!
2-8. 디자인 벤치마킹
Benchmarking
-처음 벤치마킹 타겟을 잘 골라야 한다. → 인프라 구축을 한다.
Habits (습관의 중요성)
-자주 디자인을 보는 습관들을 길러 주는 게 좋다.
Categorize(분류 및 정리)
-효율적으로 보기위해 수집한 자료들을 분류하고 정리하는 것이 좋다. → ‘반복해서 보기’
**개인 DB 자료를 저장할 때는 1GB 이하로 관리하는 것이 좋다.



