[학습일지 3주차_03일차]
Chapter 01. 디자인의 기초
1-7. Design Authoring Tools

Photoshop
-비트맵 기반, 어도비에서 제작한 툴
-안정적이나 무거운 디자인 툴
-그래픽 작업용 (합성, 보정)
-비트맵 기반이라 리사이징하거나 유연함에서는 부족하다
Sketch
-벡터 기반, 인터페이스 드로잉에 최적한된 툴
-수치 계산이나 반복 수행에 따른 작업 기능의 수고를 덜어주는 심볼 기능이 있다
Figma
-최근 급부상하고 있는 툴
-웹 기반으로 실시간 협업 기능을 가지고 있는 툴(하나의 드래프트를 다수가 공유해서 동시 작업 가능)
-환경의 제약이 없다 (IOS, Window 둘 다 가능)
-벡터 기반의 툴, 용량또한 벡터 기반이라 효율적으로 사용 가능
-자동 저장 기능이 있다(최대 30일까지)
Adobe XD
-어도비사의 나온 벡터기반의 인터페이스 드로잉 툴
-스케치보다 늦게 출시되었다
-빠르게 발전되고 있고 안정적이다
Zeplin
-스케치/포토샵에서 만든 디자인을 개발자가 확인하기 편하도록 만든 핸드오프 툴
-디자이너와 개발자의 소통을 원활하게 하고 히스토리를 확인할 수 있고 수정사항이 적용 가능
(시간/비용부분에서 효율적이다)
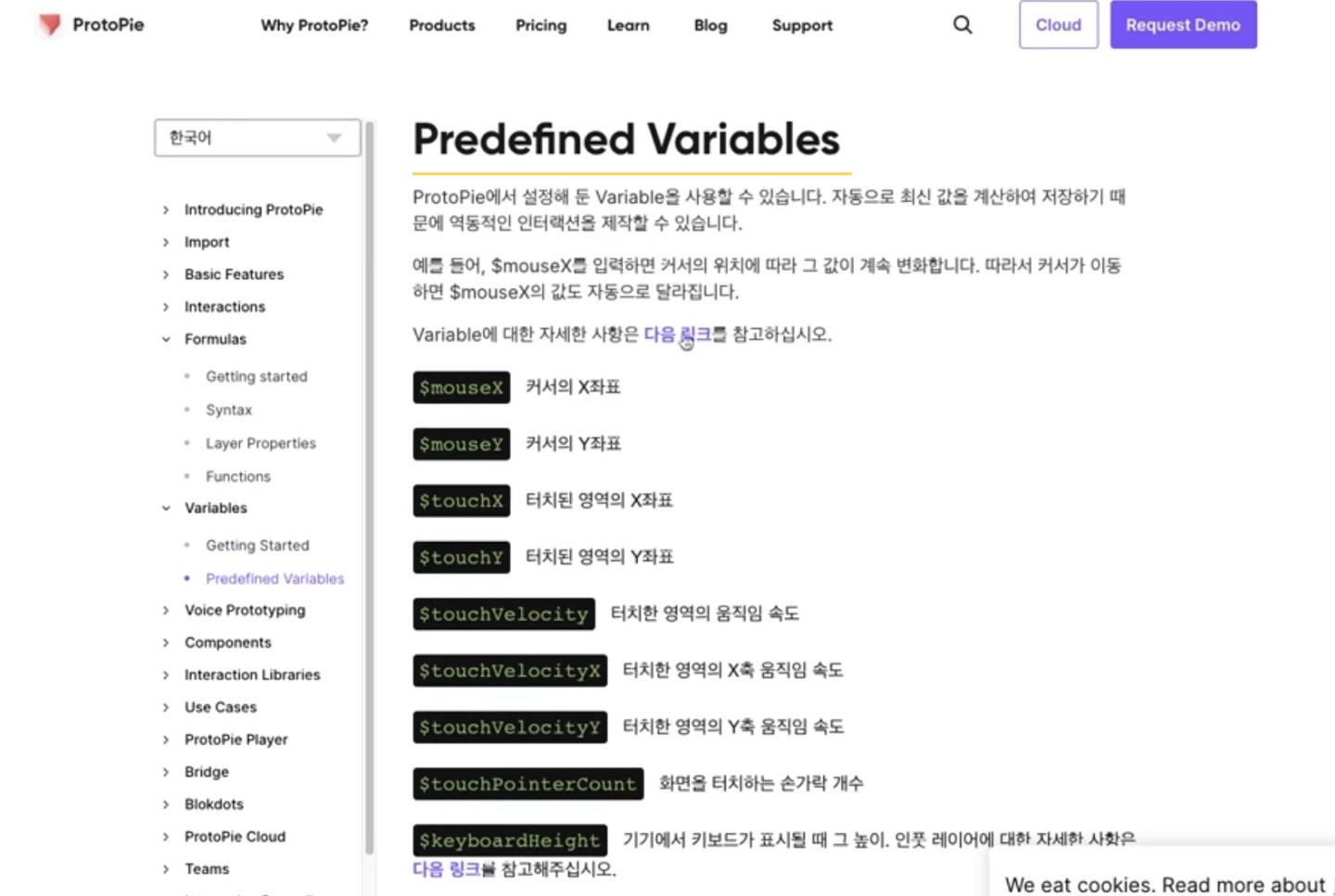
ProtoPie
-프로토타이핑 툴 (디자인한 이미지를 실제 구동되는 것과 같이 스크린과 모형을 가능하게 해주는 툴)
-디자이너에게 허들이 없는 비교적 쉬운 툴
Invision
-플러그인을 통해서 가이드를 만들거나 스크린을 쉐어하거나 플로우를 설명하거나 간단한 프로토타입할 수 있게 제공
-튜토리얼만 봐도 쉽게 할 수 있는 툴, 허들이 낮은 툴
1-8. Image, Mood board
Message
-이미지를 시각적으로 보여주므로써 전달할 수 있는 강력한 메시지


Mood Board
-특정 주제를 설명하기 위해서 텍스트/이미지 개체 등을 결합하여 보여주는 보드

Image Type
<Vector>
-벡터의 점은 좌표계 X,Y로 구성되어 있기 때문에 비트맵의 픽셀과 달리 이미지의 크기 조절이나 변형 때문에 이미지가 깨지거나 손상되지 않는다 (로고, 캐릭터, 서체 등에 사용 | AI, SVG)

<Bitmap>
-각 픽셀이 저장된 비트 정보가 집합된 것
-벡터보다 정교한 이미지 표현이 가능, 하지만 픽셀이 많아질수록 화질은 뛰어나지만 그만큼 용량이 커지고 기존의 픽셀 수가 변형되어 이로 인해 깨짐 현상과 이미지 품질 저하가 발생한다
(PNG, JPG, GIF)

JPG
-고해상도 이미지에 적합
-이미지의 질과 해상도를 조절할 수 있다
GIF
-이미지를 용량을 라이트하게 쓰기위해 사용하는 확장자
-그래픽을 압축해서 빠르게 전달하기 위해서 개발되었다. (JPG에 비해서 압축률은 낮지만 사이즈가 작아서 전송 속도가 빠르다)
-여러컷의 이미지를 한 파일내에 포함해서 가질 수 있어서 움직이는 아이콘과 이미지를 만드는데 용이하다.
PNG
-웹에서 최상의 비트맵 이미지를 구현하기 위해서 재정한 파일 포맷
-앱 상의 표준 파일 포맷인 GIF 대안으로 개발되었다.
-24바이트의 이미지 처리하면 어떤 경우 GIF보다 작은 용량으로도 표현이 가능
-바탕이 투명하게 표현할 수 있다.
SVG
-2차원의 벡터 그래픽을 표기하기 위한 XML기반의 파일
-구글 가이드에서 PNG와 SVG로 지원하는 파일이 많아졌다
-랭귀지 기반으로 제작되어 있어서 파일을 랭귀지로 보면 아이콘 파일을 코드화 되어 볼 수 있다
1-9. Colour









Colour Mode
<RGB>

빛의 삼원색을
뜻하는 말이며 Red, Green, Blue의 합성어
TV, 모니터, 모바일 등 영상 장치의 해상도를 조절하는 표시장치에 사용된다
많은 빛이 혼합될수록 밝아지는 특성을 가짐
<CMYK>

종이에 대한 오프셋 인쇄에 쓰이는 4가지 색을 이용한 잉크체계를 뜻함
Cyan, Magenta, Yellow, Key Plate(Black)을 나타냄
CMYK는 잉크의 반사광 성질을 이용한 것이기 때문에 감산 혼합됨
HSB & HSL

HEX Code


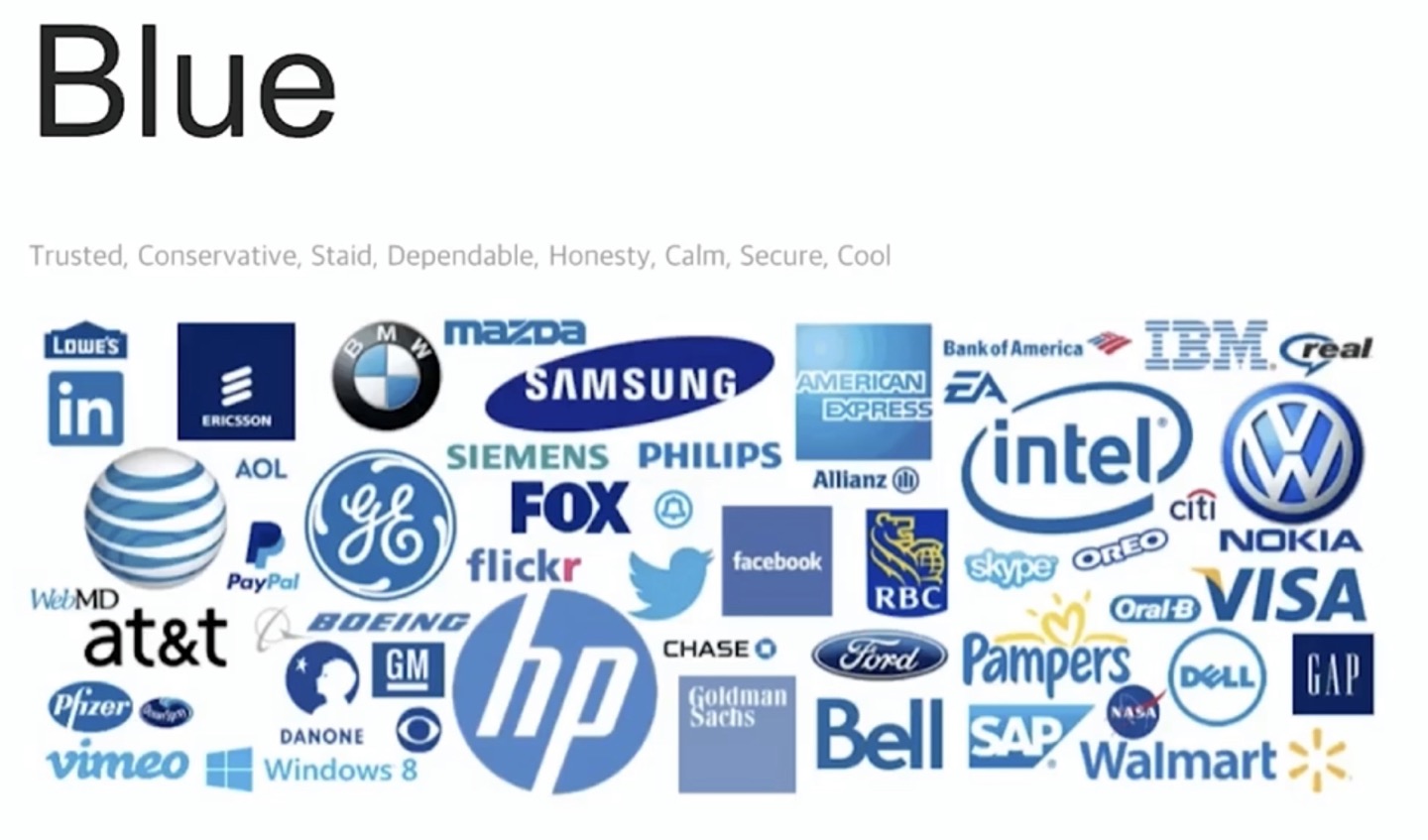
Colour Combination

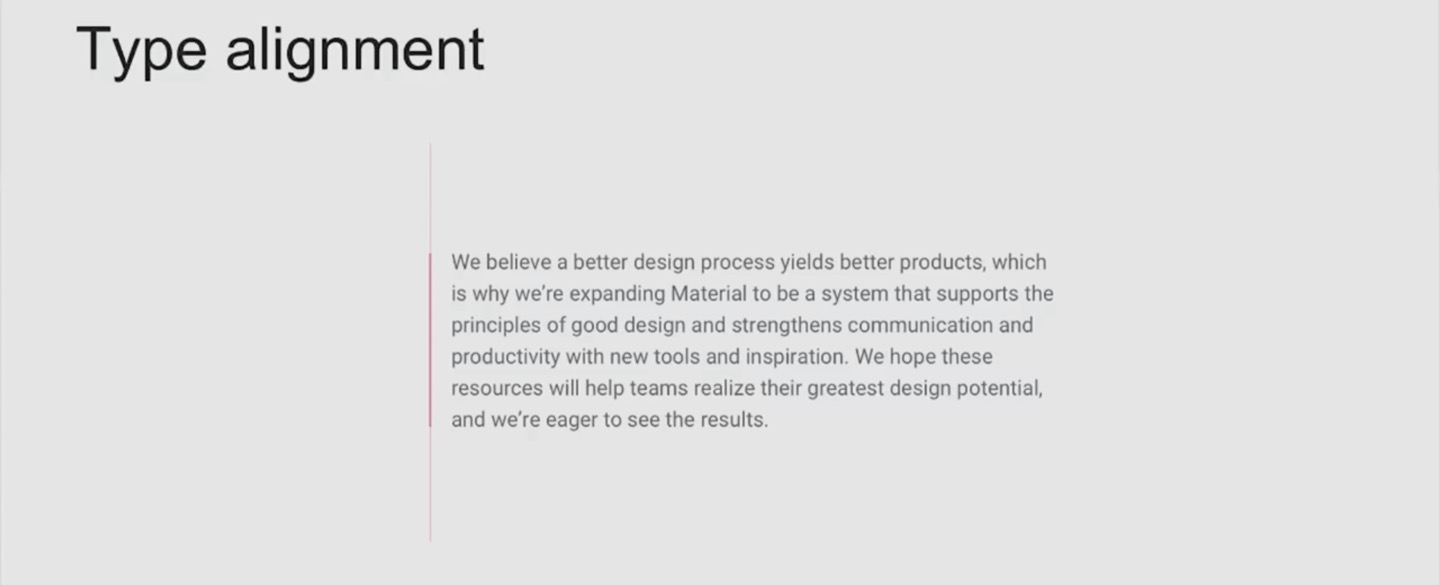
1-10. Typography
Typography
주요 커뮤니케이션 디자인요소 중 하나이다.
정보전달과 더불어 감성을 담을 수 있다.

Typography 용어정리












Chapter 04. 심화 기능 실습
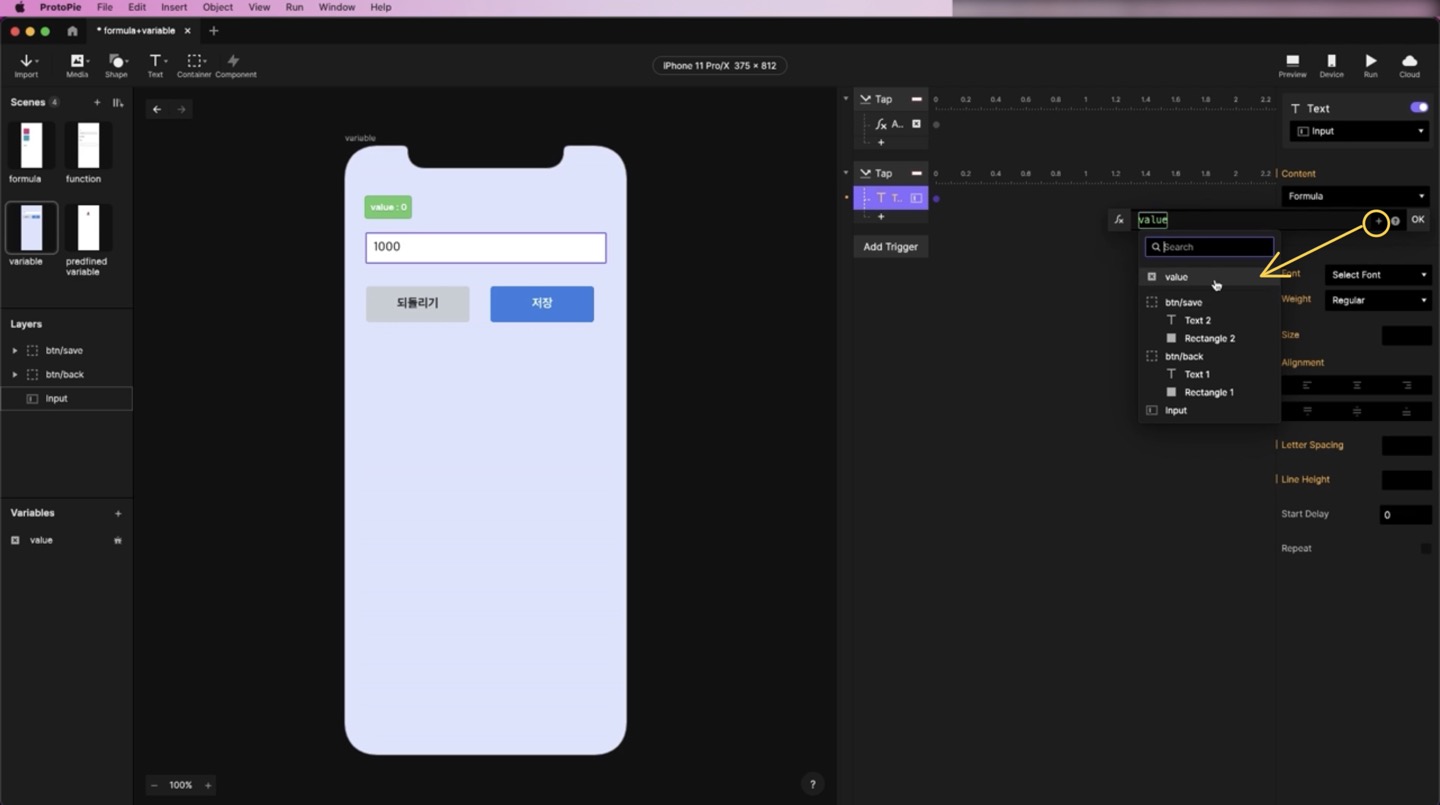
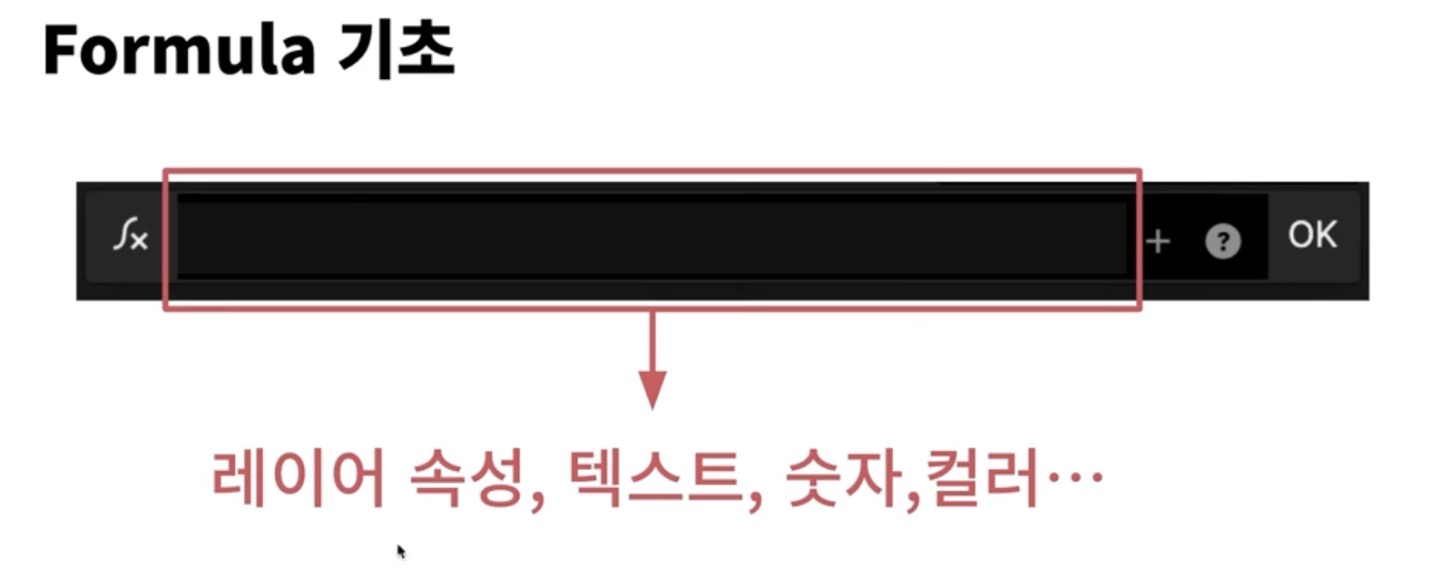
6.Formula 기초
Formula
기존에 있는 값들로부터 새로운 걸 만들어낼 때 사용하는 것





7. Variable 기초
Variable
특정 값을 저장해놓고 다시 사용할 수 있는 값