[학습일지 9주차_03일차]
디자이너가 알아야 포토샵/일러스트레이터 툴 지식
Chapter 04. 포토샵에서 채색하는 다양한 방법 익히기
4-1. 전경색, 배경색 지정해서 채색하기
New Document 생성하기
[File] – [New Document] – 사이즈 설정 - Create
**Artboards 어플리케이션 디자인할 때 사용하는 옵션 (일반 이미지 작업시, 사용하지 않음)
전경색으로 아트보드 채색 설정
Alt + Delete
배경색으로 아트보드 채색 설정
Ctrl + Delete
이미지에 채색
**채색을 할 때, 이미지 위에 레이어 새로 만들고 채색해야 한다.
[새 레이어 오픈]
Ctrl + Shift + N
이미지 보정으로 수정하기
[Img] – [Adjustments] – [Hue/Sturation]
4-2. 그레이디언트 툴로 변화되는 색상을 채색하기
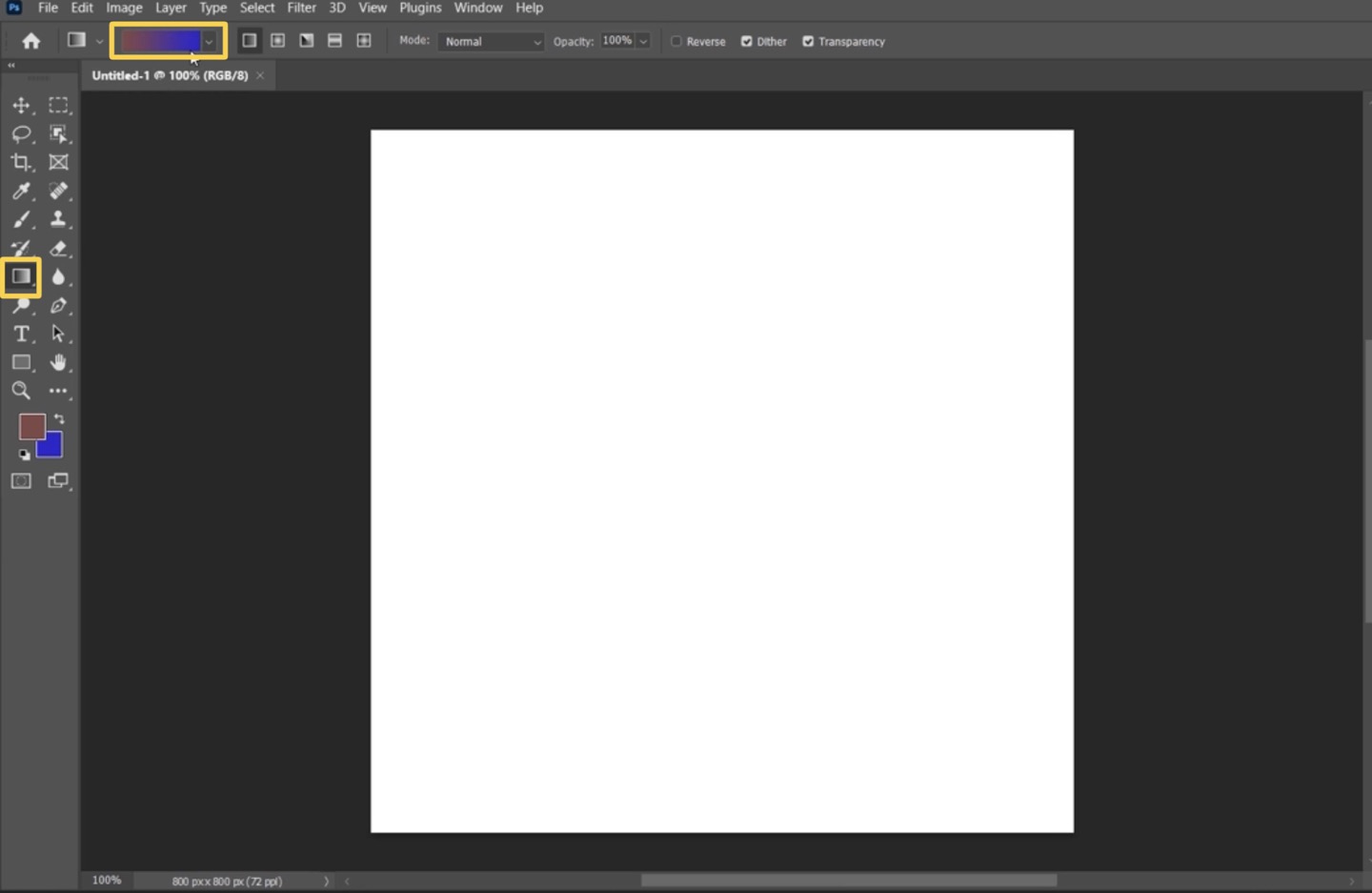
그레이디언트 툴
툴바에서 그레이디언트 툴 선택 – 상단 옵션바에서 색상/종류 지정
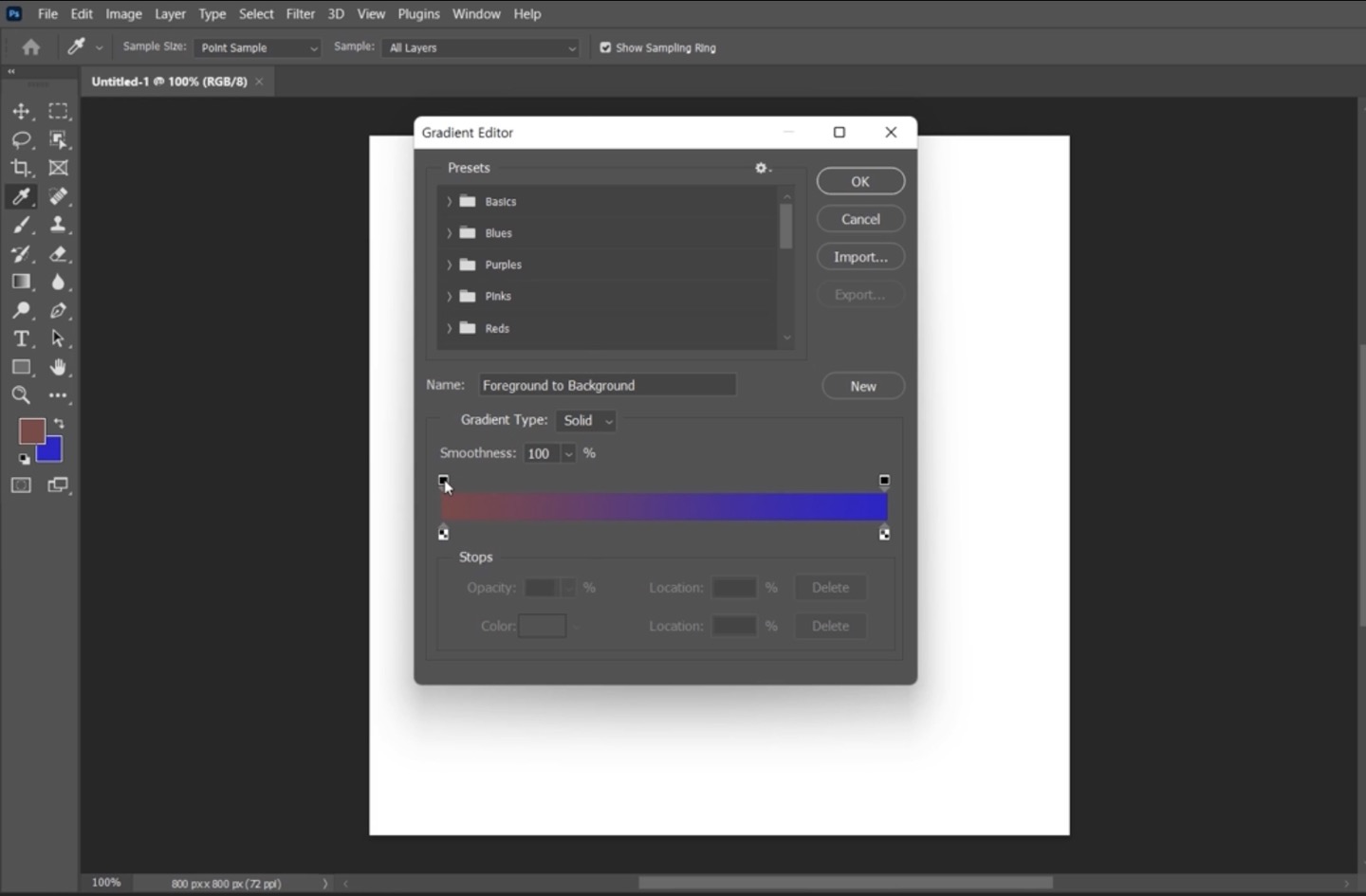
사각형 바를 클릭 → Gradient Editor
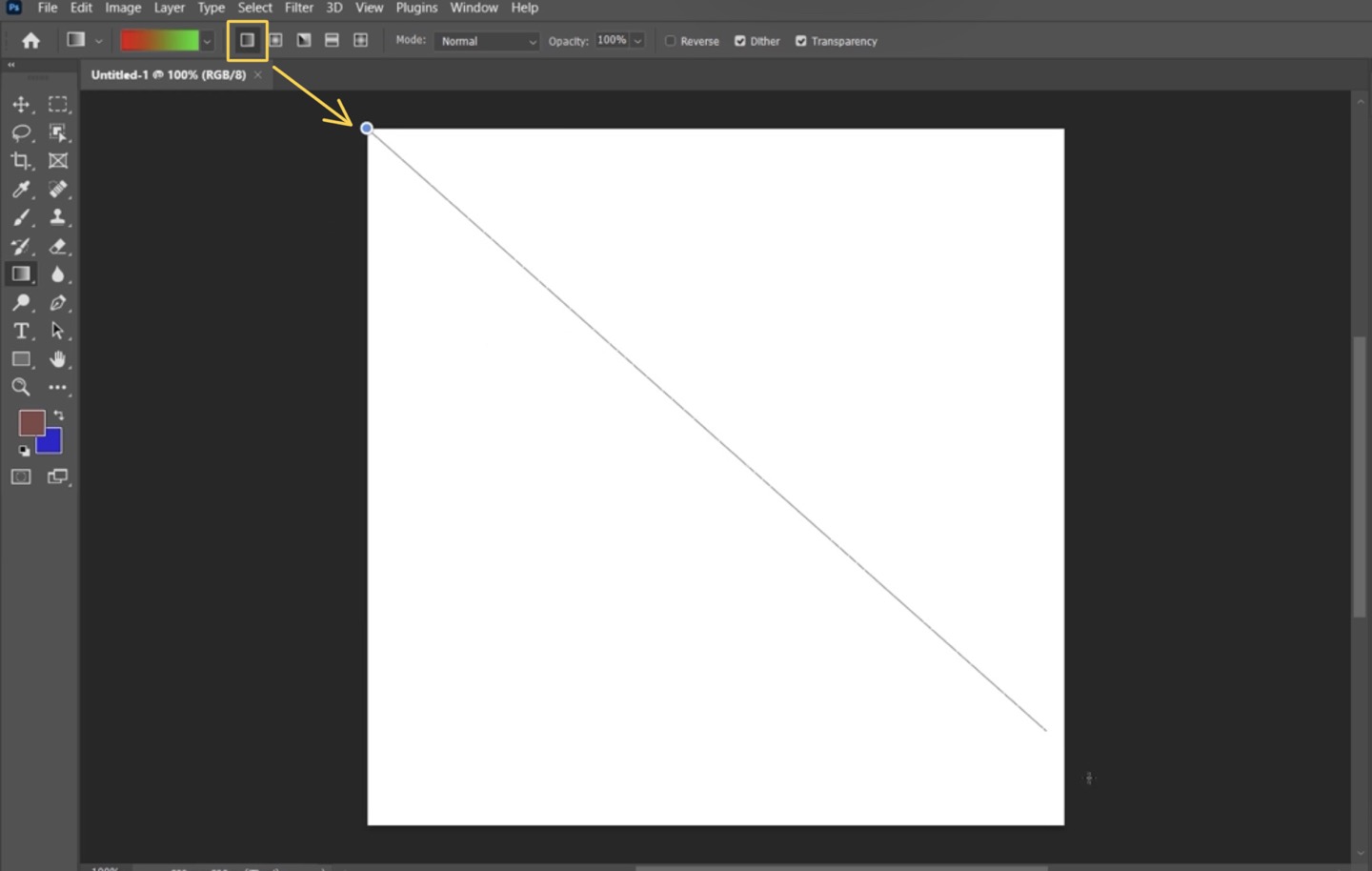
선형 그레디언트
내가 드래그한 방향에 따라 채색이 된다
(Shift 누른 상태로 드래그하면 올 곧게 그려진다)


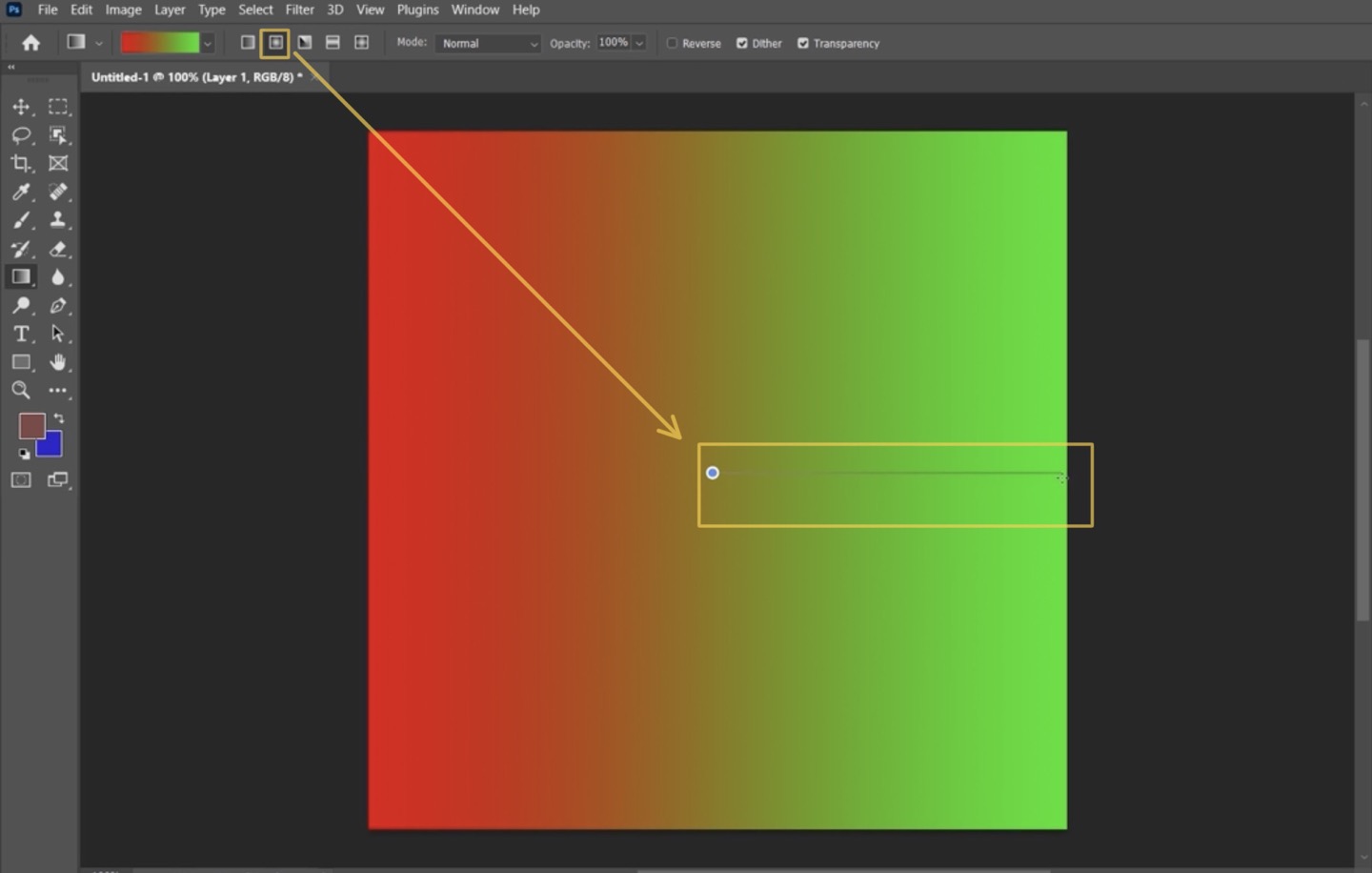
원형 그레디언트
가운데 중심에서 채색의 중심에서부터 바깥쪽 반지름만큼 드래그


**Reverse를 선택하지 않는 것이 일반적이다.
Dither는 변화되어지는 색상을 부드럽게 채색해주는 기능이다.
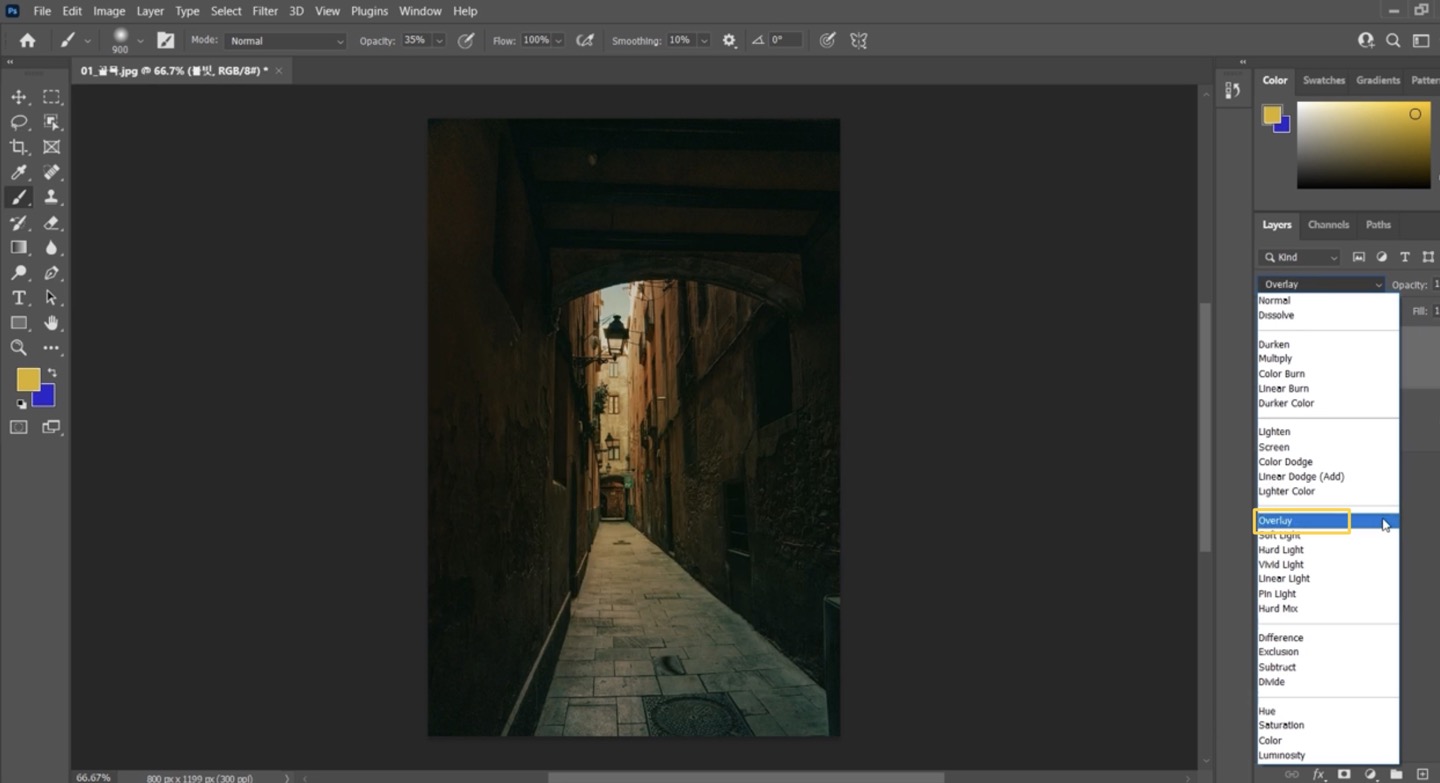
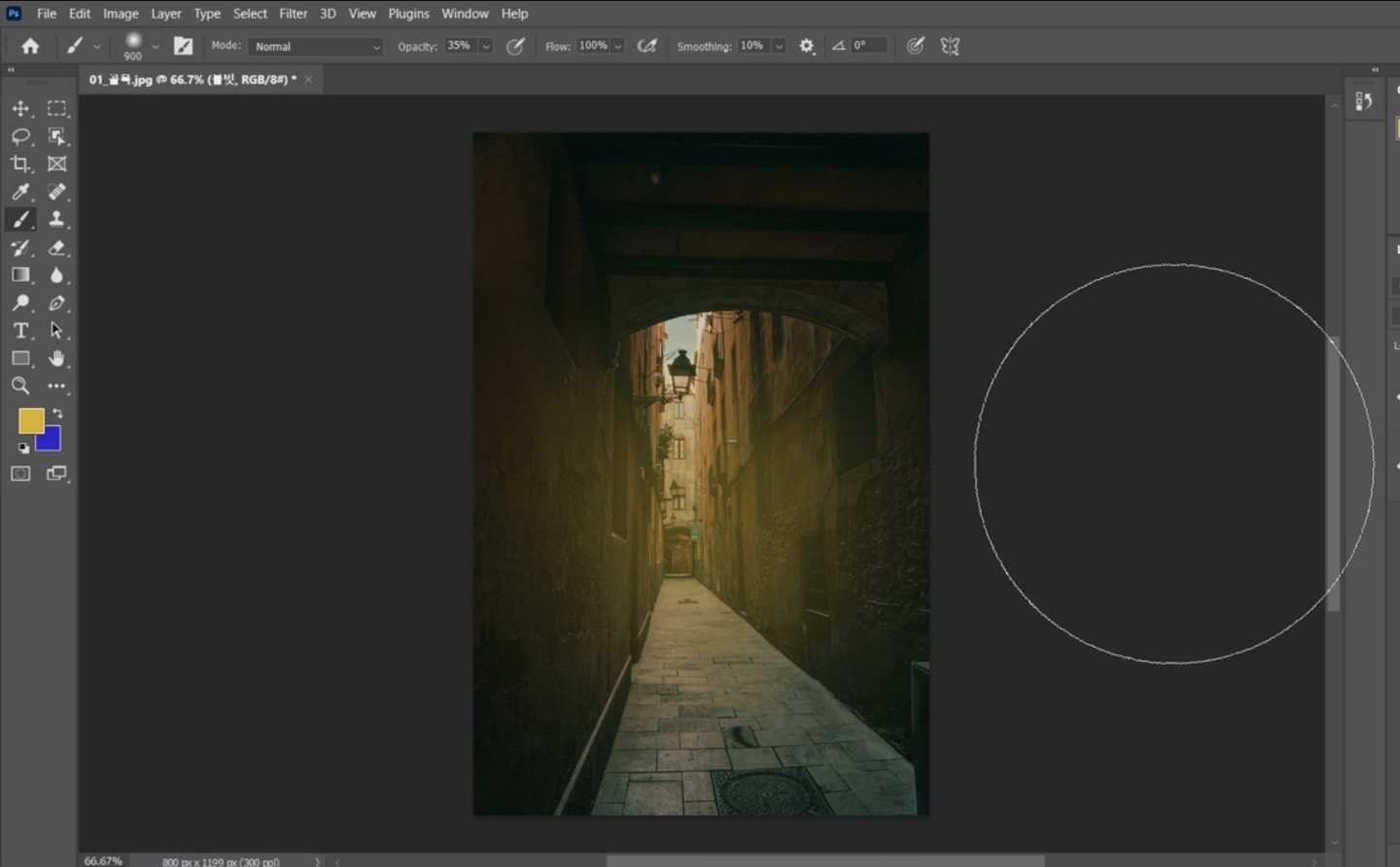
4-3. 브러시 툴로 특정 부분을 채색하기
툴바에서 브러쉬 툴 선택
** [ or ] 로 브러쉬 크기 조절
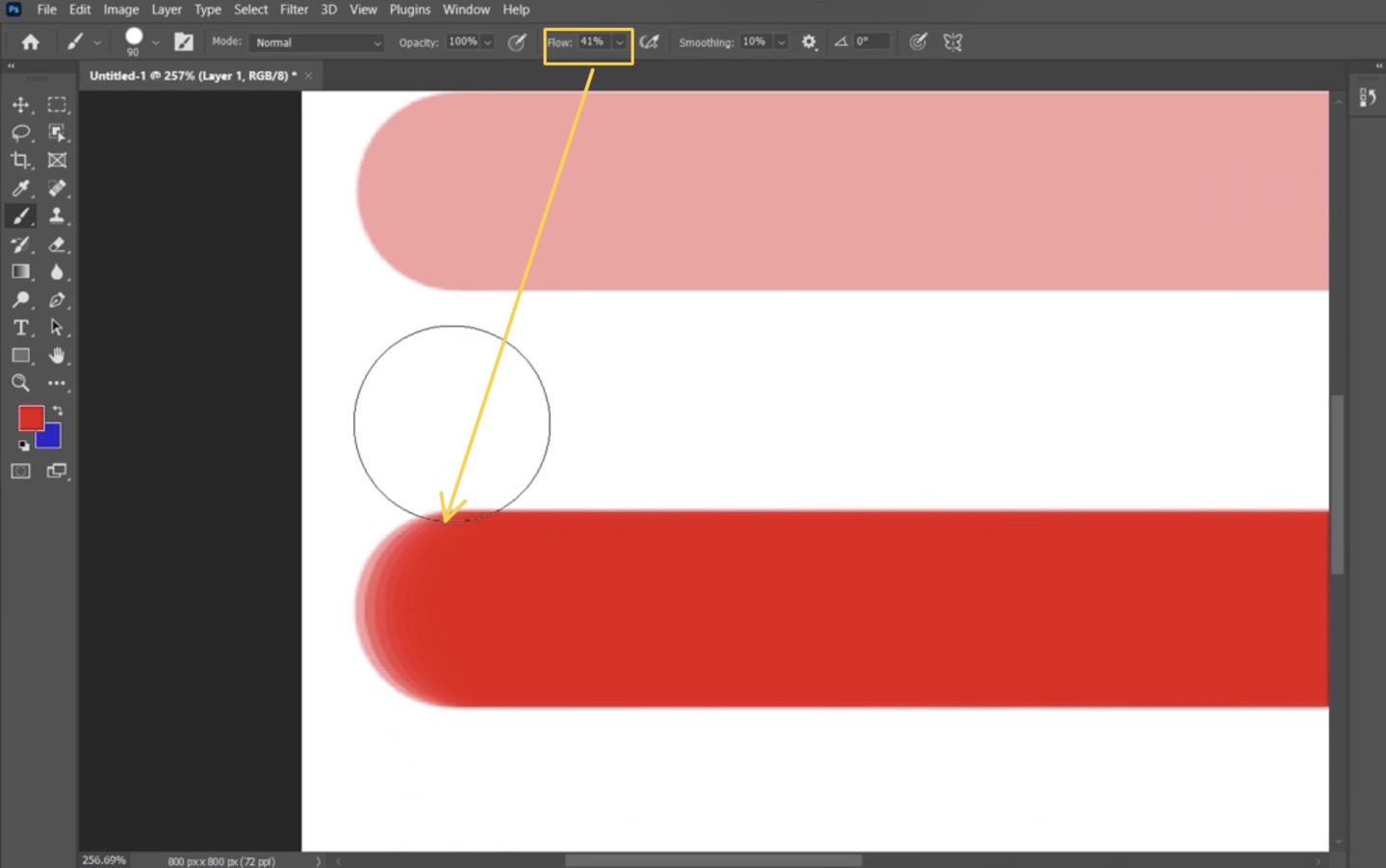
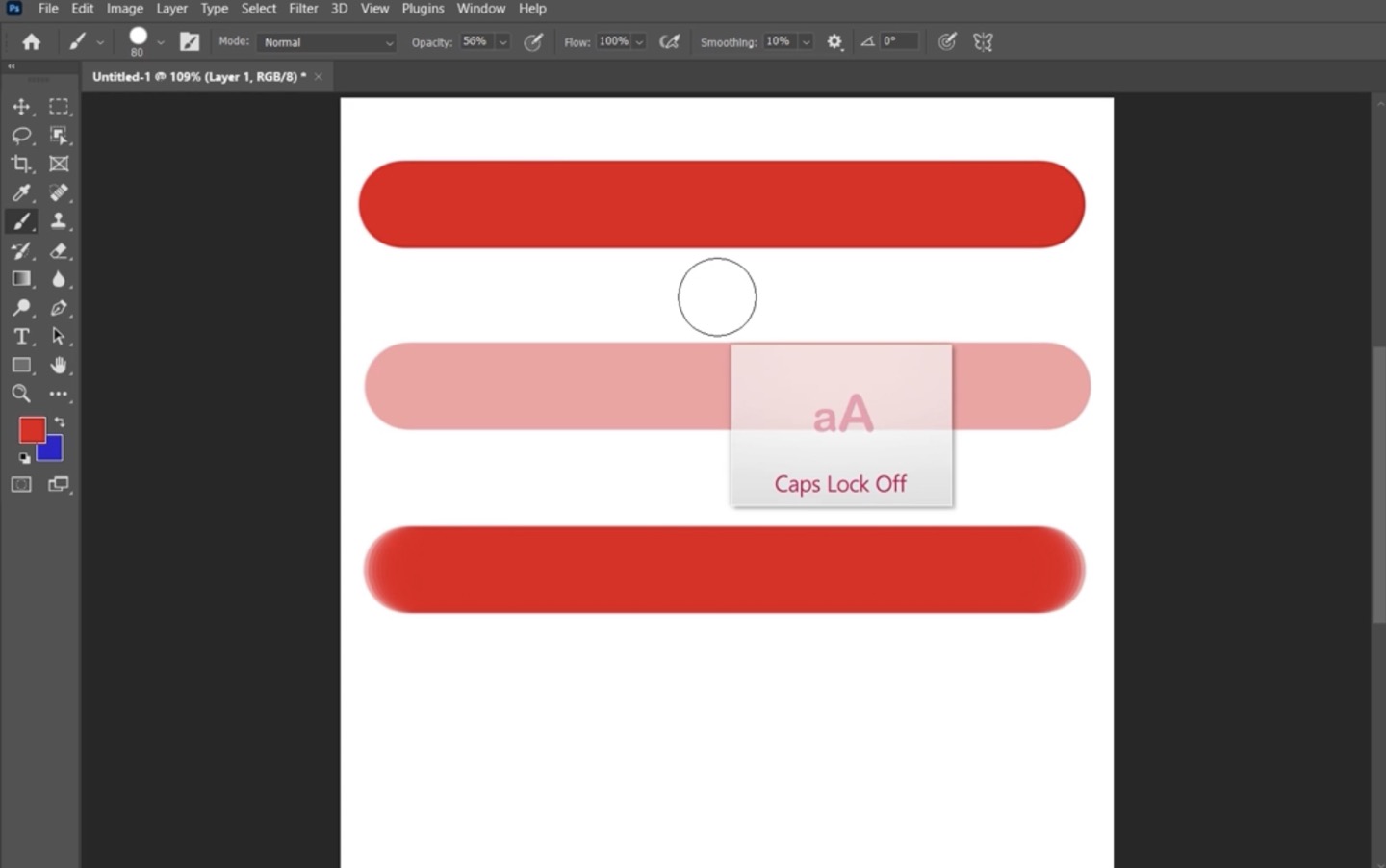
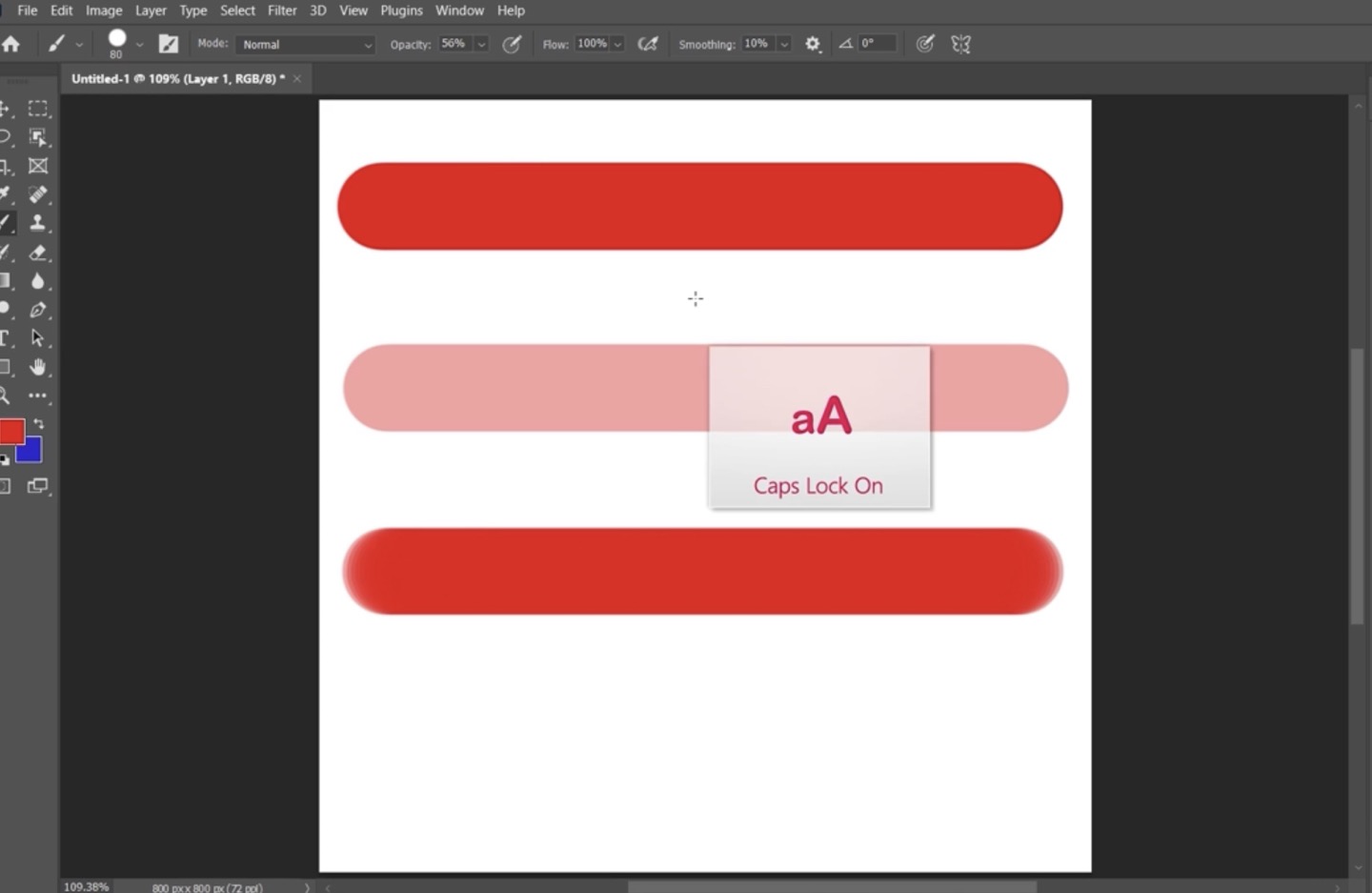
Flow
획의 겹쳐진 정도(붓터치 느낌 낼 때 사용)

브러쉬 팁 모양


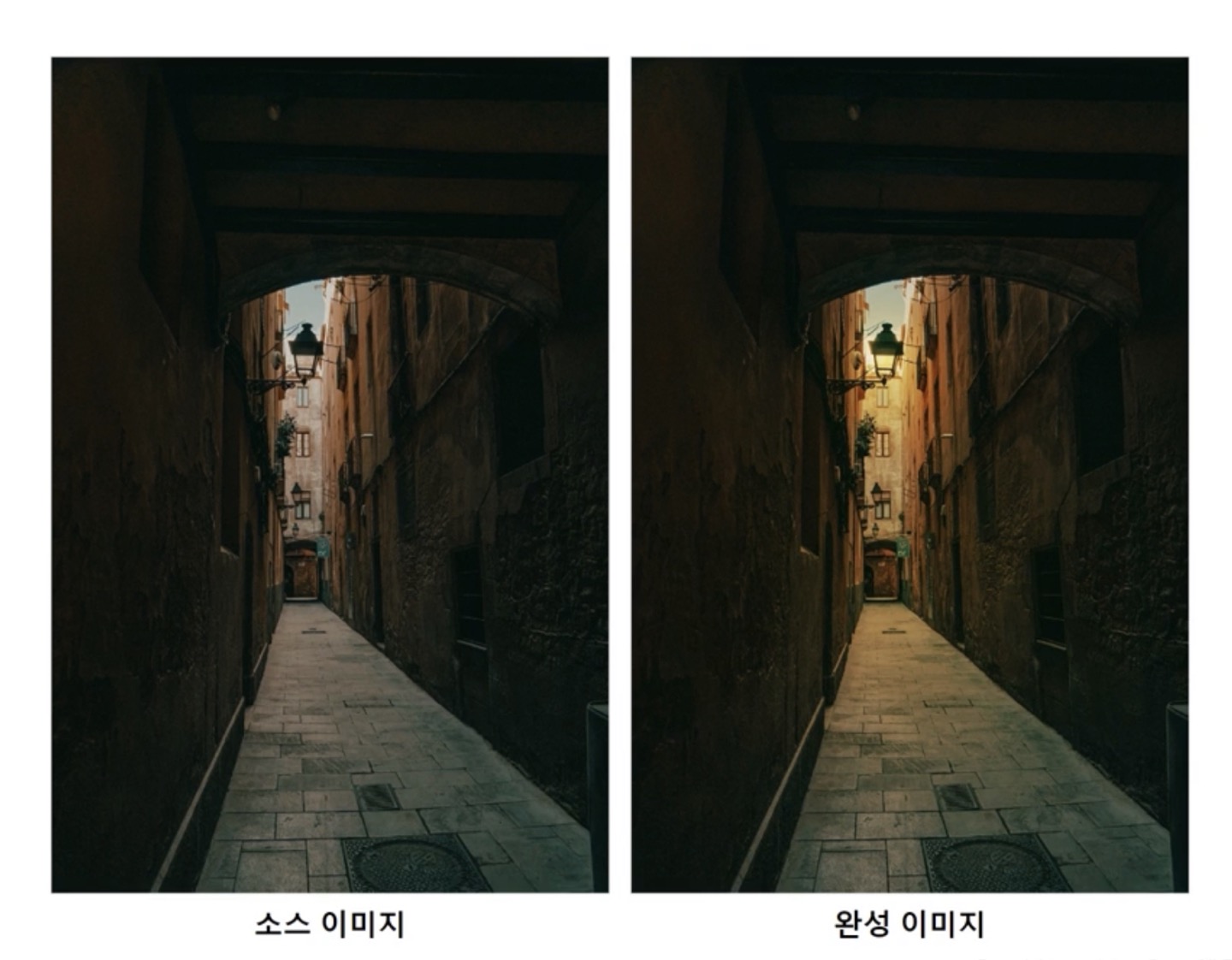
예제 이미지
“Overlay”



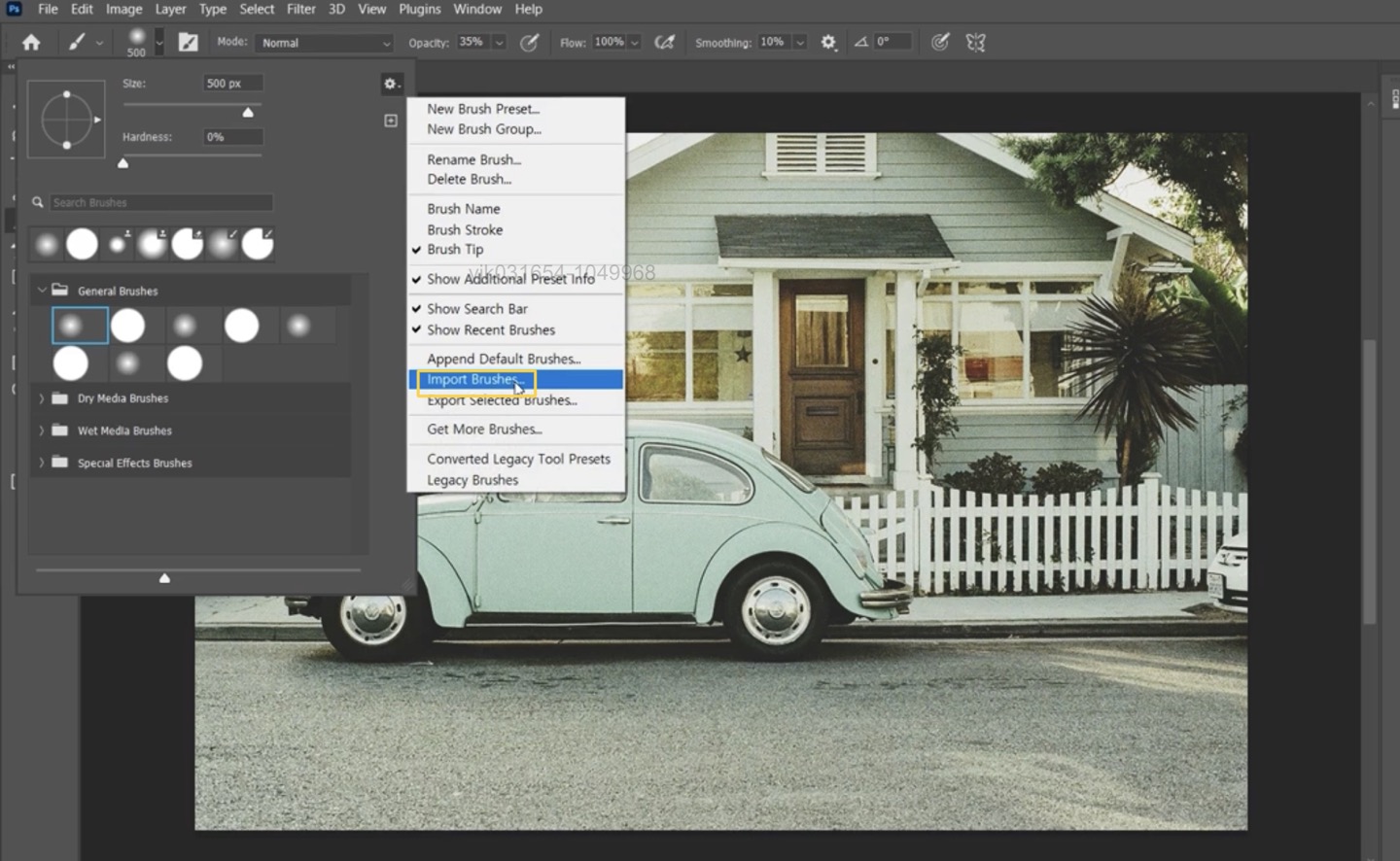
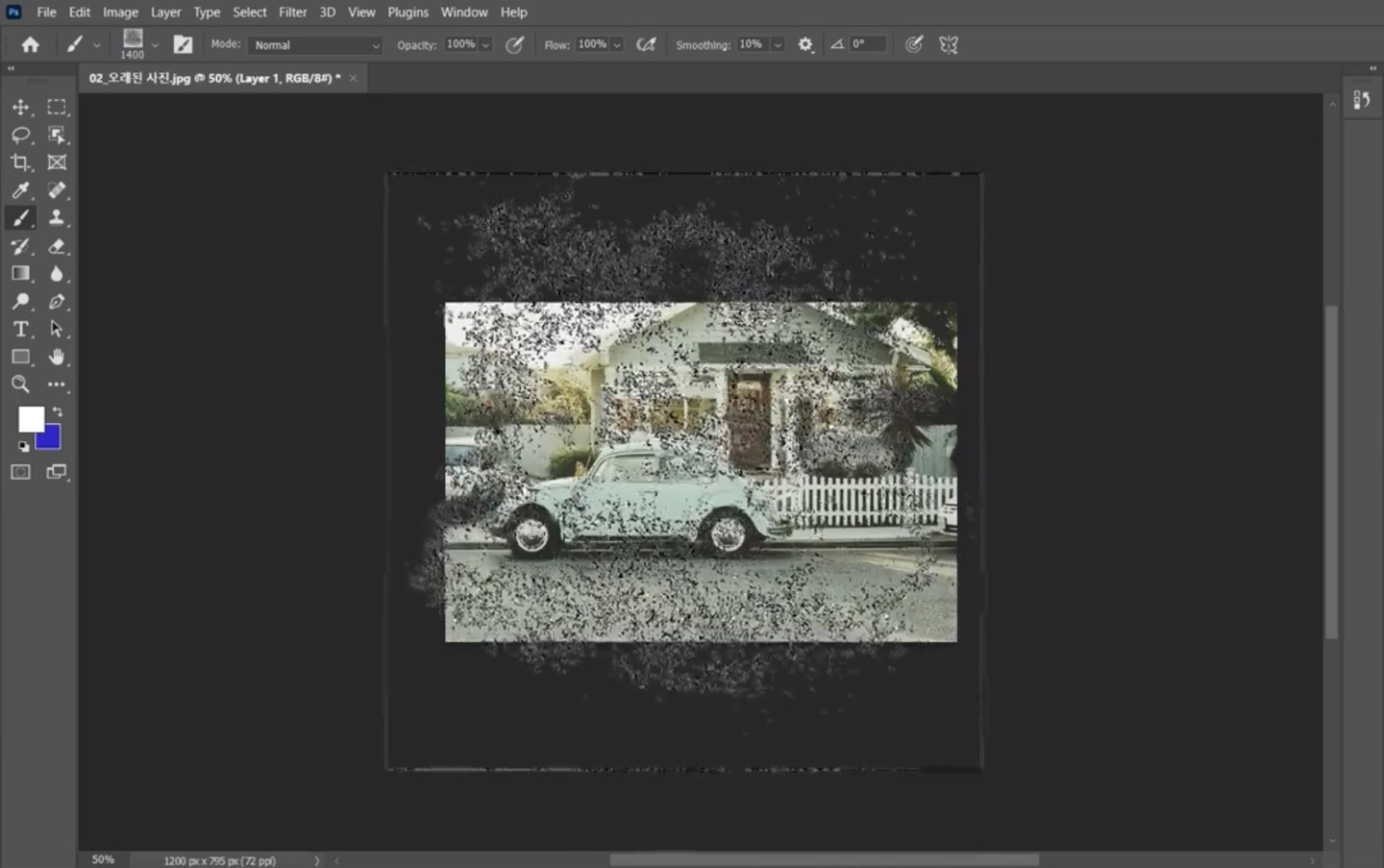
4-4. 다양한 모양의 외부 브러시를 불러와서 사용하기
예제 이미지

**구글링으로 브러쉬 스타일 다운 가능하다. (e.g. Smoke photoshop brush)
1. 브러쉬 툴 선택 후 상단 옵션의 브러쉬 목록 탭을 클릭
2. 우측

상단 설정 버튼 → Import Brushes
3. 브러쉬 크기 조절 → Opacity 조절

4-5. 이미지를 패턴으로 등록하고 채색하기
예제 이미지

1. 자를 이용하여 안내선 그리드 설정
2.툴바에서 자르기 선택 안내선에 맞춰 드래그
3.자른 이미지 사이즈 조절
4. [Edit] – [Define Pattern]
5. [Edit] – [Fill] 옵션 변경 가능



