[학습일지 7주차_03일차]
포트폴리오 강의
Chapter 02. UX/UI 포트폴리오 (UI파트)
2-1. 포트폴리오 개요와 구성
포트폴리오 구성

포트폴리오 첫장
1. 타이틀 영역
2. 보조설명영역
3. 이미지영역



2-2. Design 파트 구성하기
Design 파트 구성

Style Guide


예시



**포트폴리오 디자인이 UI 작업물디자인과 같은 컨셉으로 구성되면 좋다

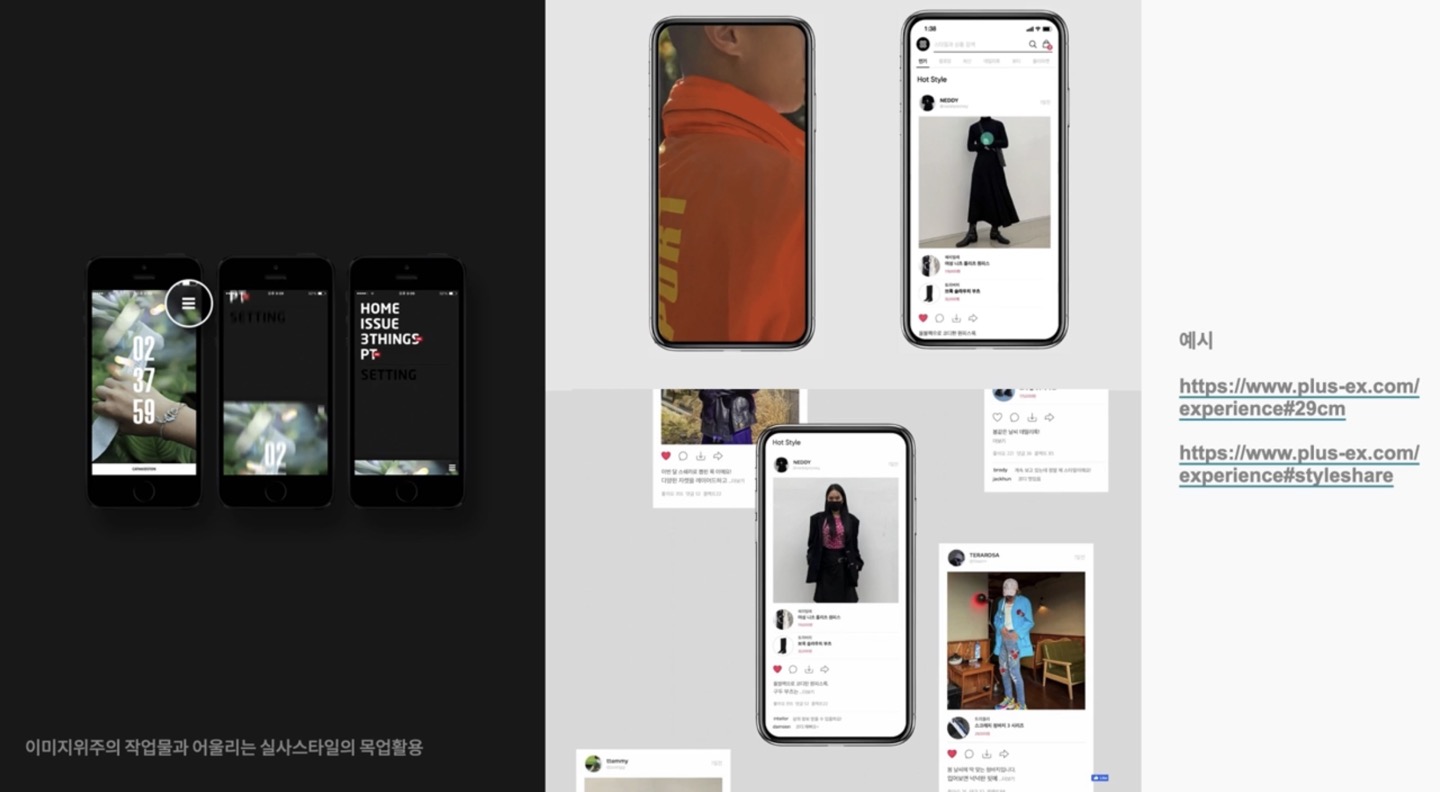
Mock-up소스 활용하기
Mock-up: 포트폴리오의 실재감을 주기위해 사용하는 Device 예시 합성소스 (mobile, PC등)
(구글 검색이 제일 좋음)
1. 최신기종을 사용
2. UI디자인과 어울리는 스타일 적용하기 (실사에 가까운 style, 일러스트레이션 style, Clay style 등)


3. 과도한 Perspective view는 지양 (과도한 Perspective view는 화면을 보여주기가 어렵다, 프로젝트 대표 이미지로 활용 추천)
2-3. 포트폴리오 제출 전 확인하면 좋을 것들
1. 화질이 깨진 이미지가 없는지 체크
2. 용량이 너무 크지는 않은지 (PDF용량 줄이는 사이트 구글 검색 추천)
3. 과도한 emoji사용 스타일 (과하지 않도록 사용 권장)
4. 부담스러운 본인 사진 + 오글거리는 소개글
5. 영어/한글 오타와 맞춤법 체크하기



