[학습일지 10주차_02일차]
디자이너가 알아야 포토샵/일러스트레이터 툴 지식
Chapter 06. 포토샵에서 정확한 모양을 제어하기 위한 펜툴 익히기
6-1. 펜 툴로 패스를 제어해서 선택 영역 지정하기
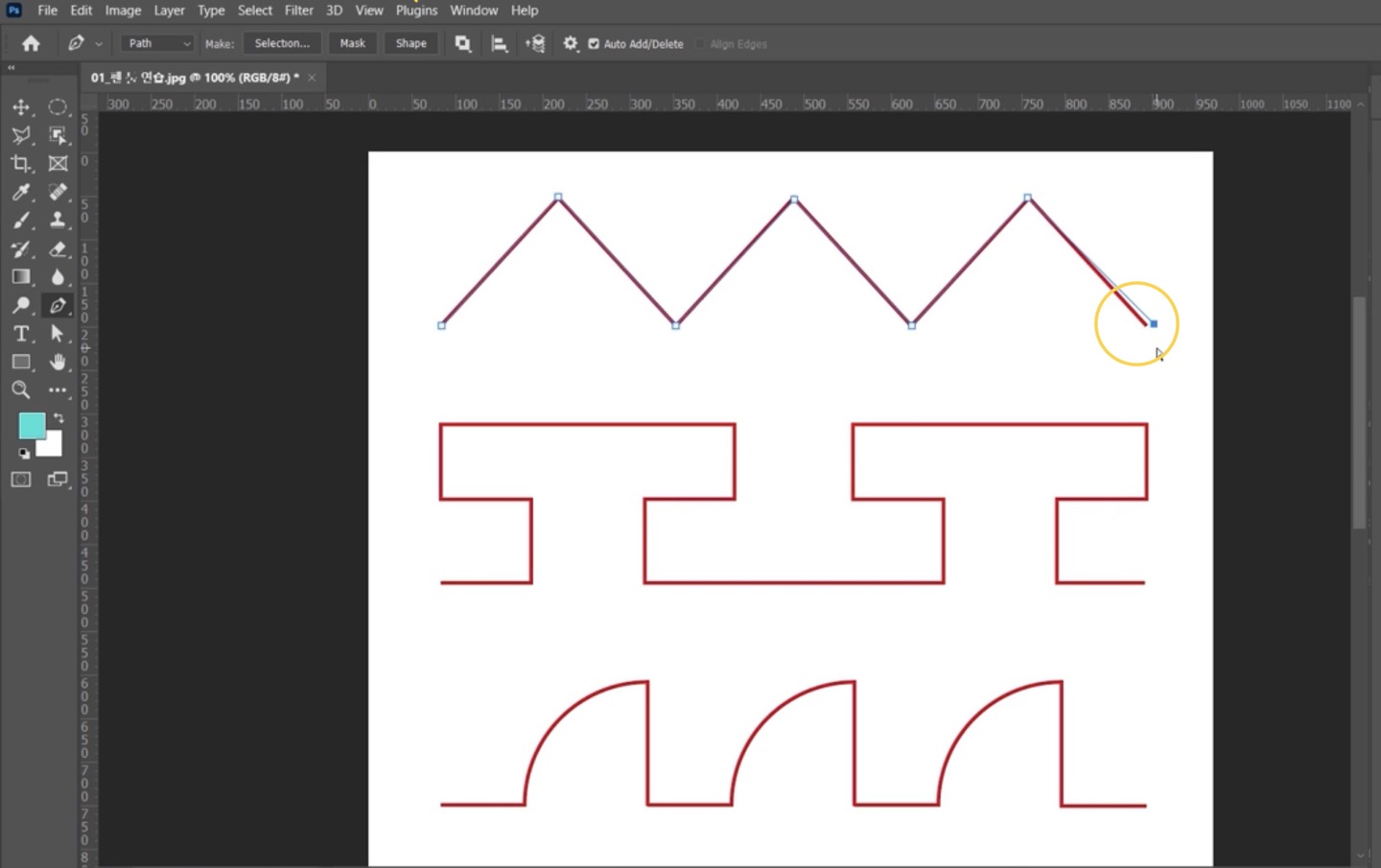
예제

펜툴을 사용시 “Path”로 설정 후 사용한다.
**Ctrl+스페이스바 → 확대
**펜툴 사용시 끝 점을 마무리할 때 → Ctrl+ 빈공간

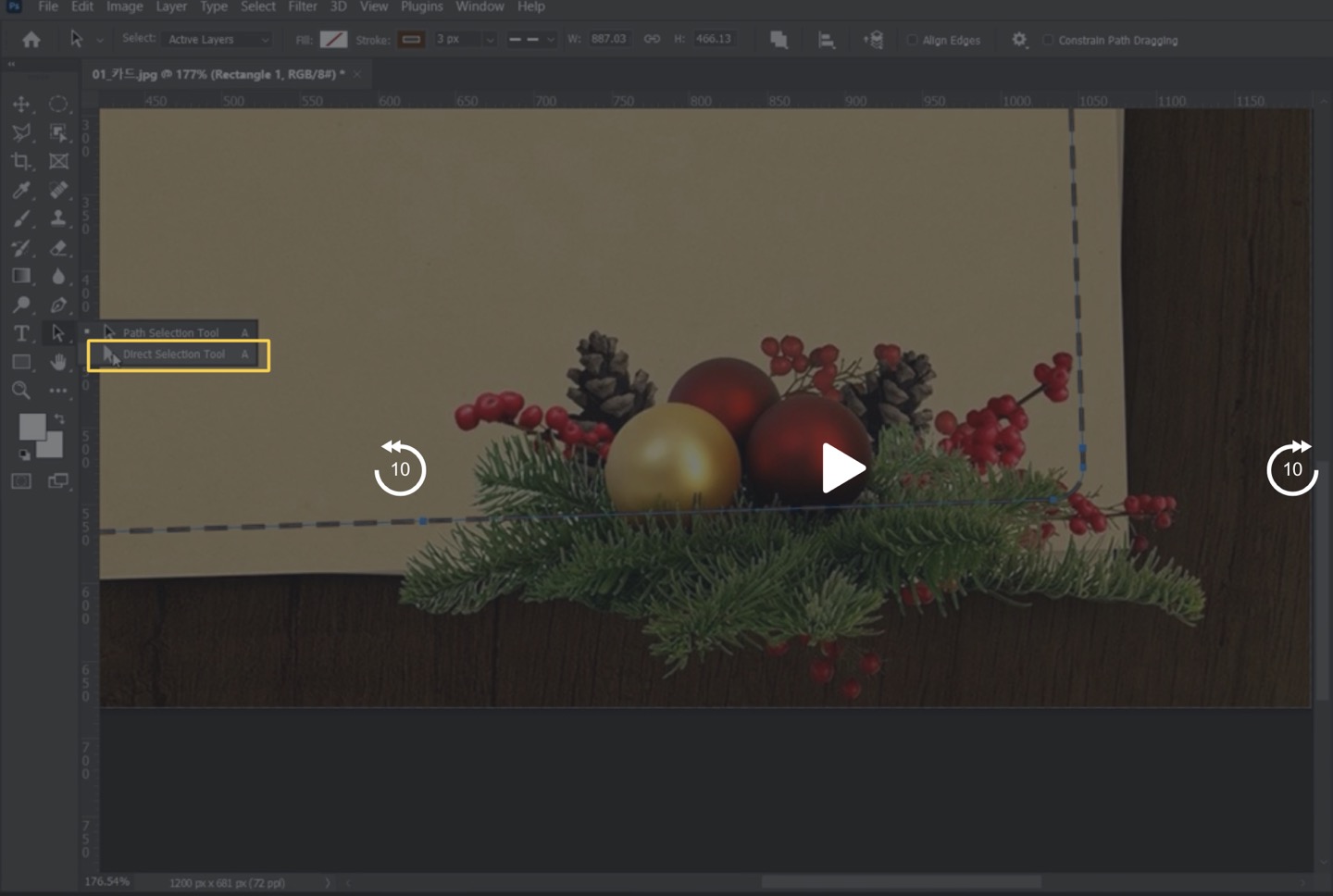
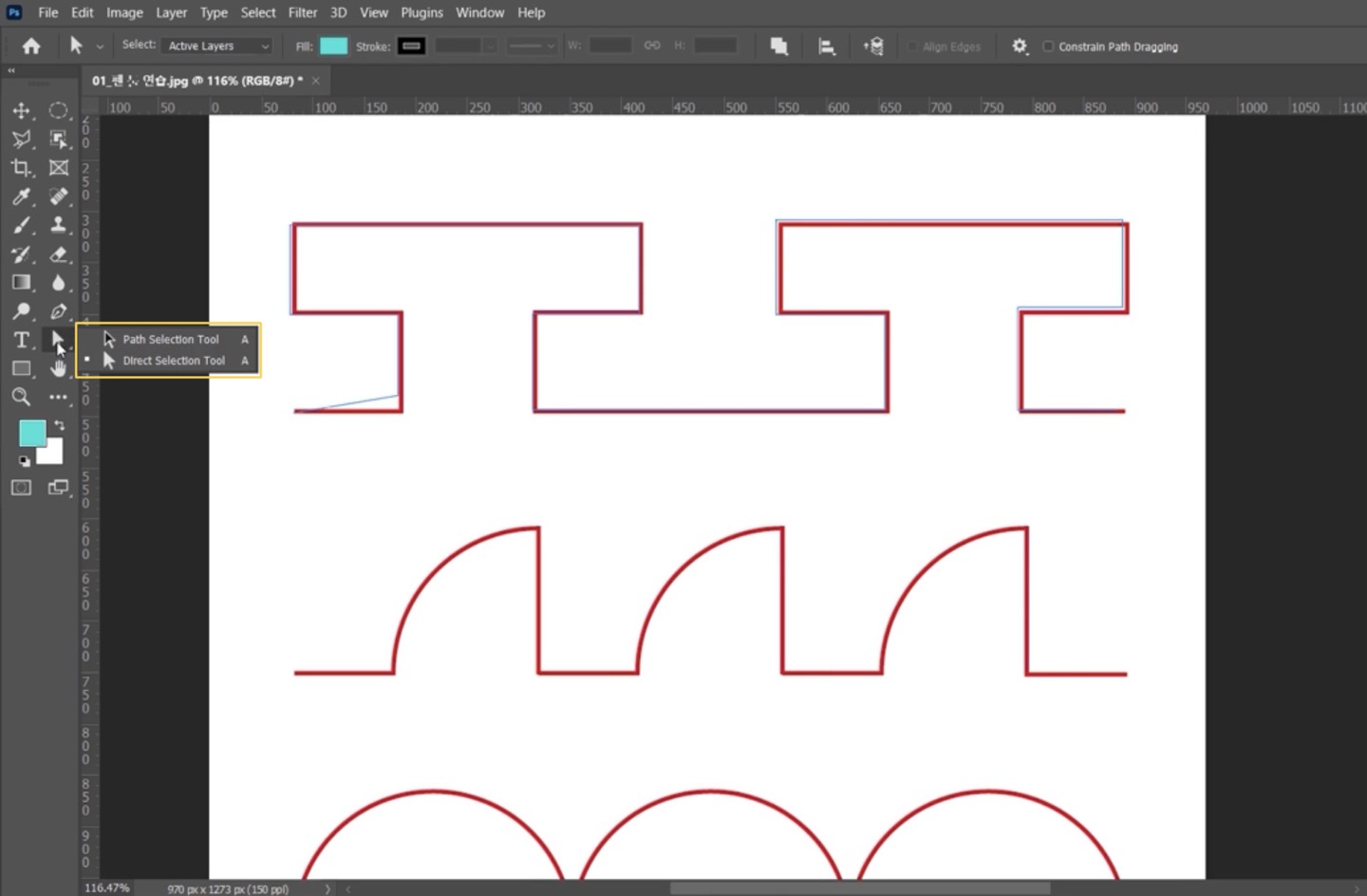
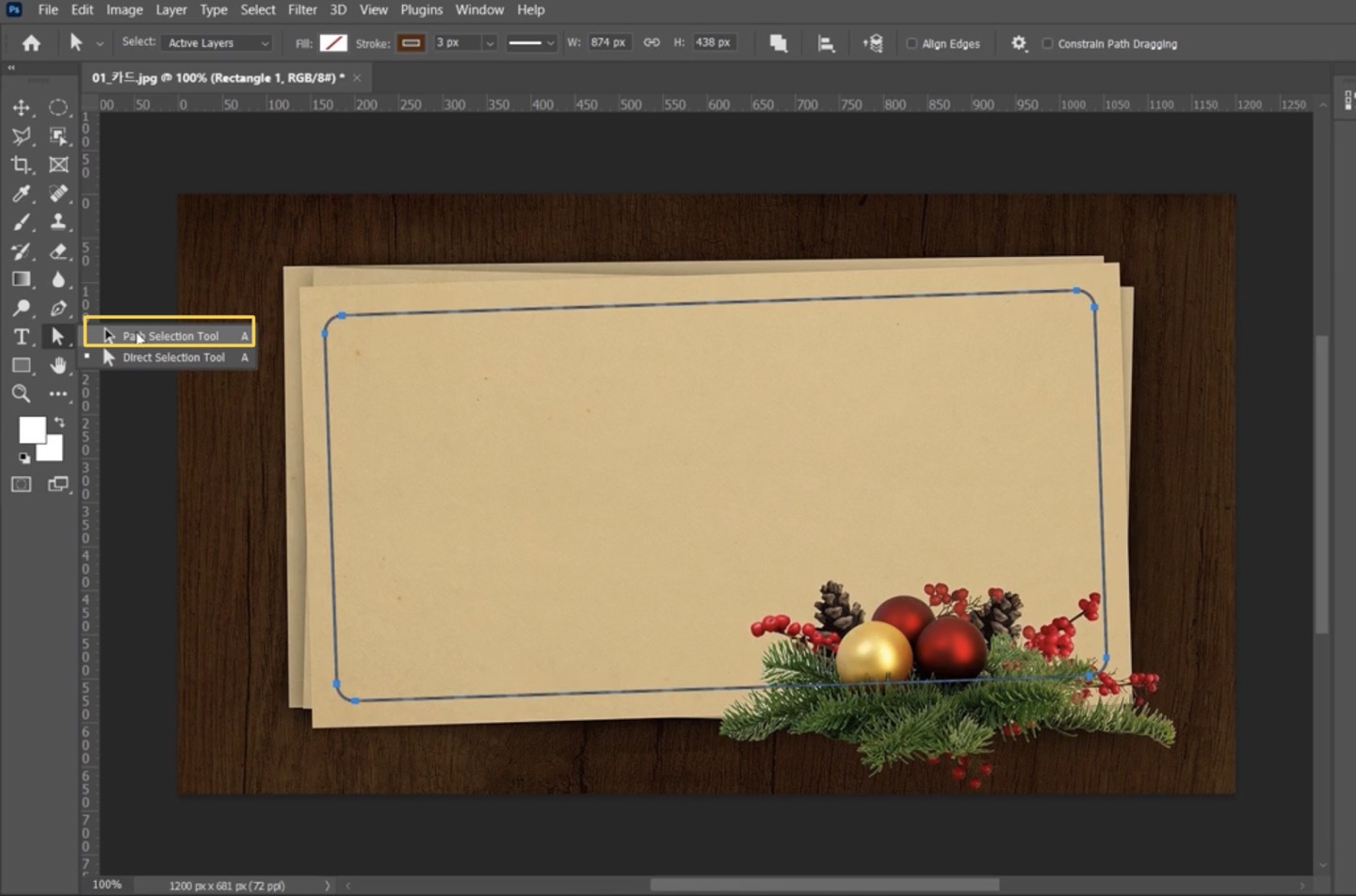
선택 툴로 수정이 가능하다.
-Path Selection Tool: 전체를 선택해주는 기능
-Direct Selection Tool: 부분을 선택해주는 기능

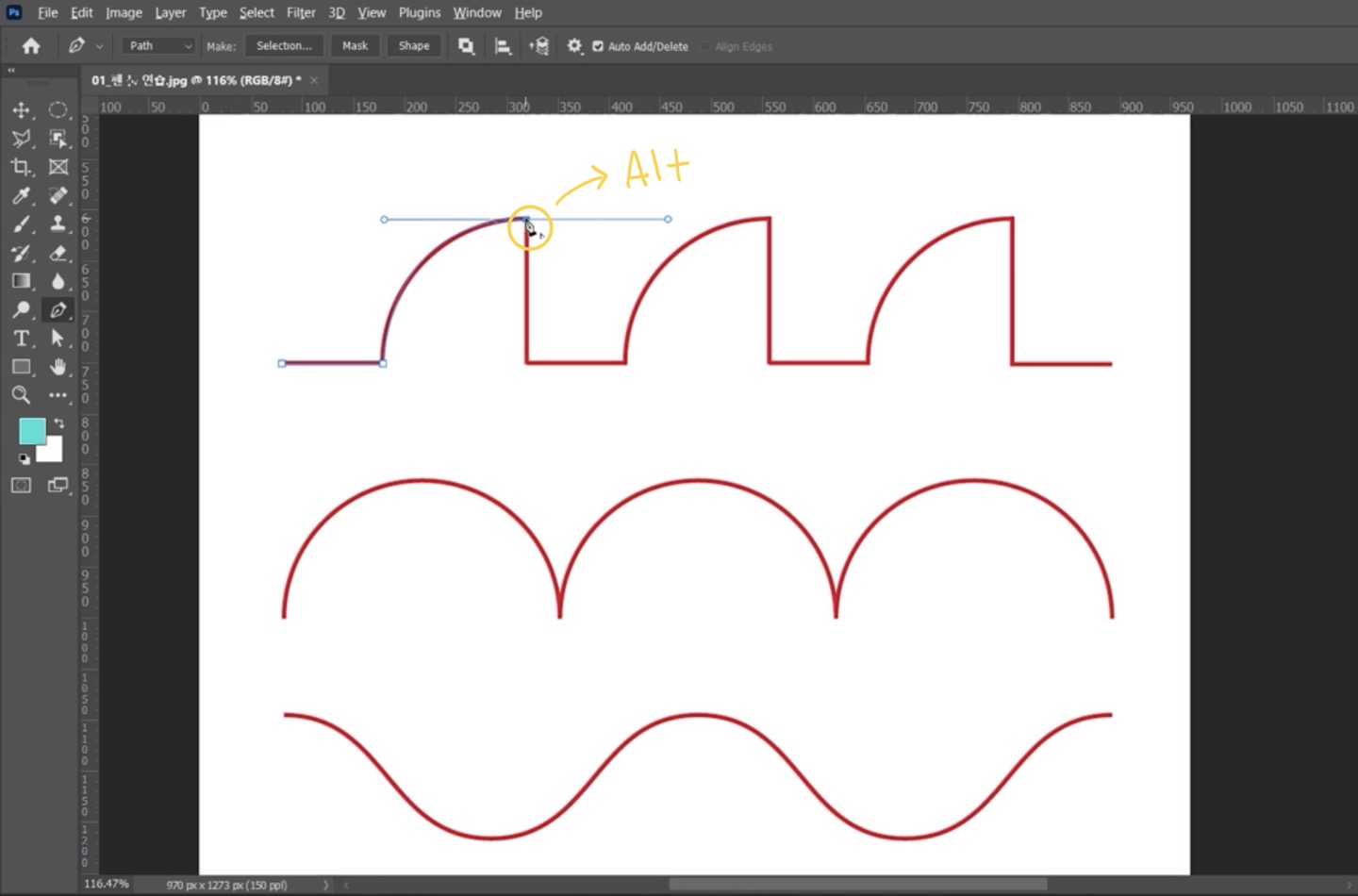
펜 툴의 핸들을 끊으려면 Alt 누른 상태에서 점에 가져가면 꺽새 표시가 뜬다. →Alt+점클릭

6-2. 셰이프 툴로 다양한 모양의 도형을 그리기
셰이프 툴: 펜 툴로 오브젝트를 그릴 때 사용한다.
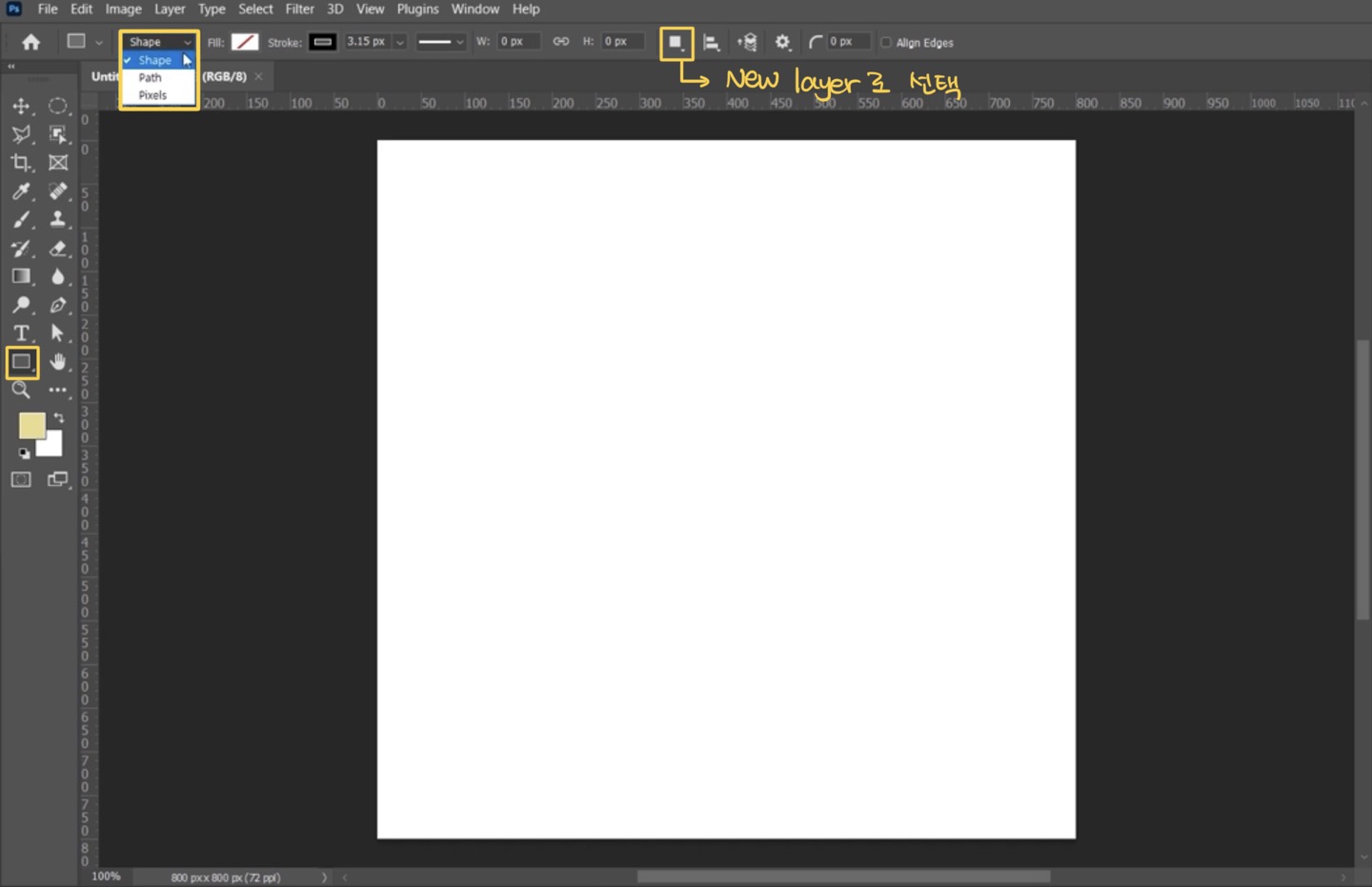
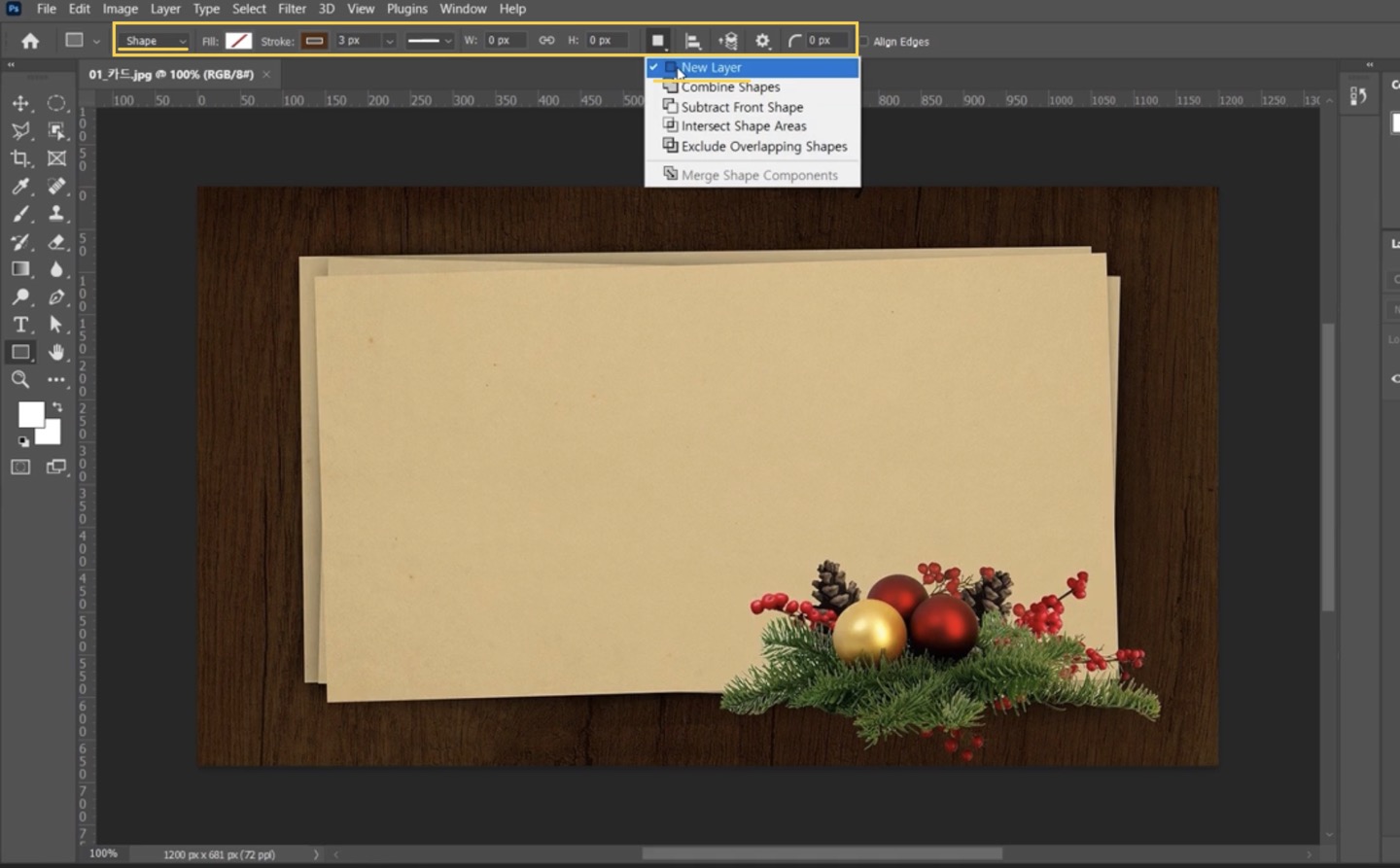
-사각형 도형 선택 후 상단 옵션을 “Shape”로 지정한다.
- 새로운 Shape로 그릴 때는 New Layer로 선택한다. (그리기 전에 옵션을 변경해줘야 함 ex. Combine shapes, Subtract Front Shape…)

**가운데 중심에 맞춰서 그릴 때→ 마우스를 누른 상태에서 Alt누르기
**가운데 중심을 기점으로 정비율로 그릴 때→ 마우스를 누르고 Alt+Shift 누르기
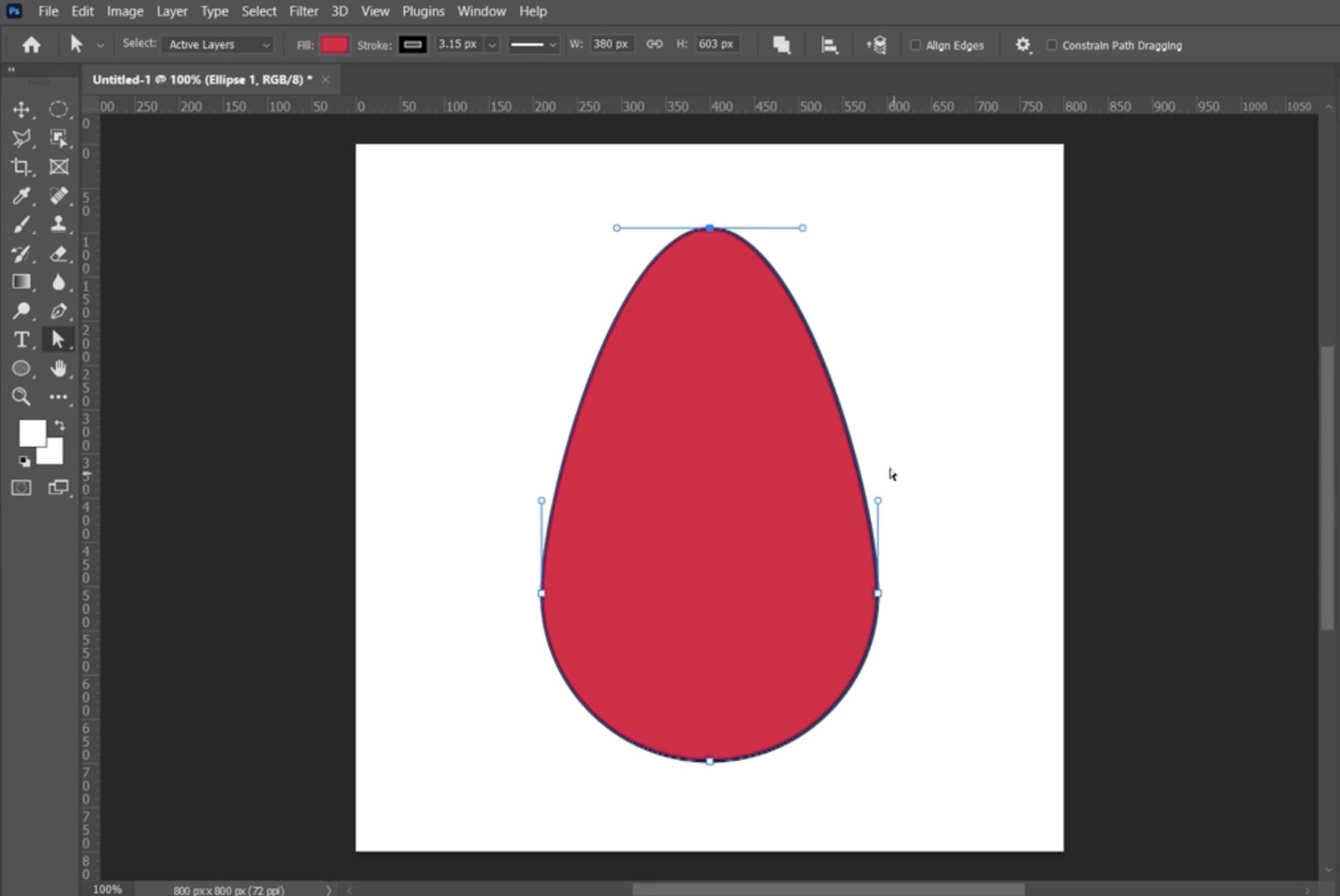
-화살표 툴로 도형 수정이 가능하다.
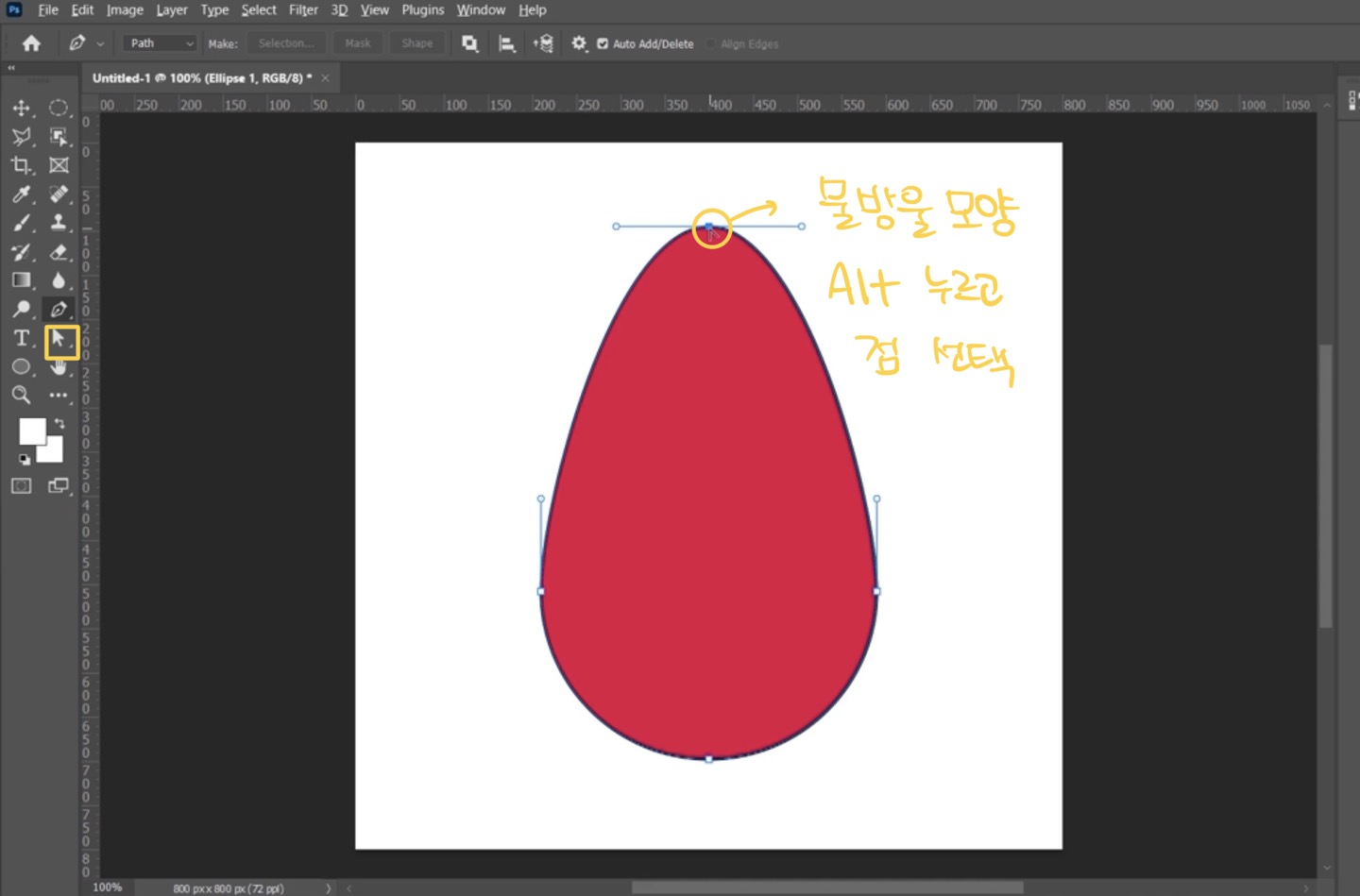
**물방울 모양으로 만들고 싶을 때→ 원형 모양을 선택 후 화살표 툴로 윗 점을 늘려주고 Alt누르면서 윗점 선택


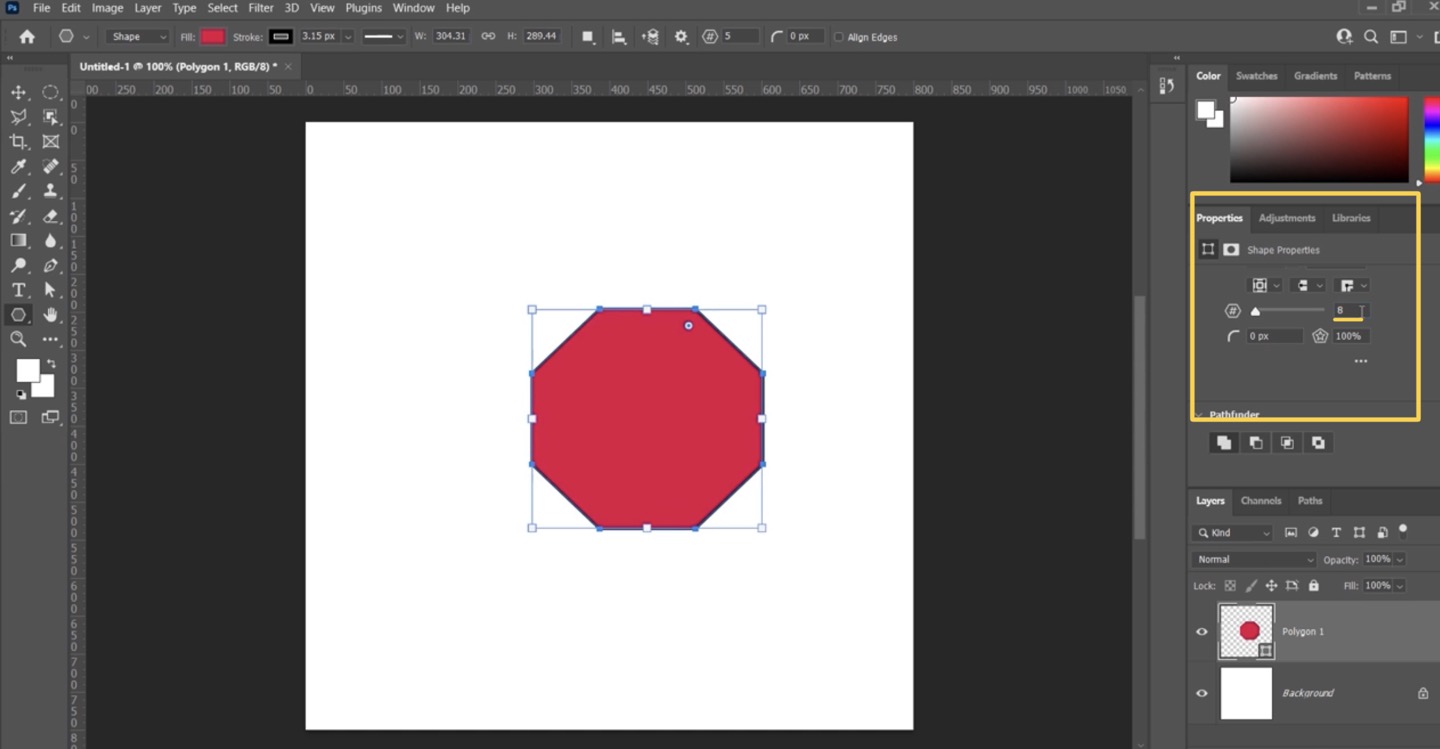
-다각형 툴에서 속성 패널에서 도형 수정이 가능하다.

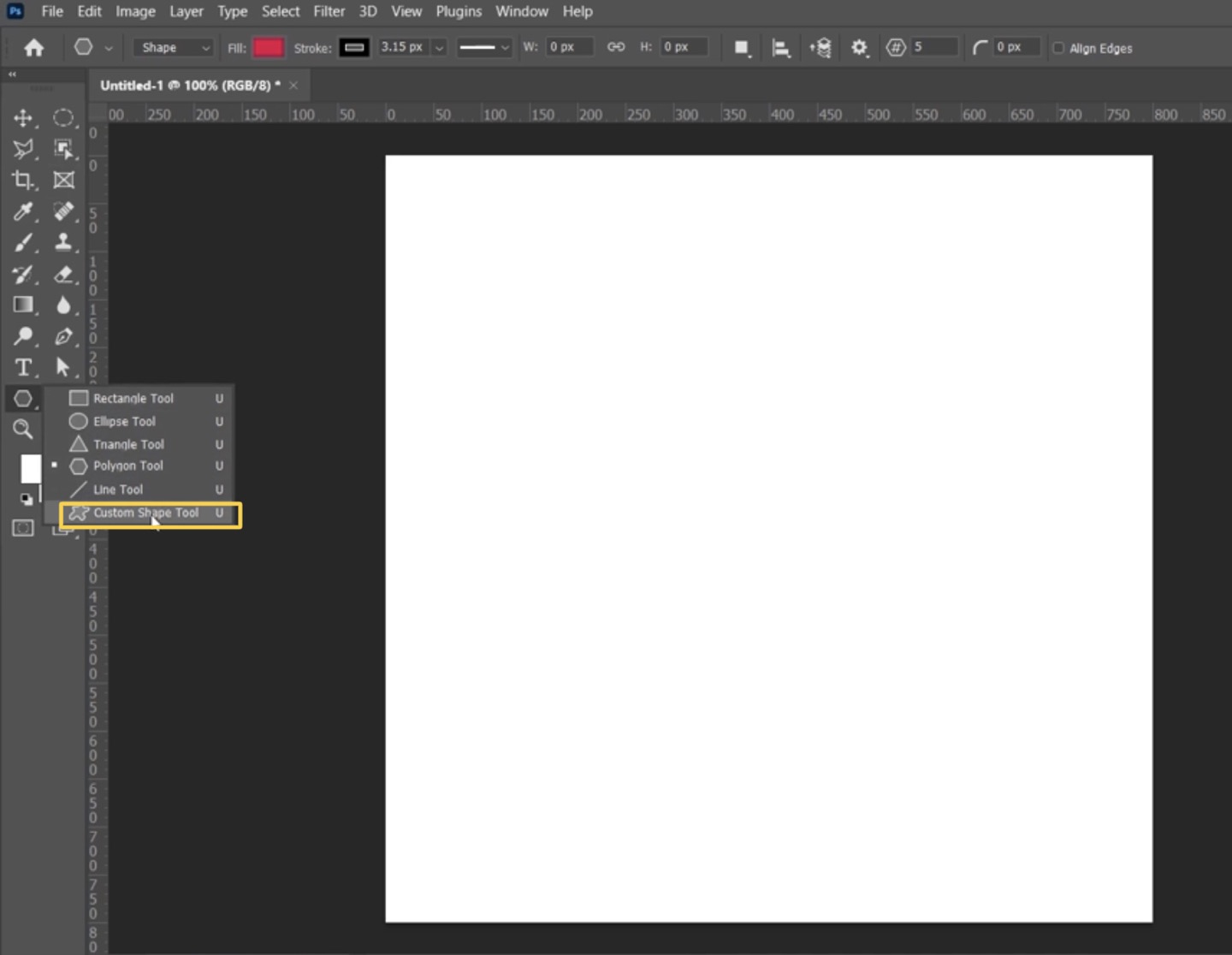
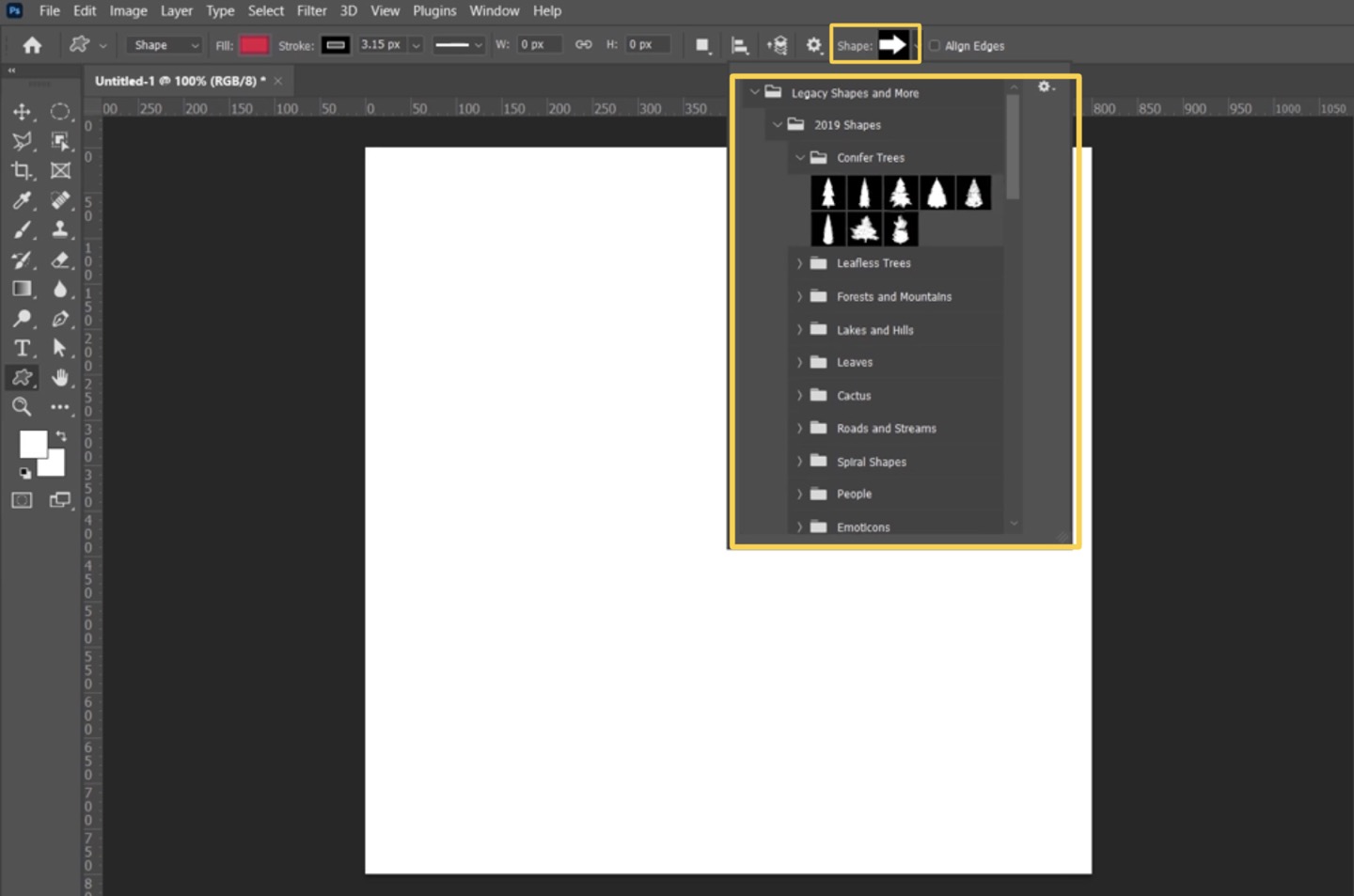
-Custom Shape Tool: 사용자 정의 쉐이프


6-3. 셰이프 툴로 점선 테두리를 만들기
예시

1. 사각형 툴 선택, 상단 옵션 “Shape”로 지정, “New Layer”로 설정, Radius는10

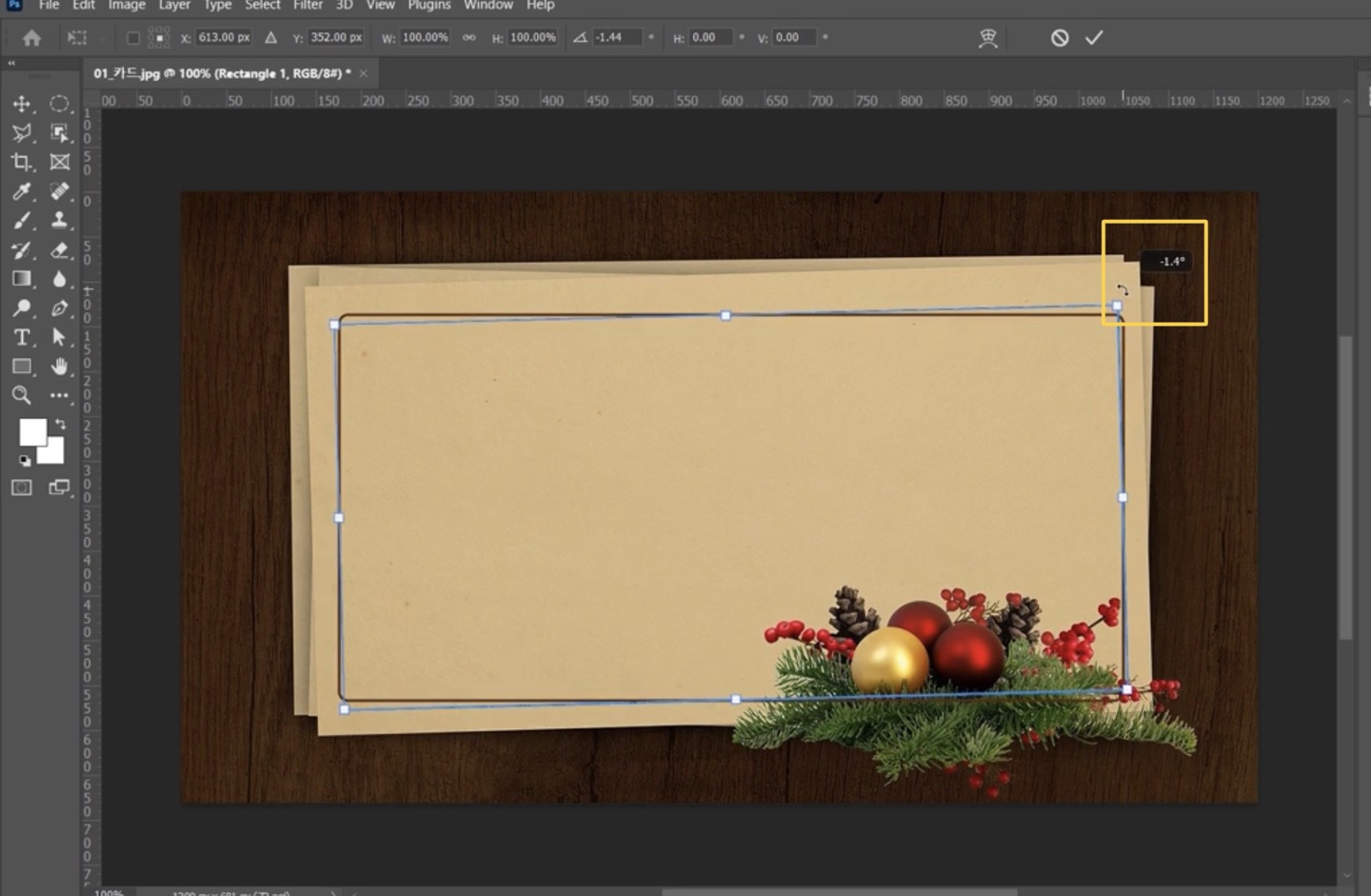
2. 드래그 후 Ctrl키를 누르면서 bounding box를 활성화시켜 도형을 회전시킨다.

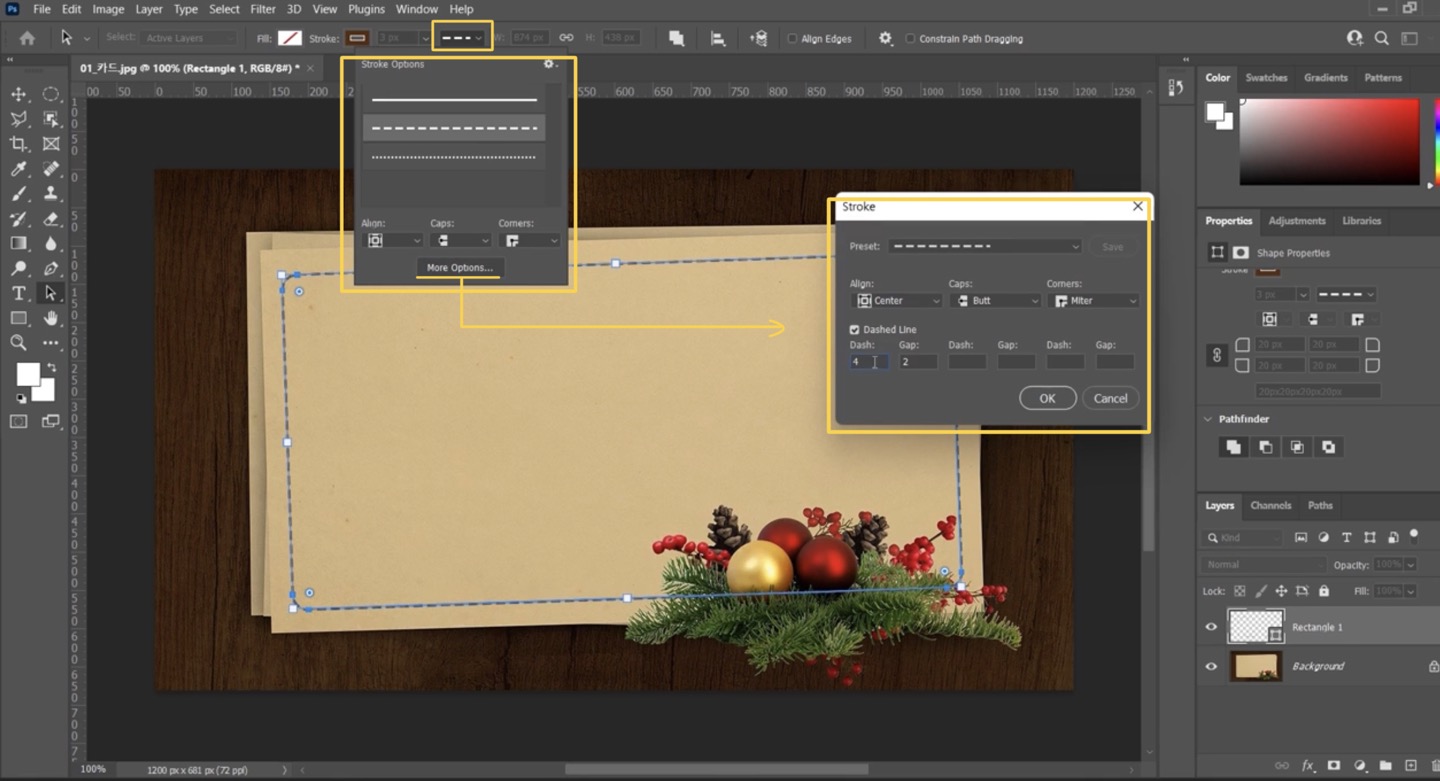
3. Path Selection Tool 선택 후 상단 옵션에 점선모양 more options에서 간격 설정한다.


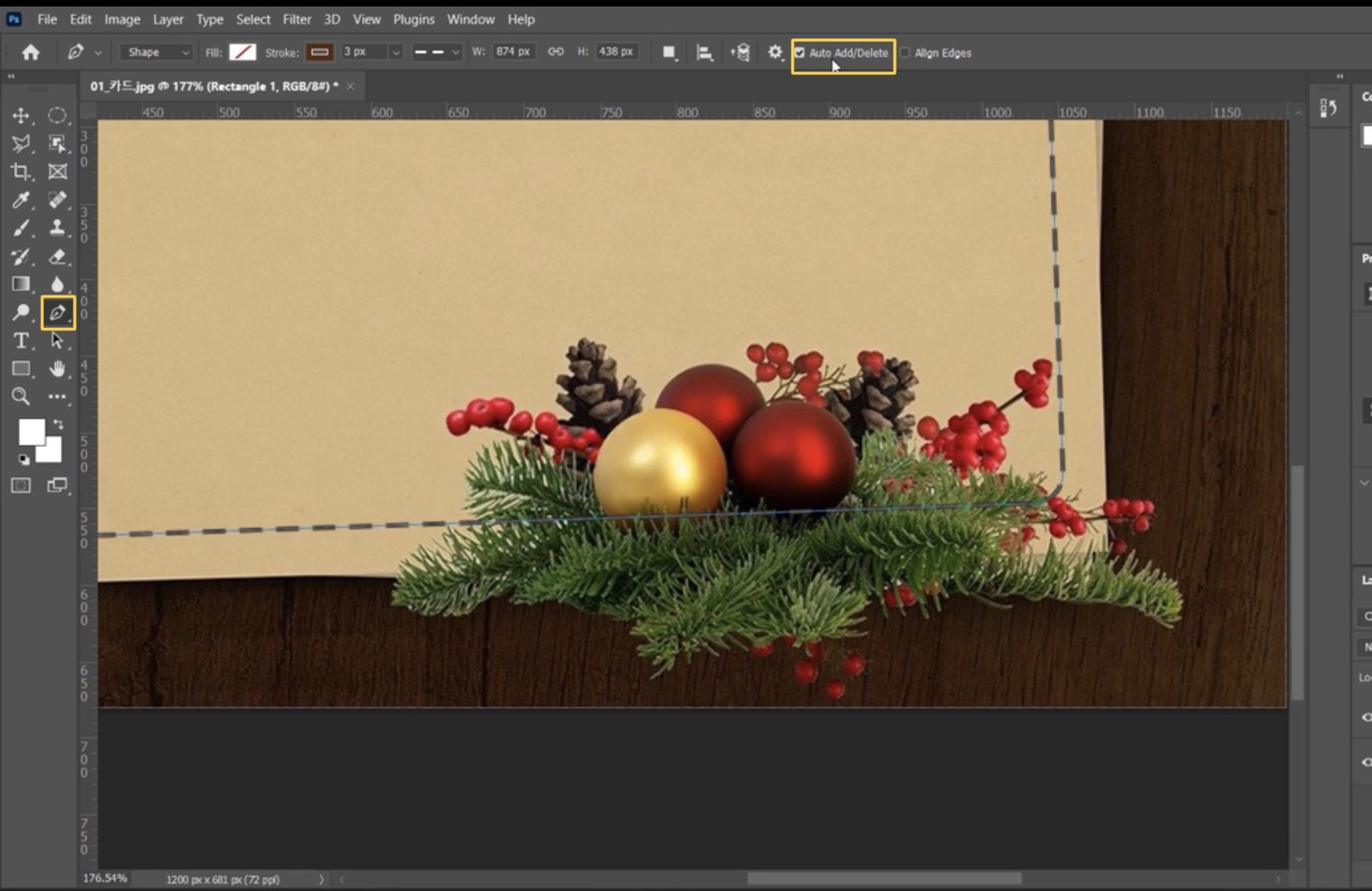
4. 이미지랑 겹친 점선을 지우려면, 펜 툴 선택 후, 상단 옵션에서 “Auto Add/Delete(현재 선택된 패스의 점을 추가하고 삭제하겠다는 옵션)”가 체크가 되어 있는지 확인한다. 패스 위에 클릭해서 점을 추가한다.

5. “Direct Selection Tool”로 선을 드래그 선택하고 Delete해서 지운다.